I am trying to develop multiselect from scratch. Of course I have to use relative-absolute for drop-down menu (I need to render it over other elements).
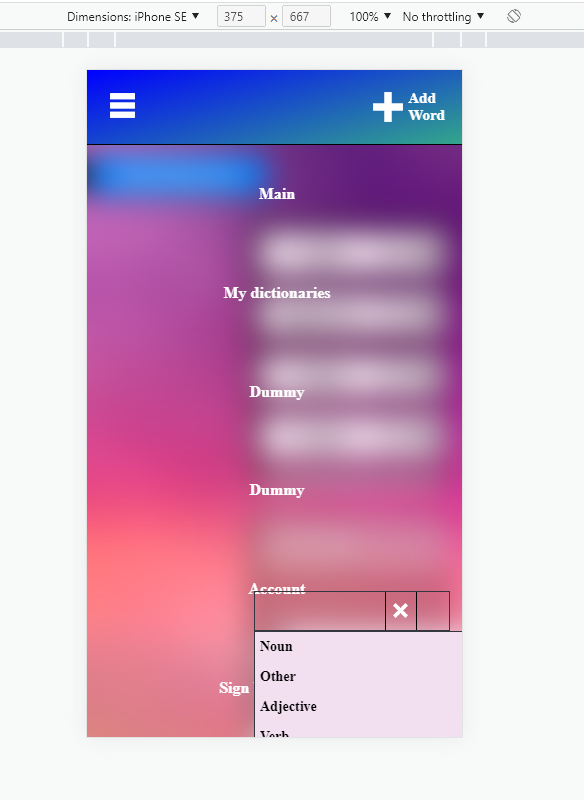
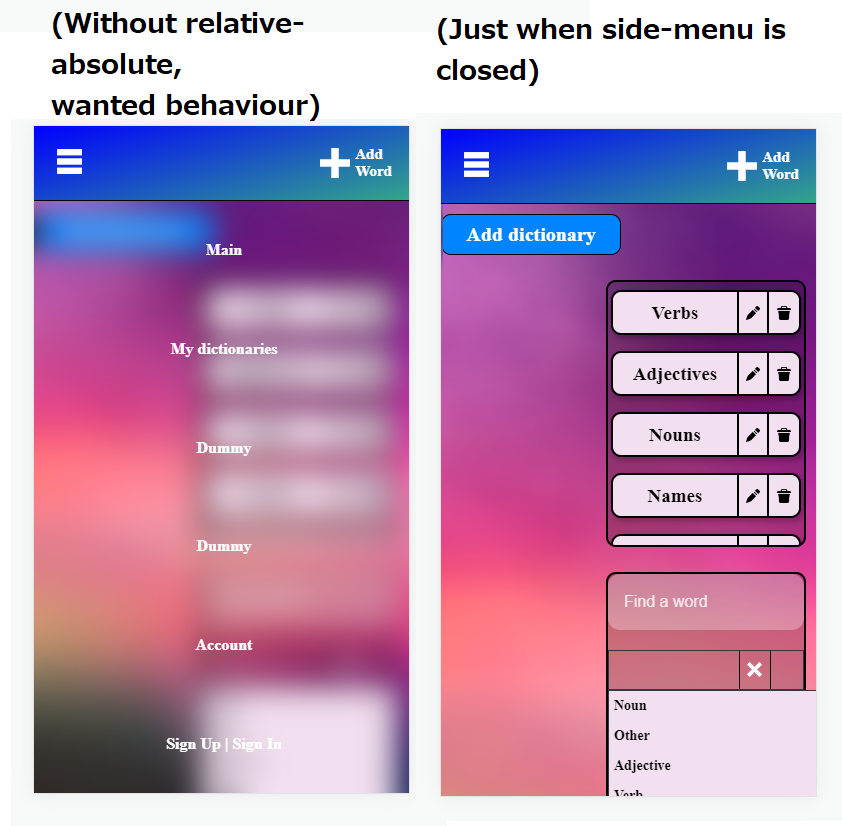
Because I also have mobile "sliding" menu I faced with problem: my multiselect render above my menu
Below you can see other conditions:
Menu:
.button-panel {
display: flex;
flex-direction: column;
width: 100%;
height: calc(100vh - 75px);
position: absolute;
top: 75px;
opacity: 1;
transition: all 0.5s ease-in-out;
background-color: transparent;
-webkit-backdrop-filter: blur(15px);
backdrop-filter: blur(15px);
padding-right: 0;
Input:
.input-area {
height: 40px;
width: 100%;
border: 1px solid;
border-color: var(--grey-light);
display: flex;
}
Drop-down:
.select-content {
height: 120px;
width: 100%;
border: 1px solid;
border-color: var(--grey-light);
overflow-y: scroll;
background-color: var(--pink-super-light);
}
How can I solve this? I have to use relative-absolute because I need render drop-down above other elements, but under side-menu. I tryed to use z-index inside menu and drop-down but didn't get any usful result. Probably I missed something.. Are there workarounds mb?
Objective: develop multiselect with drop-down which render above other elements but works correctly with side-menu.
Thank you for your time.
CodePudding user response:
Your code and names are not clear ever for sorry, but I will try to help.
Let's clarify somethings in the positioning in css.
First, you need to know what exactly is the difference between the most used 3 types of positions in the market.
• Position Relative:
To move the element from its own place from its own sides.
• Position Absolute:
To move the element from the sides of his first positioned parent.
• Position Fixed:
To fix the element place from the window sides.
And now, let's analyze your code...
First, the menu needs to take the fixed position not the absolute, because it needs to has a specific place of the entire screen.
Second, the drop-down menu activation button needs the position relative so you can position the options absolute to it.
So what you must do is to have a parent for the whole drop-down menu input and content that has a relative position, and the children will be absolute.
These are some notes about positions..
But what about overlapping elements over each others?!
This is handled by the z-index property, and this property just takes numbers, so the higher the number value of the z-index the higher ordered the element on the screen.
But note that, the z-index property will not work on any element ever until the element takes a value for the position which can be absolute or others but not static, or the element takes any transform value which can be scale(1) for example.
Now I think your problem is very easy to solve yourself.
CodePudding user response:
For z-index to work, your dropdown class will have to have a position element, so before adding z-index to select-content class add position absolute to it.