Pages offer icons for the browser either via favicon.ico or via various <link> tags like
<link rel='icon' type='image/png' href='icon.png'>
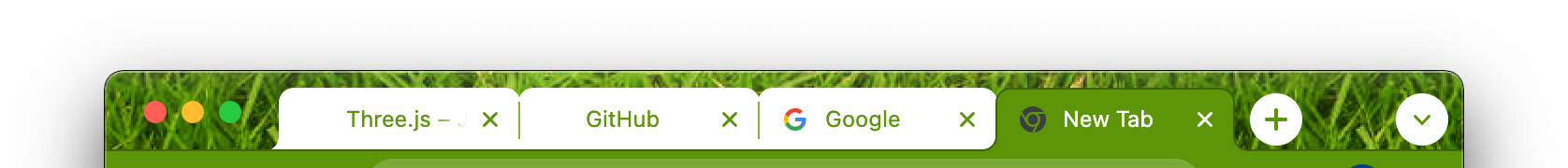
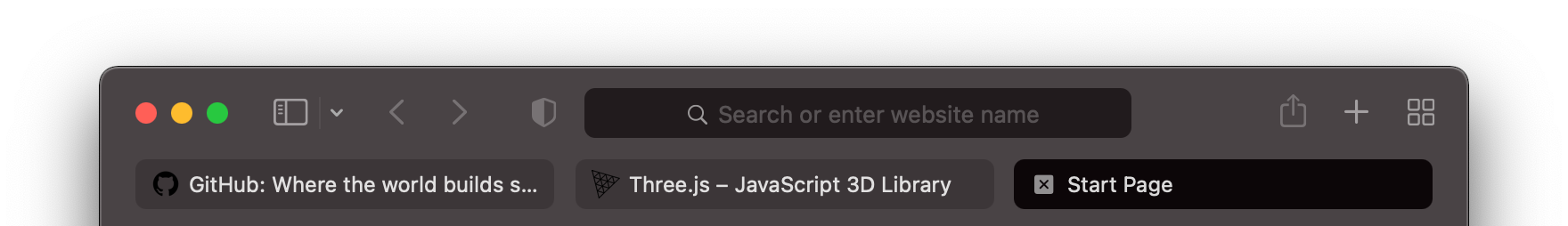
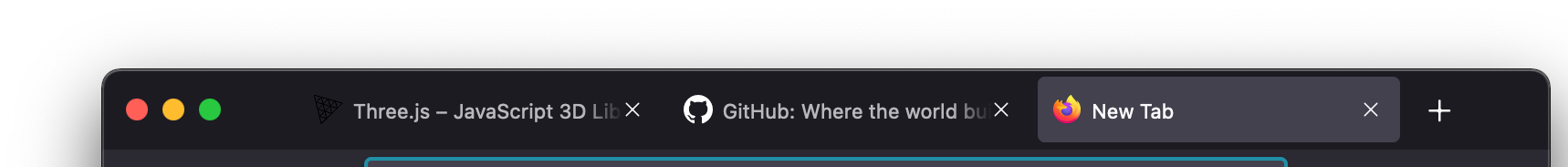
The problem is if the icon is the same color as the browser's tabs then you can't see it.
There are some semi-obvious solutions
(1) as a user, pick theme whose tabs are not pure white or pure black (and pray the sites don't choose the same color)
(2) as a developer, pick an icon color that's not pure white or pure black (and pray it doesn't match the user's theme) or add a frame to the icon.
But, just curious, as a developer, is there a way to tell the browser to use one icon if the tab is dark and a different icon if the tab is light? SVG CSS for example? Different <link> tags?
PS: Yes, I get that the theme above is gaudy. It's "green for google" vs other profiles I use to separate accounts. That way it's easy for me to know which account each browser window is using. I have 7 profiles, each with a different and very distinct theme