I have this code with html and JS:
<html>
<head>
<title>Curriculum</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<a href = "project.html"><img src="logo.png" ></a>
<ul>
<li><a href ="project.html">Home</a></li>
<li><a href="AboutUs.html">About Us</a></li>
<li>
<div >
<a href="#">News</a>
<div >
<p><a href="News.WorldskillCompetition.html">Worldskill competition</a></p>
<p><a href="#">Scholarship contest</a></p>
<p><a href="#">Algebra Junior</a></p>
</div>
</li>
<li><a href="#">Curriculum</a></li>
<li><a href = "ContactForm.html">Contact</a></li>
</ul>
</div>
<h1>Curriculum</h1>
<hr>
<input type="text", id="text", name="text">
<table width="800px">
<thead>
<tr>
<th width="200px">College</th>
<th>ECTS</th>
<th>Hours</th>
<th>Lection</th>
<th>Practice</th>
<th width="300px">Type</th>
</tr>
</thead>
<tbody>
<tr>
<td>hello</td>
<td>test</td>
<td>test2</td>
<td>test3</td>
<td>test4</td>
<td>test5</td>
<td> <button type="button" onclick="getData()">Delete</button></td>
</tr>
<tfoot>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tfoot>
</tbody>
</table>
<script src="./testing.js"></script>
<script>
async function getData() {
const response = await fetch("https://www.fulek.com/data/api/supit/curriculum-list/hr", {
method: "GET",
headers: {
"Content-Type": "text/plain;charset=UTF-8",
Authorization:
"Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1lIjoiQXBvb0JHIiwibmJmIjoxNjc0MzEzNjM4LCJleHAiOjE2NzQzMTcyMzgsImlhdCI6MTY3NDMxMzYzOH0.8uZVS5PoyinrEDhMxtidBZ8epVe279n5E6o8mhIhHRQ",
},
});
const data = response.json()
return data.then(response => console.log(response.data));
}
</script>
</body>
</html>
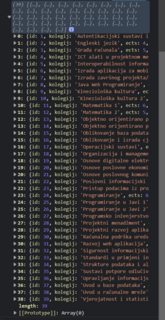
And the API GET Call returns this array as shown in the console:
Here is one of the array elements as text
{
"id": 1,
"kolegij": "Autentikacijski sustavi i baze podataka",
"ects": 4,
"sati": 45,
"predavanja": 1,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 3
}
Here is the complete Array as text:
[{
"id": 1,
"kolegij": "Autentikacijski sustavi i baze podataka",
"ects": 4,
"sati": 45,
"predavanja": 1,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 3
}, {
"id": 2,
"kolegij": "Engleski jezik",
"ects": 4,
"sati": 45,
"predavanja": 0,
"vjezbe": 3,
"tip": "Obavezni",
"semestar": 1
}, {
"id": 3,
"kolegij": "Građa računala",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 2
}, {
"id": 4,
"kolegij": "ICT alati u projektnom menadžmentu",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Izborni",
"semestar": 6
}, {
"id": 5,
"kolegij": "Interoperabilnost informacijskih sustava",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 6
}, {
"id": 6,
"kolegij": "Izrada aplikacija za mobilne uredžaje",
"ects": 6,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Izborni",
"semestar": 5
}, {
"id": 7,
"kolegij": "Izrada završnog projekta/Praksa",
"ects": 10,
"sati": 0,
"predavanja": 0,
"vjezbe": 0,
"tip": "Obavezni",
"semestar": 6
}, {
"id": 8,
"kolegij": "Java Web Programiranje",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Izborni",
"semestar": 6
}, {
"id": 9,
"kolegij": "Kineziološka kultura",
"ects": 0,
"sati": 30,
"predavanja": 0,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 1
}, {
"id": 10,
"kolegij": "Kineziološka kultura 2",
"ects": 0,
"sati": 30,
"predavanja": 0,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 2
}, {
"id": 11,
"kolegij": "Matematika 1",
"ects": 6,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 1
}, {
"id": 12,
"kolegij": "Matematika 2",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 2
}, {
"id": 13,
"kolegij": "Objektno orijentirano programiranje",
"ects": 6,
"sati": 75,
"predavanja": 2,
"vjezbe": 3,
"tip": "Obavezni",
