I have a problem sizing an SVG inside a grid. I don't know much about SVG (except how to create them and export them from illustrator and that we can customize them by using attributes for color, fill, stroke etc.)
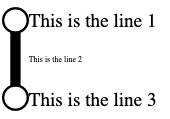
I've created a pen to make this easier to understand. I just want to align the starting point with line-1 and the ending point of the SVG with line-2 like below
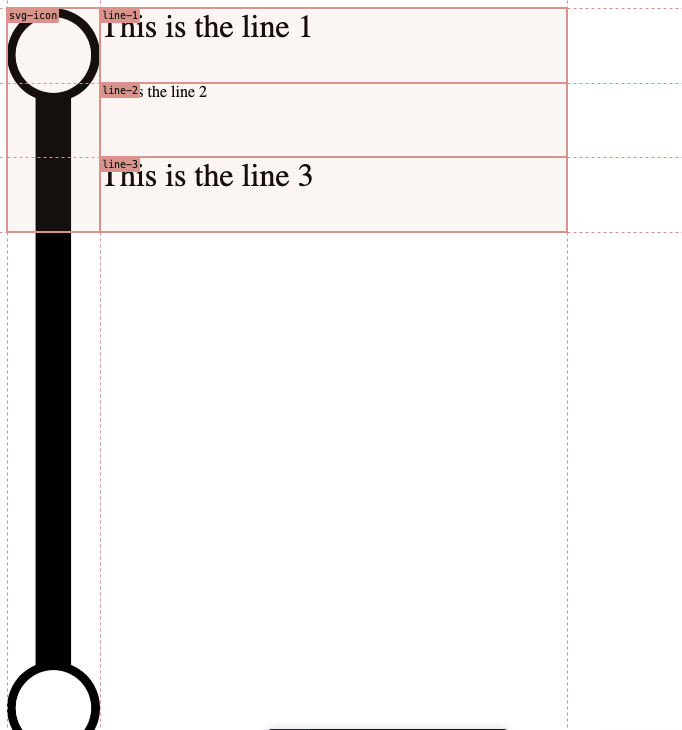
As you can see the SVG doesn't care much about the size I've set to my grid are overflows.
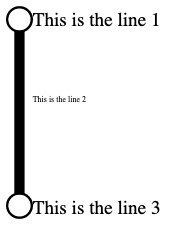
We could play around with padding to align things up but I don't want to make the grid adapt the the SVG size but the opposite. Clearly I don't want to end up with something like below because the SVG is too long and there's too much distance between the 3 lines.
.container {
display: grid;
grid-template-columns: 1fr 5fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 0em 0px;
grid-auto-flow: row;
grid-template-areas: "svg-icon line-1" "svg-icon line-2" "svg-icon line-3";
width: 10rem;
height: 6rem;
}
.line-1 {
grid-area: line-1;
font-size: 1.25em;
}
.line-2 {
grid-area: line-2;
font-size: 1em;
}
.line-3 {
grid-area: line-3;
font-size: 1.25em;
}
.svg-icon {
grid-area: svg-icon;
}<div class="container">
<div class="line-1">This is the line 1</div>
<div class="line-2">This is the line 2</div>
<div class="line-3">This is the line 3</div>
<div class="svg-icon">
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 5.24 41.91"><path
d="M2.63.5A2.12,2.12,0,1,1,.5,2.62,2.12,2.12,0,0,1,2.63.5h0m0-.5A2.62,2.62,0,1,0,5.25,2.62,2.62,2.62,0,0,0,2.63,0Z"
transform="translate(-0.01)"
fill="#fff"
/><path
d="M2.63.5A2.12,2.12,0,1,1,.5,2.62,2.12,2.12,0,0,1,2.63.5h0m0-.5A2.62,2.62,0,1,0,5.25,2.62,2.62,2.62,0,0,0,2.63,0Z"
transform="translate(-0.01)"
/><path
d="M2.63,37.17A2.12,2.12,0,1,1,.5,39.29a2.12,2.12,0,0,1,2.13-2.12h0m0-.5a2.62,2.62,0,1,0,2.62,2.62h0A2.62,2.62,0,0,0,2.63,36.67Z"
transform="translate(-0.01)"
fill="#fff"
/><path
d="M2.63,37.17A2.12,2.12,0,1,1,.5,39.29a2.12,2.12,0,0,1,2.13-2.12h0m0-.5a2.62,2.62,0,1,0,2.62,2.62h0A2.62,2.62,0,0,0,2.63,36.67Z"
transform="translate(-0.01)"
/><line
x1="2.61"
y1="4.87"
x2="2.61"
y2="37.14"
fill="none"
stroke="#000"
stroke-miterlimit="10"
stroke-width="2"
/>
<circle cx="2.61" cy="2.62" r="2.12" fill="#fff" /><circle
cx="2.62"
cy="39.29"
r="2.12"
fill="#fff"
/>
</svg>
</div>
</div>Many thanks for your help.
