I want to display items in a row using wrap widget, my code stack look like this
column>padding>wrap
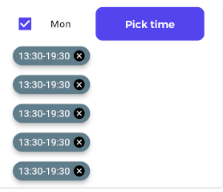
and its output is this
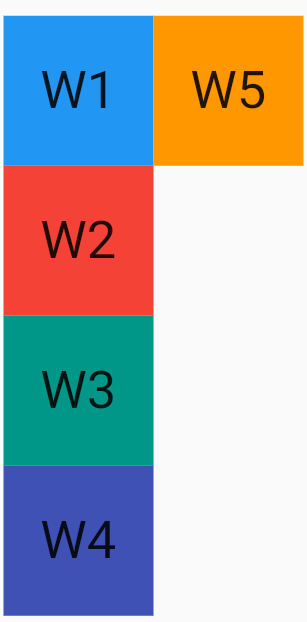
i want them i row like in this 
Your Screen vertical Axis Direction-> 
CodePudding user response:
I just removed the padding widget above the Wrap, and it work fine, but i want to have a padding, how can start my tags from the rightmost. if any one please tell me.