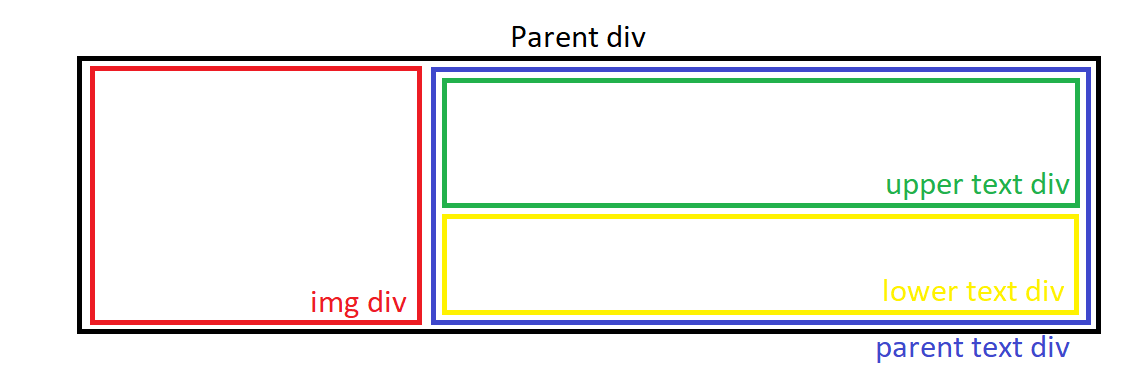
My ultimate layout should be as follow:

Widths of "img div" and "parent text div" are fixed as 30% and 70% respectively of "parent div". The height of the parent is affected by the height of the parent text div, which in turn depends on how much text is contained in its children.
The problem now is that the "img div" cannot fill all the available height of the "parent div", in fact, it has a height of 0. I prefer still using the flex display and not to fix the heights of any divs.
my css code :
.parent {
width: 100%;
display:flex
flex-direction: row;
align-items: center;
}
.parent > .imgdiv{
width:30%;
display: flex;
height: 100%;
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background: url(img.png);
}
.parent > .parentText{
width: 70%;
display: flex;
flex-direction: column;
}
Child text div have similar style css... any suggest ?
CodePudding user response:
Change align-items for parent to stretch and remove height: 100% from imgdiv.
JS fiddle: https://jsfiddle.net/k597xcrv/1/
