I have a Blazor WASM application that I'd like to have separate .scss files used for global styling that are not component specific CSS isolation files. Those are bundled and available at runtime, so no issue there. I'm looking for getting the transpiled .css file from it's corresponding .scss source file, and have that .css file copied to wwwroot so I can link to it in index.html.
To hedge this a bit, I understand there already exists in wwwroot an app.css file where additional global styles can be applied. The problem with this is it's a .css file and I'd like the power of SASS so this isn't the option I'd like to use. You also can't put a .scss file inside wwwroot as it's not proper because files that need transpiled need to be in the project itself; wwwroot is a target for static files to be hosted, not raw .scss source files.
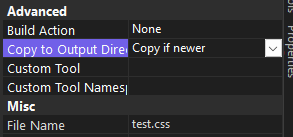
I'm leveraging LibSassBuilder to transpile my .scss files to .css so that's all taken care of. In this example I have a custom.scss that's been transpiled to custom.css and ready for use, but I need it copied to wwwroot. It's been a while since I've been in VS, so I thought I could use the 'Build Action' in combination with 'Copy to Output Directory' to get this static file moved to wwwroot during the build, but it's not working. I believe that's more for the build and output but not specific to wwwroot.
I could implement some old school process with Gulp or Grunt to manually copy the .css output of these independent styling files to wwwroot but it feels verbose. There must be a more streamlined way to designate this styling file should be copied to wwwroot.
How can I get this file copied to wwwroot as a part of the build, on saving, or some other manner please?
CodePudding user response:
I tried doing it with post build action without problems
<Target Name="CopyCssBundles" AfterTargets="AfterBuild">
<ItemGroup>
<MyCssBundles Include="scss\test.css" />
</ItemGroup>
<Copy SourceFiles="@(MyCssBundles)" DestinationFiles="wwwroot\css\%(Filename)%(Extension)" OverwriteReadOnlyFiles="true" />
</Target>
And Adding the copy to output to the file
But, it is copied to the project, I don't know if it what you expect