"semestar": 3
}, {
"id": 14,
"kolegij": "Objektno orijentirano programiranje - praktikum u .NET okolini",
"ects": 5,
"sati": 60,
"predavanja": 1,
"vjezbe": 3,
"tip": "Obavezni",
"semestar": 4
}, {
"id": 15,
"kolegij": "Oblikovanje baza podataka",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 3
}, {
"id": 16,
"kolegij": "Oblikovanje i izrada cjelovitog aplikativnog rješenja",
"ects": 6,
"sati": 60,
"predavanja": 1,
"vjezbe": 3,
"tip": "Obavezni",
"semestar": 6
}, {
"id": 17,
"kolegij": "Operacijski sustavi",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 2
}, {
"id": 18,
"kolegij": "Organizacija i managemenet",
"ects": 4,
"sati": 45,
"predavanja": 2,
"vjezbe": 1,
"tip": "Obavezni",
"semestar": 5
}, {
"id": 19,
"kolegij": "Osnove digitalne elektronike",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 1
}, {
"id": 20,
"kolegij": "Osnove poslovne ekonomije",
"ects": 4,
"sati": 45,
"predavanja": 2,
"vjezbe": 1,
"tip": "Obavezni",
"semestar": 2
}, {
"id": 21,
"kolegij": "Osnove poslovnog komuniciranja",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 3
}, {
"id": 22,
"kolegij": "Poslovni informacijski sustavi",
"ects": 4,
"sati": 45,
"predavanja": 2,
"vjezbe": 1,
"tip": "Obavezni",
"semestar": 6
}, {
"id": 23,
"kolegij": "Pristup podacima iz programskog koda",
"ects": 5,
"sati": 60,
"predavanja": 0,
"vjezbe": 4,
"tip": "Obavezni",
"semestar": 5
}, {
"id": 24,
"kolegij": "Programiranje",
"ects": 6,
"sati": 75,
"predavanja": 2,
"vjezbe": 3,
"tip": "Obavezni",
"semestar": 1
}, {
"id": 25,
"kolegij": "Programiranje u Javi 1",
"ects": 6,
"sati": 75,
"predavanja": 2,
"vjezbe": 3,
"tip": "Obavezni",
"semestar": 4
}, {
"id": 26,
"kolegij": "Programiranje u Javi 2",
"ects": 6,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Izborni",
"semestar": 5
}, {
"id": 27,
"kolegij": "Programsko inženjerstvo",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 5
}, {
"id": 28,
"kolegij": "Projektni menadžment",
"ects": 4,
"sati": 45,
"predavanja": 2,
"vjezbe": 1,
"tip": "Obavezni",
"semestar": 4
}, {
"id": 29,
"kolegij": "Projektni razvoj aplikacija",
"ects": 4,
"sati": 45,
"predavanja": 2,
"vjezbe": 1,
"tip": "Obavezni",
"semestar": 4
}, {
"id": 30,
"kolegij": "Računalna podrška uredskom poslovanju",
"ects": 4,
"sati": 45,
"predavanja": 1,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 1
}, {
"id": 31,
"kolegij": "Razvoj web aplikacija",
"ects": 6,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 4
}, {
"id": 32,
"kolegij": "Sigurnost informacijskih sustava 1",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 4
}, {
"id": 33,
"kolegij": "Standardi u primjeni internetske tehnologije",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 3
}, {
"id": 34,
"kolegij": "Strukture podataka i algoritmi",
"ects": 6,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 2
}, {
"id": 35,
"kolegij": "Sustavi potpore odlučivanju",
"ects": 6,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Izborni",
"semestar": 5
}, {
"id": 36,
"kolegij": "Upravljanje informacijskim sustavima",
"ects": 4,
"sati": 45,
"predavanja": 2,
"vjezbe": 1,
"tip": "Obavezni",
"semestar": 5
}, {
"id": 37,
"kolegij": "Uvod u baze podataka",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 2
}, {
"id": 38,
"kolegij": "Uvod u računalne mreže",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 1
}, {
"id": 39,
"kolegij": "Vjerojatnost i statistika",
"ects": 5,
"sati": 60,
"predavanja": 2,
"vjezbe": 2,
"tip": "Obavezni",
"semestar": 3
}]What I want is for each line, to create a row in the table with the correct data for each column. I am a beginner in the JS logic and I tried a few thing myself, but can't really get the hand of it yet.
