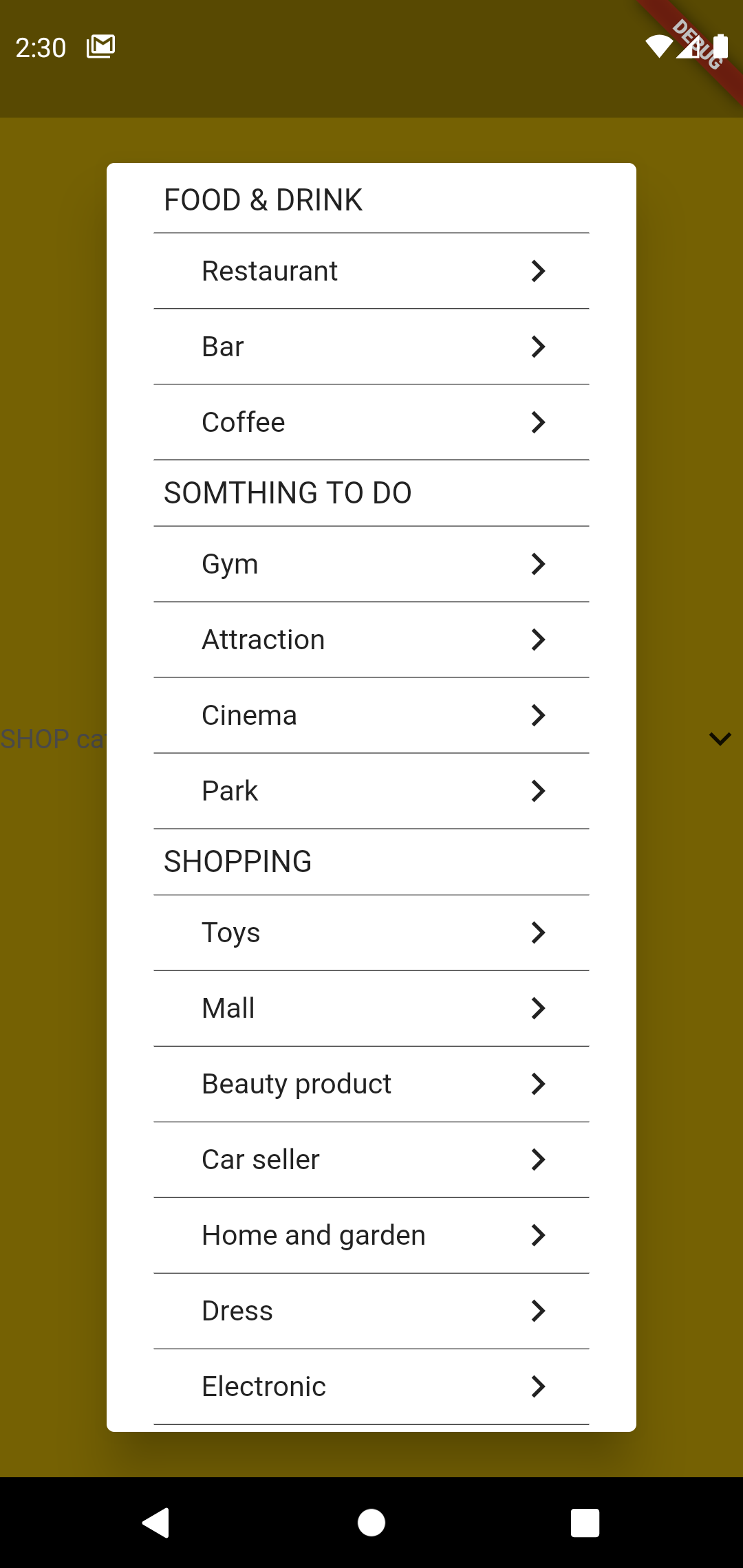
I am seeing unwanted space between children in a column that I don't want. I am to using anything for the free space yet they appear. Please help me get rid of that. My skills at flutter is beginner so please don't judge me or my lengthy code that can be shortened.
