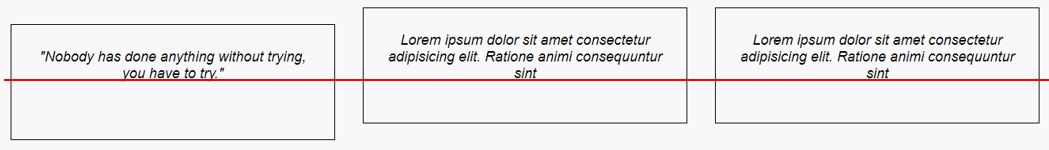
I´ve got a problem with alligning 1st rectangular with other two, apparently because it contains less amount of a text. As visible in css, I´ve set exact dimensions for width and height of rectangulars. Texts will be hyperlinks to different URLs. See imgur below
To solve this, if you've fixed the height of the divs then just add vertical-align: top to your divs. See marked-up code below
/* added this class so you can see it's the children divs that need the vertical-alignment property set */
.vertical-top {
vertical-align:top;
}
.quote {
text-align: center;
margin-bottom: 30px;
}
.quote #quote-1,
#quote-2 {
font-size: large;
text-align: center;
width: 348.641px;
height: 84px;
border: 1px solid black;
display: inline-block;
padding: 30px;
margin-left: 15px;
margin-right: 15px;
margin-bottom: 0px;
}
.quote #quote-3 {
font-size: large;
text-align: center;
width: 348.641px;
height: 84px;
border: 1px solid black;
display: inline-block;
padding: 30px;
margin-left: 15px;
margin-right: 15px;
margin-bottom: 0px;
}
.quote a:link,
a:visited {
color: #000000;
background-color: transparent;
text-decoration: none;
}
.quote a:hover {
color: #6200ff;
background-color: transparent;
text-decoration: underline;
}<main>
<div >
<div id="quote-1"><!-- added class vertical-top -->
<a href="https://www.youtube.com/watch?v=ONh37dDMJYk" target="_blank">
<i>"Nobody has done anything without trying,<br />
you have to try."</i>
</a>
</div>
<div id="quote-2"><!-- added class vertical-top -->
<a href="https://youtube.com/shorts/ExAkkAbwLHY?feature=share" target="_blank"><i
>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ratione
animi consequuntur sint</i>
</a>
</div>
<div id="quote-3"><!-- added class vertical-top -->
<a href="https://youtube.com/shorts/YAelHsS0p38?feature=share" target="_blank">
<i>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ratione
animi consequuntur sint
</i>
</a>
</div>
</div>
</main>