EDIT2:
<html>
<head>
<title>Curriculum</title>
<link rel="stylesheet" href="style.css">
<script>
async function getData() {
let response_data = [
async function getData() {
const response = await fetch("https://www.fulek.com/data/api/supit/curriculum-list/hr", {
method: "GET",
headers: {
"Content-Type": "text/plain;charset=UTF-8",
Authorization:
"Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1lIjoiQXBvb0JHIiwibmJmIjoxNjc0MzIxMzUyLCJleHAiOjE2NzQzMjQ5NTIsImlhdCI6MTY3NDMyMTM1Mn0.fdSMzUEA_WYc5KGqXM2t2TPgpsBnabq5HPNZYCm1MJw",
},
});
const data = response.json()
return data.then(response => response.data);
}
];
console.log(response_data);
let li = `<tr><th>College</th><th>ECTS</th><th>Hours</th><th>Lection</th><th>Practice</th><th>Type</th></tr>`;
response_data.forEach((data) => {
li = `<tr>
<td>${data.kolegij}</td>
<td>${data.ects}</td>
<td>${data.sati}</td>
<td>${data.predavanja}</td>
<td>${data.vjezbe}</td>
<td>${data.tip}</td>`;
});
document.getElementById("table").innerHTML = li;
}
</script>
</head>
<body>
<div >
<ul>
<li><a href="project.html">Home</a></li>
<li><a href="AboutUs.html">About Us</a></li>
<li>
<div >
<a href="#">News</a>
<div >
<p>
<a href="News.WorldskillCompetition.html">Worldskill competition</a
>
</p>
<p><a href="#">Scholarship contest</a></p>
<p><a href="#">Algebra Junior</a></p>
</div>
</div>
</li>
<li><a href="#">Curriculum</a></li>
<li><a href="ContactForm.html">Contact</a></li>
</ul>
</div>
<h1>Curriculum</h1>
<hr />
<input type="text" , id="text" , name="text" />
<table id="table" width="800px">
<thead>
<tr>
<th width="200px">College</th>
<th>ECTS</th>
<th>Hours</th>
<th>Lection</th>
<th>Practice</th>
<th width="300px">Type</th>
</tr>
</thead>
<tbody>
<tr>
<td><button type="button" onclick="getData()">Delete</button></td>
<td>hello</td>
<td>test</td>
<td>test2</td>
<td>test3</td>
<td>test4</td>
<td>test5</td>
</tr>
</tbody>
<tfoot>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tfoot>
</table>
</body>
</html>
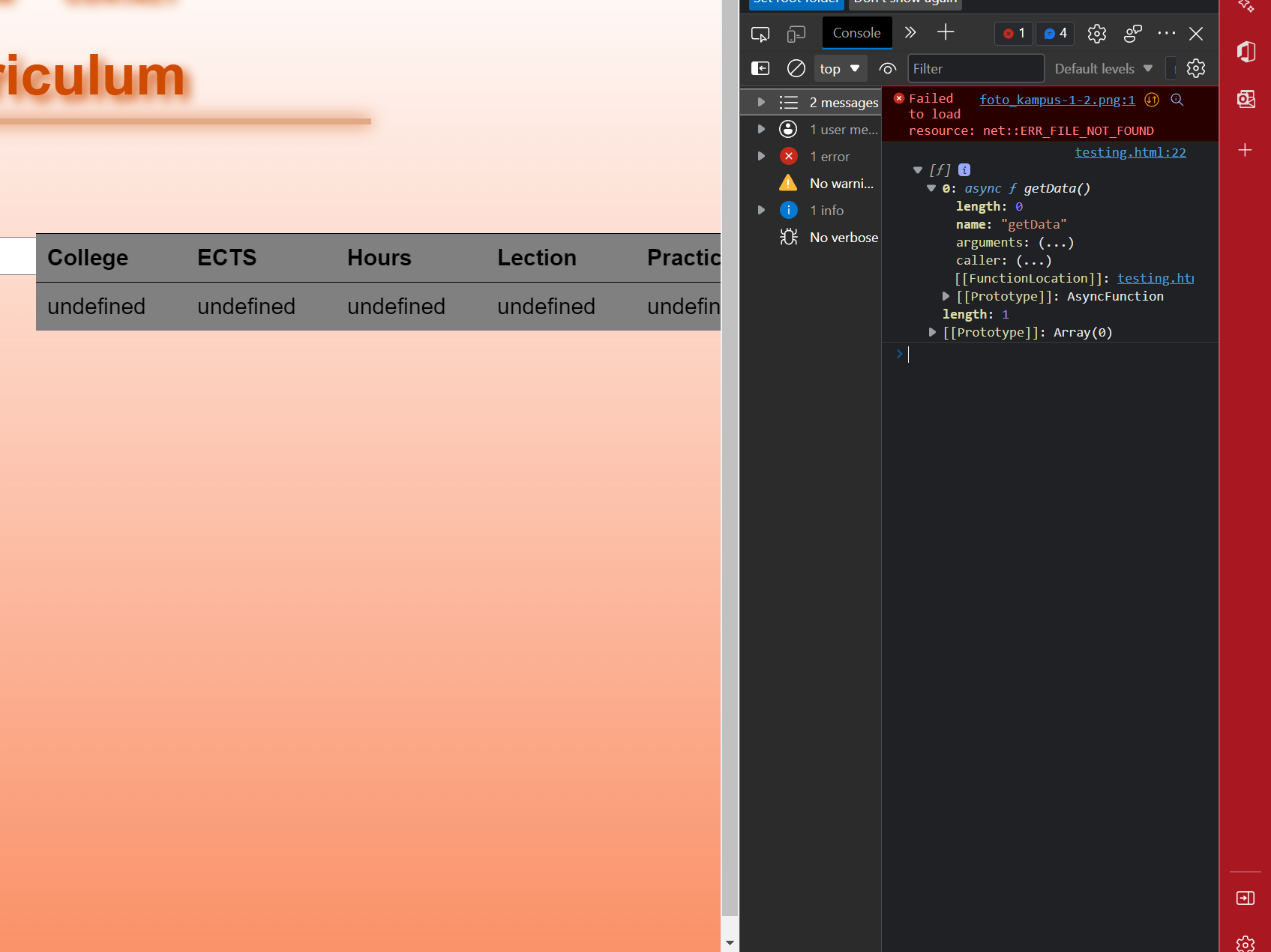
this is the code and the response is this:

CodePudding user response:
You need to modify your code little bit. Please refer below code Snippet.
HTML File: Table element only
<table id="table" width="800px">
<thead>
<tr>
<th width="200px">College</th>
<th>ECTS</th>
<th>Hours</th>
<th>Lection</th>
<th>Practice</th>
<th width="300px">Type</th>
</tr>
</thead>
<tbody id="table-body">
<tr>
<td>Test</td>
<td>hello</td>
<td>test</td>
<td>test2</td>
<td>test3</td>
<td>test4</td>
<td>test5</td>
</tr>
</tbody>
<tfoot>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tfoot>
If not needed you can remove static tr data from table body. I have added ID for tbody and append the data into it.
JS File: Modified and make it modularise.
