I am trying to use svg files in my Gatsby TypeScript project. I am making use of 
I leveraged the information mentioned in Error while using SVG in Gatsby Typescript
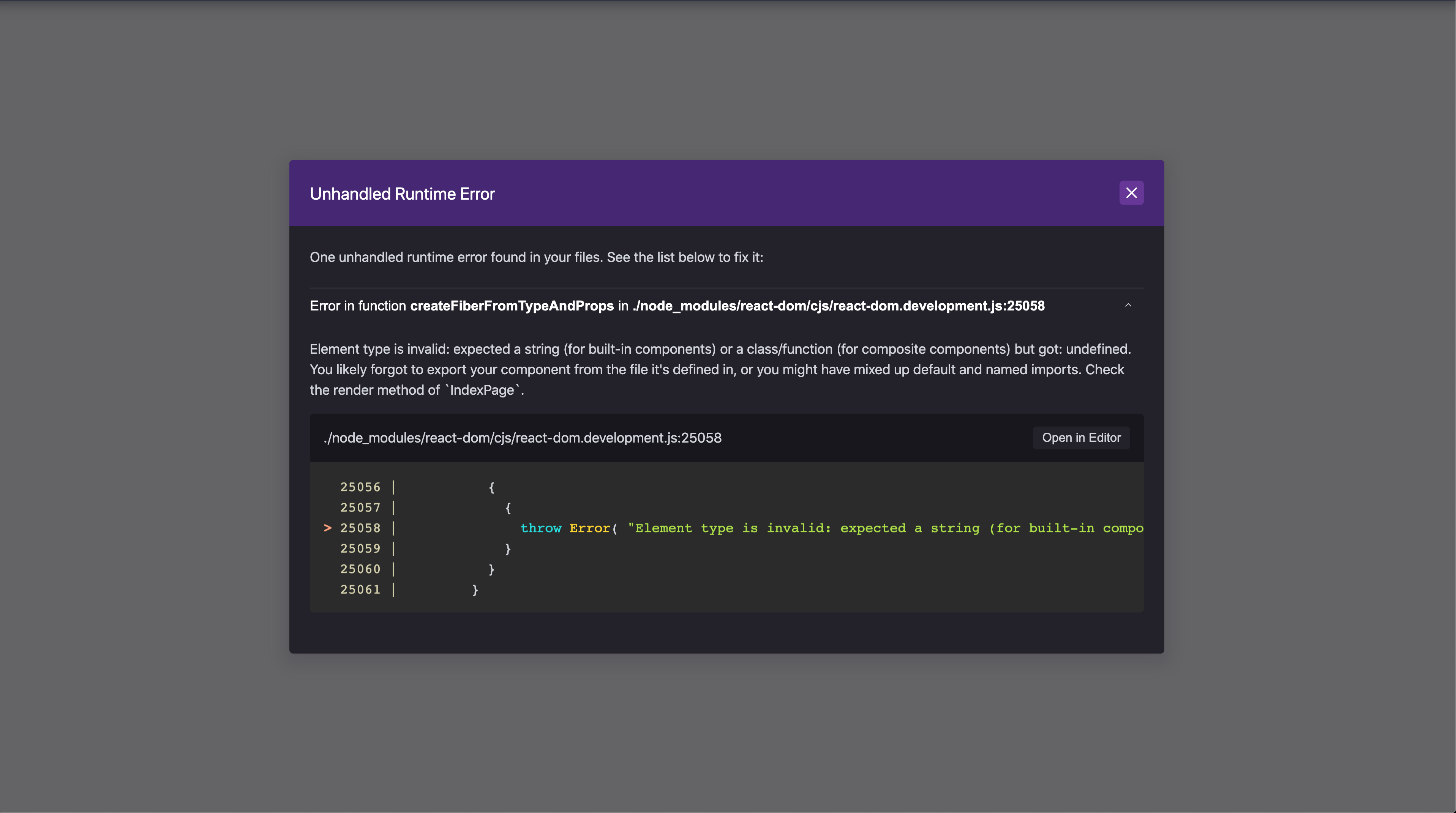
I have reproduced the error in the repository linked below
https://github.com/hhimanshu/gatsby-svg-import-example
Could someone please let me know what I am doing wrong?
Thank you
CodePudding user response:
Try defining the including rule as a string:
{
resolve: 'gatsby-plugin-react-svg',
options: {
rule: {
include: `/svg/`
}
}
}
Note the backticks: `/svg/` instead of /svg/
