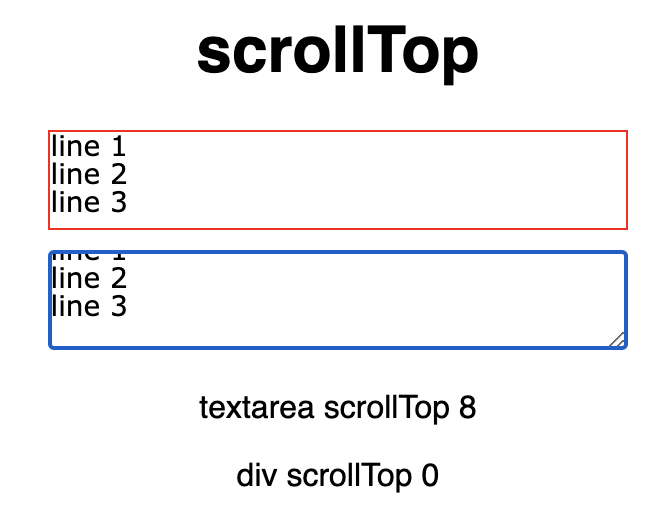
I have a div and a textarea inside a parent div. I am trying to copy the scrollTop value of the textarea to the div so it moves in sync with the textarea scrolling.
The problem seems to be when i add text into the textarea and then press enter for a new line, the div scrollTop value doesn't seem to update but the textarea scrollTop value does.
If i press enter again both values update but it seems the div scrollTop value is one step behind the textarea
CodePudding user response:
One simple workaround is to remove the setDivScrollTop from the handleScroll and add a new line \n after setting the red div's text. Note that this character acts like a caret and allows it to follow the other div.
handleScroll = (e) => {
setTextareaScrollTop(e.target.scrollTop);
e.target.previousElementSibling.scrollTop = e.target.scrollTop;
// setDivScrollTop(e.target.scrollTop);
};
handleInput = (e) => {
console.log(divScrollTop, textareaScrollTop)
setText(e.target.value "\n"); // add "\n"
};
As seen here, Codesandbox
Also I've added border style to the text area element and spellCheck={false} to make it possible to see they're equal.
CodePudding user response:
I made some mod to your code, https://codesandbox.io/s/empty-voice-7w3ze
const useUpdate = () => {
const [, dispatch] = useState(0);
const ref = useRef(() => {
dispatch((v) => v 1);
});
return ref.current;
};
And when you need to repaint, just do
handleScroll = (e) => {
e.target.previousElementSibling.scrollTop = e.target.scrollTop;
refresh();
};
I didn't answer your question exactly according to what you want, but i noticed, there's no role the setState plays, so i removed both of them and replaced with a useUpdate. Let me know what you think on this approach.
If i remove both setState you had earlier, i do see the issue you described.