I'm quite new with API and AJAX and I'm encountering an issue here. I have created an endpoint in PHP (Symfony).
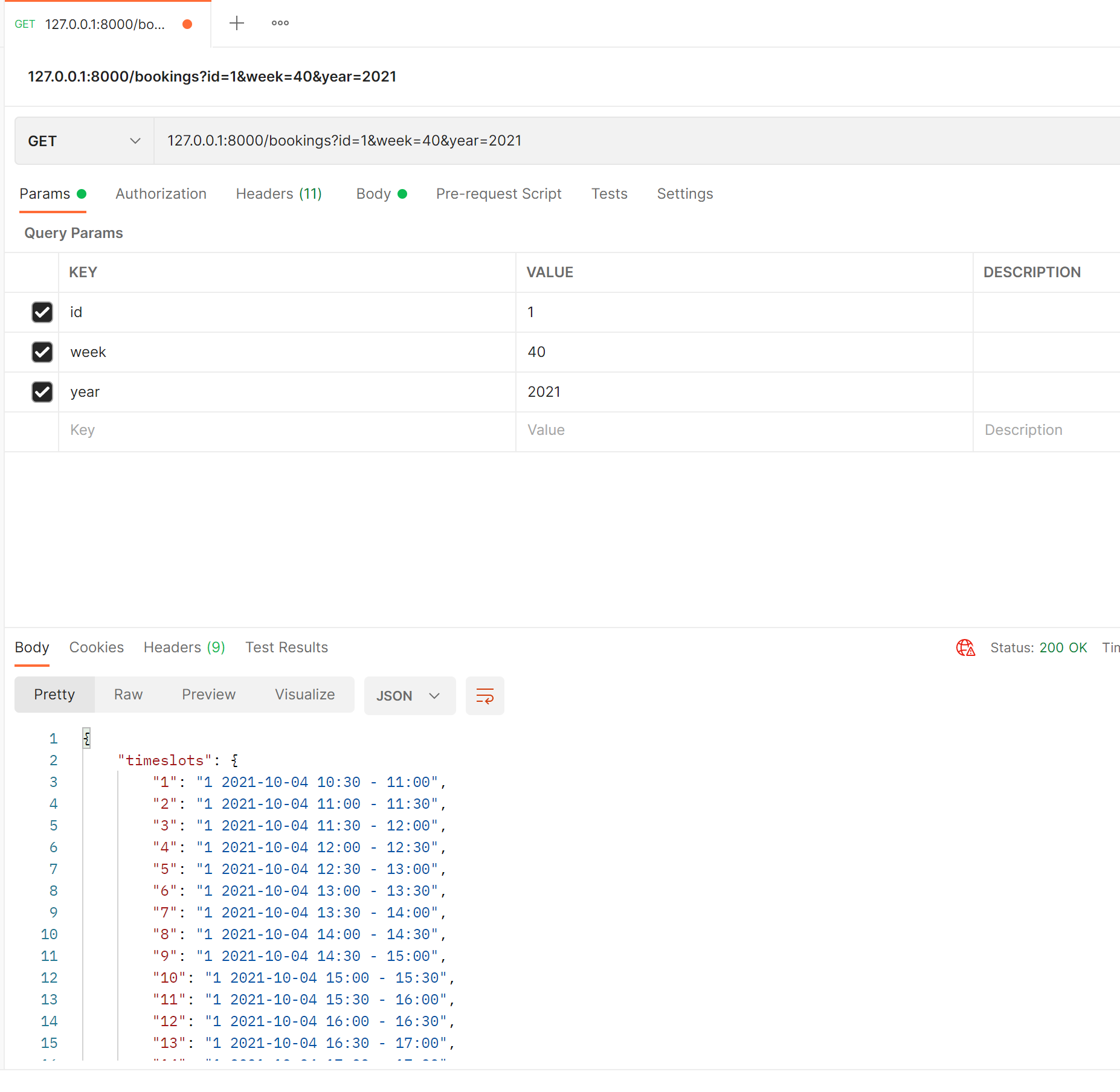
When I call a GET on this endpoint with Postman, I'm getting the answer correctly.
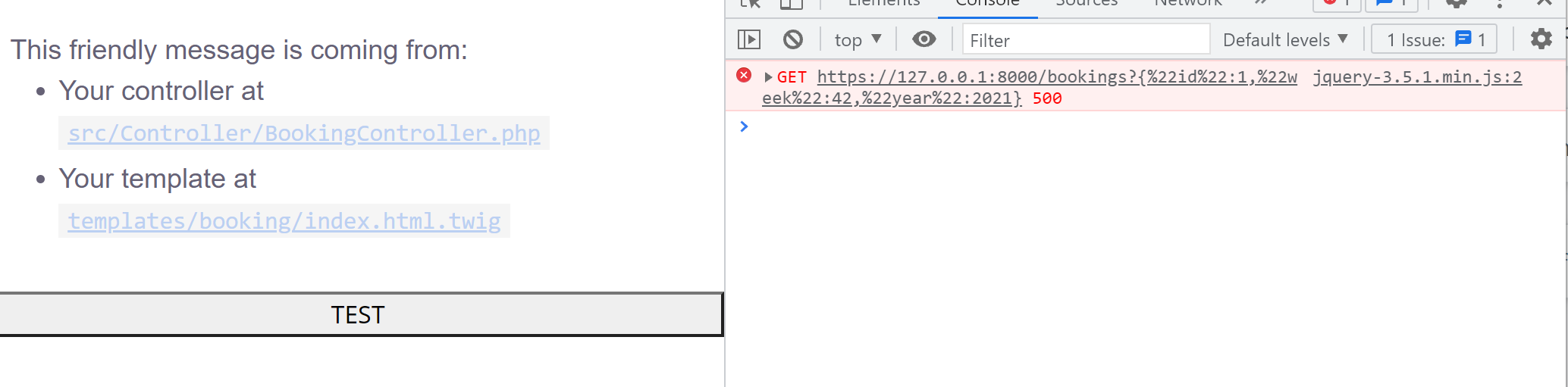
But I get a 500 error when I try to get the answer with AJAX. Here my code :
<script src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<button id="testButton">TEST</button>
<script>
$('#testButton').click(function (e) {
let week = 42;
let year = 2021;
let data = JSON.stringify({
id:1,
week: week,
year: year}
);
$.ajax({
url: '{{ path('bookings')}}',
type: 'GET',
contentType: "application/json",
dataType: 'json',
data: data,
success: function (data, status) {
console.log(status)
if (status === 'success') {
console.log(data);
console.log('success');
} else {
console.log('failure');
}
}
});
});
</script>
Path(bookings) returns 127.0.0.1:8000/bookings.
Could you please indicate me where I'm making a mistake please ?
Thank you,
CodePudding user response:
When you send a GET request using jQuery you can pass data property as a PlainObject
try this out without stringify:
let data = {
id:1,
week: week,
year: year
};