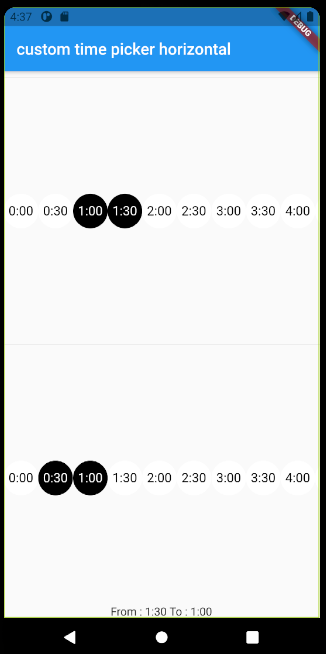
Hi folks I am new to flutter and trying to design a horizontal time picker using list builder but am unable to select only one container it allowing me to select multiple containers but I want only one to select, below I attached code please help to select only one container.I want to pick only one time container to select time range and print below from and to time. Thanks in Advance.

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "custom time picker horizontal",
home: TimePickerScreen(),
);
}
}
class TimePickerScreen extends StatefulWidget {
@override
_TimePickerScreenState createState() => _TimePickerScreenState();
}
class _TimePickerScreenState extends State<TimePickerScreen> {
String selectedFromTime = " ";
List<String> fromTimeList = ["0:00", "0:30", "1:00", "1:30", "2:00", "2:30", "3:00", "3:30", "4:00", "4:30", "5:00", "5:30", "6:00", "6:30"];
List<bool> fromTimeListSelect =[false,false,false,false,false,false,false,false,false,false,false,false,false,false,];
String selectedToTime =" ";
List<String> toTimeList = ["0:00", "0:30", "1:00", "1:30", "2:00", "2:30", "3:00", "3:30", "4:00", "4:30", "5:00", "5:30", "6:00", "6:30"];
List<bool> toTimeListSelect =[false,false,false,false,false,false,false,false,false,false,false,false,false,false,];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('custom time picker horizontal'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Divider(),
fromTime(),
Divider(),
toTime(),
Text('From : $selectedFromTime To : $selectedToTime'),
],
),
);
}
Widget fromTime(){
return Expanded(
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: fromTimeList.length,
itemBuilder: (BuildContext context,int index){
return GestureDetector(
child: Container(
padding: EdgeInsets.all(6),
child: Center(
child: Text(fromTimeList[index],
style: TextStyle(color: fromTimeListSelect[index] ? Colors.white : Colors.black ,fontSize: 16),)),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: fromTimeListSelect[index] ? Colors.black : Colors.white,
),
),
onTap: (){
//isSelectedC = !isSelectedC;
fromTimeListSelect[index] = !fromTimeListSelect[index];
fromTimeListSelect[index] == true ? selectedFromTime =fromTimeList[index] : selectedFromTime= ' ';
print(fromTimeListSelect[index]);
print(fromTimeList[index]);
setState(() {
});
},
);
},),
);
}
Widget toTime(){
return Expanded(
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: fromTimeList.length,
itemBuilder: (BuildContext context,int index){
return GestureDetector(
child: Container(
padding: EdgeInsets.all(6),
child: Center(
child: Text(toTimeList[index],
style: TextStyle(color: toTimeListSelect[index] ? Colors.white : Colors.black ,fontSize: 16),)),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: toTimeListSelect[index] ? Colors.black : Colors.white,
),
),
onTap: (){
//isSelectedC = !isSelectedC;
toTimeListSelect[index] = !toTimeListSelect[index];
toTimeListSelect[index] == true ? selectedToTime =toTimeList[index] : selectedToTime= ' ';
print(toTimeListSelect[index]);
print(toTimeList[index]);
setState(() {
});
},
);
},),
);
}
}
CodePudding user response:
please check, is it working for you?
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "custom time picker horizontal",
home: TimePickerScreen(),
);
}
}
class TimePickerScreen extends StatefulWidget {
@override
_TimePickerScreenState createState() => _TimePickerScreenState();
}
class _TimePickerScreenState extends State<TimePickerScreen> {
String selectedFromTime = " ";
List<String> fromTimeList = ["0:00", "0:30", "1:00", "1:30", "2:00", "2:30", "3:00", "3:30", "4:00", "4:30", "5:00", "5:30", "6:00", "6:30"];
List<bool> fromTimeListSelect =[false,false,false,false,false,false,false,false,false,false,false,false,false,false,];
String selectedToTime =" ";
List<String> toTimeList = ["0:00", "0:30", "1:00", "1:30", "2:00", "2:30", "3:00", "3:30", "4:00", "4:30", "5:00", "5:30", "6:00", "6:30"];
List<bool> toTimeListSelect =[false,false,false,false,false,false,false,false,false,false,false,false,false,false,];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('custom time picker horizontal'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Divider(),
fromTime(),
Divider(),
toTime(),
Text('From : $selectedFromTime To : $selectedToTime'),
],
),
);
}
Widget fromTime(){
return Expanded(
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: fromTimeList.length,
itemBuilder: (BuildContext context,int index){
return GestureDetector(
child: Container(
padding: EdgeInsets.all(6),
child: Center(
child: Text(fromTimeList[index],
style: TextStyle(color: fromTimeListSelect[index] ? Colors.white : Colors.black ,fontSize: 16),)),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: fromTimeListSelect[index] ? Colors.black : Colors.white,
),
),
onTap: (){
//isSelectedC = !isSelectedC;
setState(() { // here the update need
for(int i=0; i< fromTimeListSelect.length;i ){
fromTimeListSelect[i] = false;
}
print(fromTimeListSelect);
fromTimeListSelect[index] = !fromTimeListSelect[index];
fromTimeListSelect[index] == true ? selectedFromTime =fromTimeList[index] : selectedFromTime= ' ';
print(fromTimeListSelect);
});
},
);
},),
);
}
Widget toTime(){
return Expanded(
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: fromTimeList.length,
itemBuilder: (BuildContext context,int index){
return GestureDetector(
child: Container(
padding: EdgeInsets.all(6),
child: Center(
child: Text(toTimeList[index],
style: TextStyle(color: toTimeListSelect[index] ? Colors.white : Colors.black ,fontSize: 16),)),
decoration: BoxDecoration(
shape: BoxShape.circle,
color: toTimeListSelect[index] ? Colors.black : Colors.white,
),
),
onTap: (){
//isSelectedC = !isSelectedC;
toTimeListSelect[index] = !toTimeListSelect[index];
toTimeListSelect[index] == true ? selectedToTime =toTimeList[index] : selectedToTime= ' ';
print(toTimeListSelect[index]);
print(toTimeList[index]);
setState(() { // here the update need
for(int i=0; i< toTimeListSelect.length;i ){
toTimeListSelect[i] = false;
}
toTimeListSelect[index] = !toTimeListSelect[index];
toTimeListSelect[index] == true ? selectedToTime =toTimeList[index] : selectedToTime= ' ';
print(toTimeListSelect[index]);
print(toTimeList[index]);
});
},
);
},),
);
}
}
CodePudding user response:
Add this fromTimeListSelect in setState
onTap: (){
//isSelectedC = !isSelectedC;
fromTimeListSelect[index] = !fromTimeListSelect[index];
fromTimeListSelect[index] == true ? selectedFromTime =fromTimeList[index] : selectedFromTime= ' ';
print(fromTimeListSelect[index]);
print(fromTimeList[index]);
setState(() {
fromTimeListSelect; //just add this line
});
}