/* To Call API and generate table function */
function getData() {
getDataFromAPI().then((response)=>{
response.data.forEach((data) => {
generateTableData(data)
});
})
}
/* TO generate Table Data */
function generateTableData(data){
var sel = document.querySelector('#table-body');
sel.innerHTML =`<tr>
<td>${data.kolegij}</td>
<td>${data.ects}</td>
<td>${data.sati}</td>
<td>${data.predavanja}</td>
<td>${data.vjezbe}</td>
<td>${data.tip}</td>
</tr>`
}
/* To call an api function */
async function getDataFromAPI(){
const response = await fetch("https://www.fulek.com/data/api/supit/curriculum-list/hr", {
method: "GET",
headers: {
"Content-Type": "text/plain;charset=UTF-8",
Authorization:
"Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1lIjoiQXBvb0JHIiwibmJmIjoxNjc0MzIxMzUyLCJleHAiOjE2NzQzMjQ5NTIsImlhdCI6MTY3NDMyMTM1Mn0.fdSMzUEA_WYc5KGqXM2t2TPgpsBnabq5HPNZYCm1MJw",
},
})
return response.json();
}
I have removed Delete button and moved it to above table. You can pass it to anywhere you want.
<button type="button" onclick="getData()">Get Data</button>
Hope this is what you want. For live demo you can refer this JSFiddle.
CodePudding user response:
The easiest way that i can imagine right now (for a beginner) is that you could try to create an empty Array in the beginning and then store the response that you get from your request in this array. Afterwards you can try to append the Data (e.g. with a loop) you got to the innerHTML of the divs that you already created.
To be honest, from personal experience i wouldn't recommend this way but regarding to the fact you are just beginning with HTML and JS it's a good way to get used to the fundemental stuff of HTML and JS.
See: How to fetch api data and display it
As SelVazi also commented, i would personally use Datatables to display the Data after you got more experience in working with HTML and JS.
I hope i could give you some inspirations of how you can solve your problem.
EDIT: Try this Solution regarding to my first suggestion: Of course you have to change the data to your response from the API.
<html>
<head>
<title>Curriculum</title>
<script>
let response_data = [];
async function getData() {
const response = await fetch(
"https://www.fulek.com/data/api/supit/curriculum-list/hr",
{
method: "GET",
headers: {
"Content-Type": "text/plain;charset=UTF-8",
Authorization:
"Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1lIjoiQXBvb0JHIiwibmJmIjoxNjc0MzIxMzUyLCJleHAiOjE2NzQzMjQ5NTIsImlhdCI6MTY3NDMyMTM1Mn0.fdSMzUEA_WYc5KGqXM2t2TPgpsBnabq5HPNZYCm1MJw",
},
}
);
let apiData = await response.json().then((res) => {
let li = `<tr><th>College</th><th>ECTS</th><th>Hours</th><th>Lection</th><th>Practice</th><th>Type</th></tr>`;
response_data.push(res.data);
for (let i = 0; i < response_data[0].length; i ) {
li = `<tr>
<td>${response_data[0][i].kolegij}</td>
<td>${response_data[0][i].ects}</td>
<td>${response_data[0][i].sati}</td>
<td>${response_data[0][i].predavanja}</td>
<td>${response_data[0][i].vjezbe}</td>
<td>${response_data[0][i].tip}</td>`;
}
document.getElementById("table").innerHTML = li;
});
}
</script>
</head>
<body>
<div >
<ul>
<li><a href="project.html">Home</a></li>
<li><a href="AboutUs.html">About Us</a></li>
<li>
<div >
<a href="#">News</a>
<div >
<p>
<a href="News.WorldskillCompetition.html"
>Worldskill competition</a
>
</p>
<p><a href="#">Scholarship contest</a></p>
<p><a href="#">Algebra Junior</a></p>
</div>
</div>
</li>
<li><a href="#">Curriculum</a></li>
<li><a href="ContactForm.html">Contact</a></li>
</ul>
</div>
<h1>Curriculum</h1>
<hr />
<input type="text" , id="text" , name="text" />
<table id="table" width="800px">
<thead>
<tr>
<th width="200px">College</th>
<th>ECTS</th>
<th>Hours</th>
<th>Lection</th>
<th>Practice</th>
<th width="300px">Type</th>
</tr>
</thead>
<tbody>
<tr>
<td><button type="button" onclick="getData()">Delete</button></td>
<td>hello</td>
<td>test</td>
<td>test2</td>
<td>test3</td>
<td>test4</td>
<td>test5</td>
</tr>
</tbody>
<tfoot>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tfoot>
</table>
</body>
</html>