PS: I am not using any widgets to give the extra space yet it appears. IDK what is wrong.
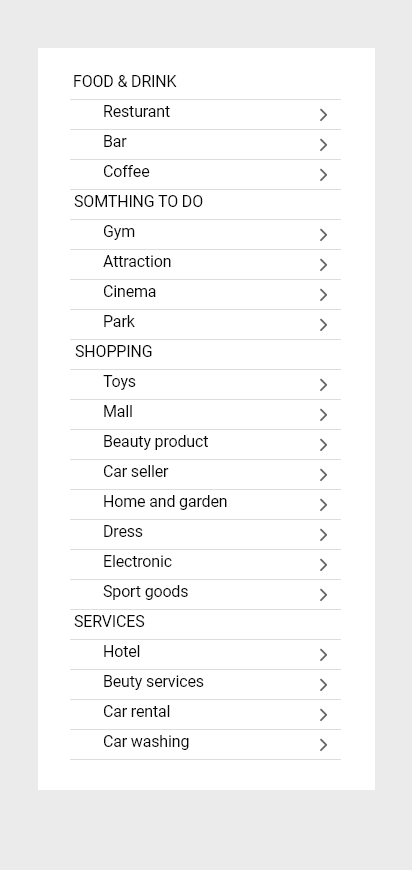
Expected:
Code:
SingleChildScrollView(
child: Column(crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(height: 10,),
Padding(
padding: const EdgeInsets.only(left: 30),
child: Text('FOOD & DRINK', style: TextStyle(fontSize: 16),),
),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Restaurant', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Bar', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Coffee', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Padding(
padding: const EdgeInsets.only(left: 30),
child: Text('SOMTHING TO DO', style: TextStyle(fontSize: 16),),
),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Gym', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Attraction', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Cinema', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Park', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Padding(
padding: const EdgeInsets.only(left: 30),
child: Text('SHOPPING', style: TextStyle(fontSize: 16),),
),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Toys', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Mall', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Beauty product', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Car seller', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Home and garden', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Dress', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Electronic', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Sport goods', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Padding(
padding: const EdgeInsets.only(left: 30),
child: Text('SERVICES', style: TextStyle(fontSize: 16),),
),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Hotel', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Beauty services', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Car rental', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
Row(children: [
SizedBox(width: 50,),
Text('Car Washing', style: TextStyle(fontSize: 15)),
Expanded(child: SizedBox()),
Icon(Icons.keyboard_arrow_right),
SizedBox(width: 40,)
],),
Divider(color: Colors.black, indent: 25, endIndent: 25,),
SizedBox(height: 30,)
],),
)
CodePudding user response:
The unwanted space you're talking about comes from the Divider() widget. To get rid of it you should just use containers instead.
Column(
children: [
Row(
children: [
SizedBox(
width: 50,
),
Text(
"carwashing",
style: TextStyle(fontSize: 15),
),
Spacer(),
Icon(Icons.keyboard_arrow_right),
SizedBox(
width: 40,
),
],
),
Container(
width: 800,
height: 1,
color: Colors.black,
),
],
)
I've also changed a few things in your code, instead of doing:
Expanded(child: SizedBox()),
You can use the Spacer() widget, its only purpose is to tune the spacing between widgets in a Flex container, like Row or Column.
Another thing instead of copy paste the same code over and over again you can wrap it all in a ListView builder like so:
ListView.builder(
itemBuilder: (context, i) {
return Flexible(
fit: FlexFit.loose,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Row(
children: [
SizedBox(
width: 50,
),
Text(
listings[i],
style: TextStyle(fontSize: 15),
),
Spacer(),
Icon(Icons.keyboard_arrow_right),
SizedBox(
width: 40,
),
],
),
Container(
width: 800,
height: 1,
color: Colors.black,
),
],
),
);
},
itemCount: 20,
),
And make a list with all the option names outside of the class:
List<String> listings = ["name 1", "name 2", "name 3"];
CodePudding user response:
I think you have to add mainAxisAlignment inside the column. mainAxisAlignment: MainAxisAlignment.start
It may solve your issue.