class Body extends StatefulWidget {
int? pageIdx;
Body({@required this.pageIdx});
@override
State<StatefulWidget> createState() => _MainContetns(pageIdx: pageIdx);
}
class _MainContetns extends State<Body> {
int? pageIdx;
_MainContetns({this.pageIdx});
void initState() {
pageIdx = widget.pageIdx;
}
final screens = [
...
];
@override
Widget build(BuildContext context) {
void _onItemTapped(int index) {
setState(() {
pageIdx = index;
if (index == 2) {
Navigator.push(
context,
PageTransition(
type: PageTransitionType.topToBottom, child: Home()));
}
});
}
return Scaffold(
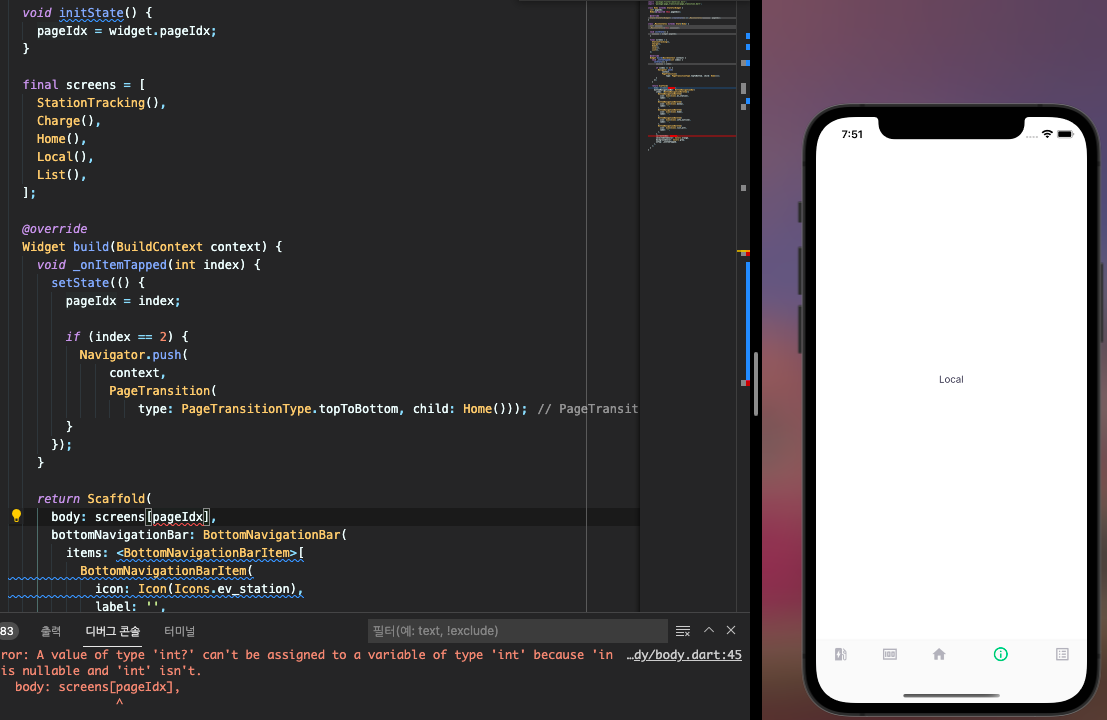
body: screens[pageIdx], -- error
bottomNavigationBar: BottomNavigationBar(
items: <BottomNavigationBarItem>[
...
],
currentIndex: pageIdx, -- error
onTap: _onItemTapped,
),
);
}
}
I tried to transfer widget data, but there was an error.
This is parameter data for screen switching while using the bottom navigationbar.
How should we fix the error? I can't fonud this solution.
CodePudding user response:
Add ! after pageIdx for null safety
return Scaffold(
body: screens[pageIdx!], // add !
bottomNavigationBar: BottomNavigationBar(
items: <BottomNavigationBarItem>[
...
],
currentIndex:pageIdx!, // add !
onTap: _onItemTapped,
),
);