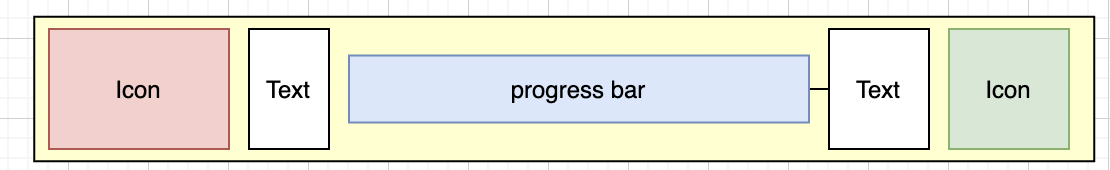
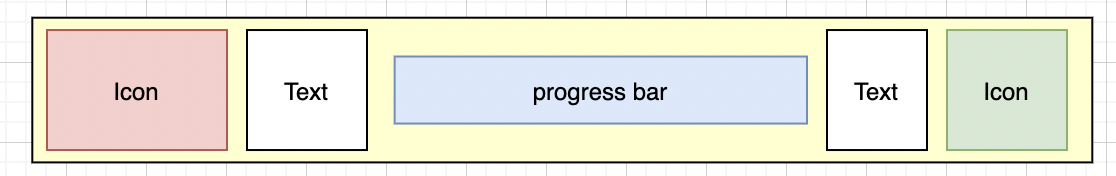
I'm trying to do create this layout.

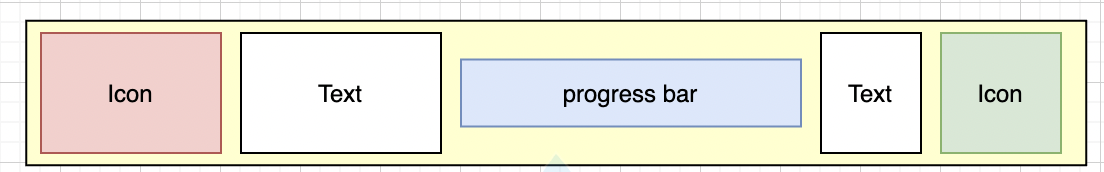
But my texts are changes so their sizes are changing. So my layout turns like to this

But their sizes should be constant. How can I do this? I used flexible but it's not working or I may have used it wrong. Also I tried main axis alignment. I wrapped progress bar with flexible cause it doesn't have width or height and I can't give constant width. So when texts are changed it's space increasing or decreasing so it's view changes. This is the problem but I could't find any solution. Can anybody help?
Here is some code snippet:
child: Row(
children: [
GestureDetector(
child: Icon(
),
onTap: () {
}),
Padding(
padding: EdgeInsets.only(left: 2),
child: Container(
color: Colors.red,
child: ValueListenableBuilder(
valueListenable: _videoController,
builder: (context, VideoPlayerValue value, child) {
.....
return Text(
videoControllerPosition,
);
},
),
),
),
Flexible(
child: Container(
color: Colors.blue,
child: SizedBox(
child: ValueListenableBuilder(
valueListenable: _videoController,
builder:
(context, VideoPlayerValue value, child) {
return ProgressBar(
....
);
}),
),
),
),
Padding(
padding: EdgeInsets.only(left: 2),
child: ValueListenableBuilder(
valueListenable: _videoController,
builder: (context, VideoPlayerValue value, child) {
......
return Text(
bufferedTime,
);
},
),
),
],
),
CodePudding user response:
Wrap your Text widget in Container and give width to it.
Then you can also wrap Text in FittedBox so the text fits into Container.
CodePudding user response:
Try to use flex property to achive your layout like this,
Row(
children: [
Expanded(
flex: 2,
child: Container(
alignment: Alignment.center,
padding: EdgeInsets.only(top: 10.0, bottom: 10),
color: Colors.grey,
child: Icon(Icons.access_alarm),
),
),
SizedBox(width: 10,),
Expanded(
flex: 2,
child: Container(
alignment: Alignment.center,
padding: EdgeInsets.only(top: 14, bottom: 14),
color: Colors.grey,
child: Text("Test"),
),
),
SizedBox(width: 10,),
Expanded(
flex: 3,
child: Container(
alignment: Alignment.center,
padding: EdgeInsets.only(top: 14, bottom: 14),
color: Colors.grey,
child: Text("Progress bar"),
),),
SizedBox(width: 10,),
Expanded(
child: Container(
alignment: Alignment.center,
padding: EdgeInsets.only(top: 14, bottom: 14),
color: Colors.grey,
child: Text("Test"),
),
),
SizedBox(width: 10,),
Expanded(
child: Container(
alignment: Alignment.center,
padding: EdgeInsets.only(top: 10.0, bottom: 10),
color: Colors.grey,
child: Icon(Icons.access_alarm),
),
),
],
)
CodePudding user response:
you can try with listTile and use spacer for flexible width
ListTile(
leading: Icon(Icons.person),
title: Row(
children: [
Text("text", textAlign: TextAlign.start,),
Spacer(),
Text("ProgressBar"),
Spacer(),
Expanded(child: Text("text",textAlign: TextAlign.end)),
],
),
trailing: Icon(Icons.person),
),
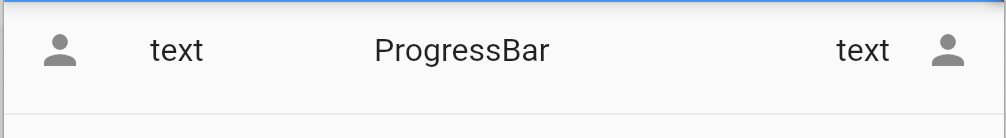
Output: