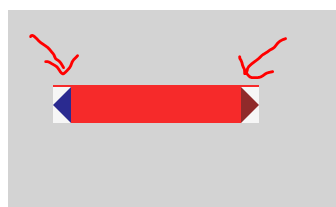
In a css/html element on a webpage I've made, if a user zooms in or out on their browser, artifacts emerge showing a line. 
I've read that these problems can emerge because a browser can set the zoom to 1.5x, thus creating rounding issues for pixels. See slack post here. But I'm not sure what the appropriate fix should be. In my case I want the triangles at each end of my rectangle element which I create via css styling. Besides recreating the graphic via svg, is there any good tricks?
Here is the html/css in codepen:
#root {
display: block;
width: 100%;
height: 100%;
background-color: lightgrey;
padding: 24px;
max-width: 400px;
float: center;
position: relative;
}
#gridRoot {
display: flex;
flex-flow: column wrap;
top: 50%;
left: 50%;
align-content: center;
}
#LegendContainer {
box-sizing: border-box;
display: flex;
flex-flow: row nowrap;
width: 100%;
align-items: center;
justify-content: space-between;
}
#container {
background-color: grey;
postion: relative;
height: 120px;
justify-content: center;
left: calc(50% - 60px);
text-align: center;
top: calc(50% - 60px);
}
#circle {
transform: rotate(7.39deg);
}
#jss {
display: flex;
position: absolute;
background: red;
top: 40px;
width: 110px;
opacity: 80%;
height: 20px;
}
#jss::before {
left: 0;
width: 0;
bottom: 0;
height: 0;
content: '';
position: absolute;
transform: rotate(180deg);
border-top: 10px solid white;
border-left: 10px solid #00007f;
border-bottom: 10px solid white;
}
#jss::after {
right: 0;
width: 0;
bottom: 0;
height: 0;
content: '';
position: absolute;
border-top: 10px solid white;
border-left: 10px solid #7f0000;
border-bottom: 10px solid white;
}<div id="root">
<div id="gridRoot">
<div id="LegendContainer">
<div id="container">
<div id="circle">
</div>
<div id="jss">
</div>
</div>
</div>
</div>
</div>CodePudding user response:
The ::before and ::after elements seemed to be causing the issue. Solution;
body {
margin: 0;
}
#container {
background-color: grey;
position: relative;
display: flex;
height: 120px;
justify-content: center;
text-align: center;
}
#jss {
display: flex;
position: absolute;
top: 40px;
width: 110px;
opacity: 80%;
height: 20px;
}
#jss-internal {
background: red;
width: 100%;
}
#jss-before {
content: '';
transform: rotate(180deg);
border-top: 10px solid white;
border-left: 10px solid #00007f;
border-bottom: 10px solid white;
}
#jss-after {
border-top: 10px solid white;
border-left: 10px solid #7f0000;
border-bottom: 10px solid white;
}<div id="root">
<div id="LegendContainer">
<div id="container">
<div id="circle">
</div>
<div id="jss">
<div id="jss-before">
</div>
<div id="jss-internal">
</div>
<div id="jss-after">
</div>
</div>
</div>
</div>
</div>