describe('dropdown select', () => {
it('open dropdown and check if 24hr rate is positive', () => {
Cypress.on('uncaught:exception', (err, runnable) => {return false}) //it was throwing expections for me for unknown reason so I had to ignore it
cy.visit('link')
cy.get('[data-cy=accept-btn]').click()
cy.get('#currency-select').should('be.visible').click()
cy.get('[class=" css-zkvt1b-menu"]').should('be.visible').contains('EUR').click()
cy.get('[class="Yq Zq"]').each((el) => {
const text = el.text();
expect(text).to.be.greaterThan(0);
})
});
})
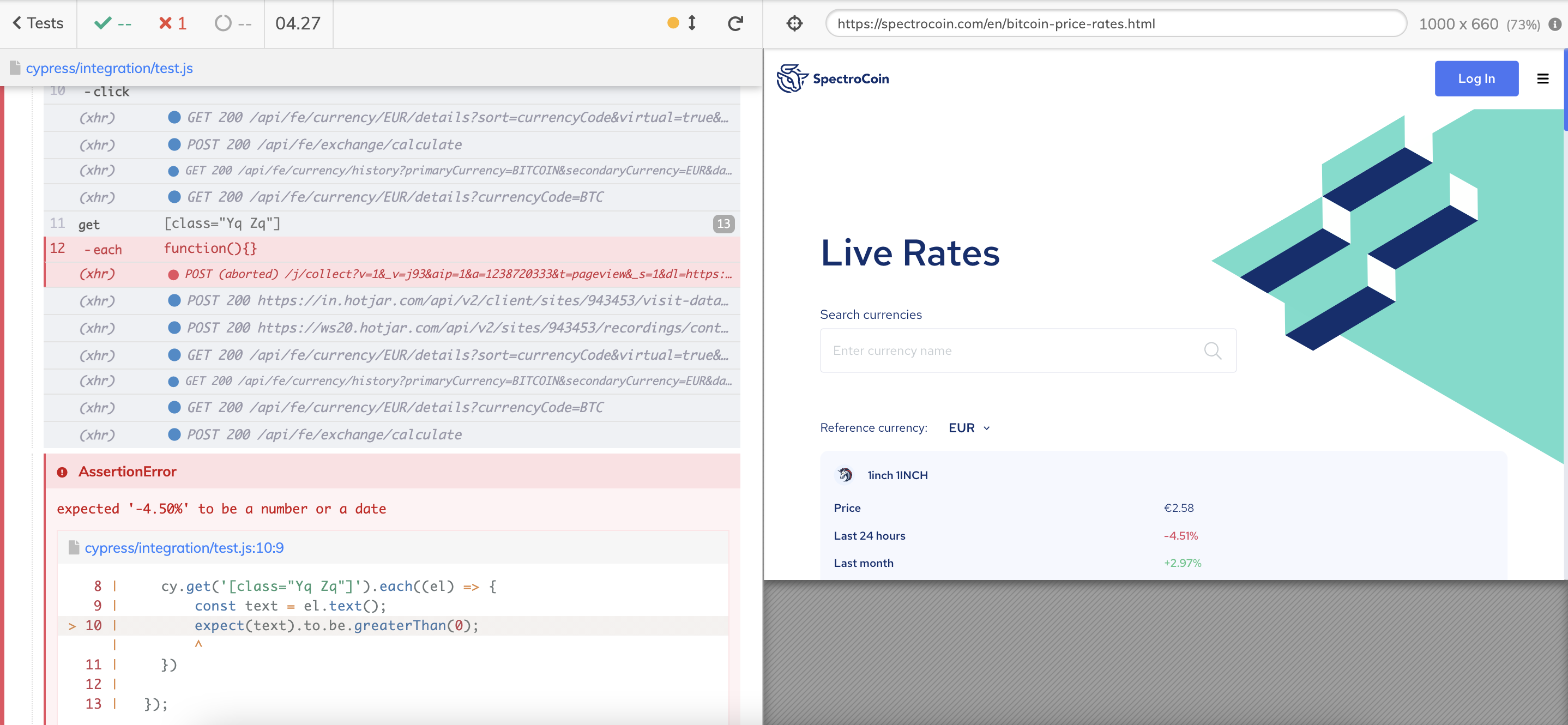
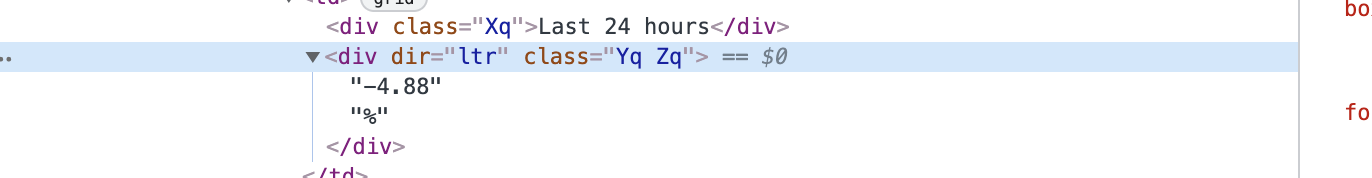
I am getting error checking of the number is greaterThan 0. Adding a picture of the error below: NOTE: the numbers are different in screenshots because they were taken few minutes apart.
Chrome code:
CodePudding user response:
You have to extract the number and remove the extra strings and then convert it into a number and then apply assertions.
cy.visit('https://spectrocoin.com/en/bitcoin-price-rates.html')
Cypress.on('uncaught:exception', (err, runnable) => {
return false
})
cy.get('[data-cy=accept-btn]').click()
cy.get('#currency-select').should('be.visible').click()
cy.get('[class=" css-zkvt1b-menu"]')
.should('be.visible')
.contains('EUR')
.click()
cy.get('[data-cy="rates"] tr').each((el) => {
cy.wrap(el).within(() => {
cy.get('td')
.eq(2)
.invoke('text')
.then((text) => {
const last24HourVal = text.slice(13, -1)
expect(last24HourVal).to.be.greaterThan(0)
})
})
})
The above test will fail for values which are less than 0. To check whether the number can be positive or negative you have to use a conditional statement and check for the value to be greater or less than 0 and then apply assertion. Something like:
cy.visit('https://spectrocoin.com/en/bitcoin-price-rates.html')
Cypress.on('uncaught:exception', (err, runnable) => {
return false
})
cy.get('[data-cy=accept-btn]').click()
cy.get('#currency-select').should('be.visible').click()
cy.get('[class=" css-zkvt1b-menu"]')
.should('be.visible')
.contains('EUR')
.click()
cy.get('[data-cy="rates"] tr').each((el) => {
cy.wrap(el).within(() => {
cy.get('td')
.eq(2)
.invoke('text')
.then((text) => {
const last24HourVal = text.slice(13, -1)
if (last24HourVal > 0) {
expect(last24HourVal).to.be.greaterThan(0)
} else {
expect(last24HourVal).to.be.lessThan(0)
}
})
})
})