Solution
We can't set a height on a grid because the height of the grid is essentially determined by the width of the SVG element. So I guess we just have to remove the height on the grid and just play around with the width of the SVG so try to get the desired height of the whole thing.
.container {
display: grid;
height: 400px;
grid-template-areas: "svg-icon line-1" "svg-icon line-2" "svg-icon line-3";
grid-template-columns: 4rem;
}
.svg-icon svg {
width: 3rem;
height: 100%;
}
.line-1 {
grid-area: line-1;
font-size: 2em;
margin-top: 0.8rem;
align-self:start;
}
.line-2 {
grid-area: line-2;
font-size: 1em;
align-self:center;
}
.line-3 {
grid-area: line-3;
font-size: 2em;
align-self:end;
margin-bottom: 0.8rem;
}
.svg-icon {
grid-area: svg-icon;
justify-self: center;
}
.my-block {
border: solid red 1px;
padding: 0.25rem;
}
.container div {
border: 1px solid lime;
}<div class="my-block">
<div class="container">
<div class="line-1">This is the line 1</div>
<div class="line-2">This is the line 2</div>
<div class="line-3">This is the line 3</div>
<div class="svg-icon">
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 5.24 41.91"><path
d="M2.63.5A2.12,2.12,0,1,1,.5,2.62,2.12,2.12,0,0,1,2.63.5h0m0-.5A2.62,2.62,0,1,0,5.25,2.62,2.62,2.62,0,0,0,2.63,0Z"
transform="translate(-0.01)"
fill="#fff"
/><path
d="M2.63.5A2.12,2.12,0,1,1,.5,2.62,2.12,2.12,0,0,1,2.63.5h0m0-.5A2.62,2.62,0,1,0,5.25,2.62,2.62,2.62,0,0,0,2.63,0Z"
transform="translate(-0.01)"
/><path
d="M2.63,37.17A2.12,2.12,0,1,1,.5,39.29a2.12,2.12,0,0,1,2.13-2.12h0m0-.5a2.62,2.62,0,1,0,2.62,2.62h0A2.62,2.62,0,0,0,2.63,36.67Z"
transform="translate(-0.01)"
fill="#fff"
/><path
d="M2.63,37.17A2.12,2.12,0,1,1,.5,39.29a2.12,2.12,0,0,1,2.13-2.12h0m0-.5a2.62,2.62,0,1,0,2.62,2.62h0A2.62,2.62,0,0,0,2.63,36.67Z"
transform="translate(-0.01)"
/><line
x1="2.61"
y1="4.87"
x2="2.61"
y2="37.14"
fill="none"
stroke="#000"
stroke-miterlimit="10"
stroke-width="2"
/>
<circle cx="2.61" cy="2.62" r="2.12" fill="#fff" /><circle
cx="2.62"
cy="39.29"
r="2.12"
fill="#fff"
/>
</svg>
</div>
</div>
</div>CodePudding user response:
Often times when you have css issues, you can remove something to address an issue - adding more is not always "more" here. SO we can remove
grid-template-columns: 1fr 5fr;
grid-template-rows: 1fr 1fr 1fr;
gap: 0em 0px;
grid-auto-flow: row;
Still big, but that is the width and height you chose.
.my-block {
display: grid;
grid-template-rows: 1fr auto;
grid-template-columns: 25rem auto;
/* remove the auto to get the trees below for example */
}
.container {
grid-row: 1;
grid-column: 1;
display: grid;
grid-template-areas: "svg-icon line-1" "svg-icon line-2" "svg-icon line-3";
grid-template-columns: 4rem auto;
}
.line-1 {
grid-area: line-1;
font-size: 2em;
}
.line-2 {
grid-area: line-2;
font-size: 1em;
}
.line-3 {
grid-area: line-3;
font-size: 2em;
}
.svg-icon {
grid-area: svg-icon;
justify-self: center;
}
.svg-icon svg {
width: 2rem;
height: 100%;
}
.my-block {
border: solid red 1px;
padding: 0.25rem;
}
.container div {
border: 1px solid lime;
}<div class="my-block">
<div class="container">
<div class="line-1">This is the line 1</div>
<div class="line-2">This is the line 2</div>
<div class="line-3">This is the line 3</div>
<div class="svg-icon">
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 5.24 41.91"><path
d="M2.63.5A2.12,2.12,0,1,1,.5,2.62,2.12,2.12,0,0,1,2.63.5h0m0-.5A2.62,2.62,0,1,0,5.25,2.62,2.62,2.62,0,0,0,2.63,0Z"
transform="translate(-0.01)"
fill="#fff"
/><path
d="M2.63.5A2.12,2.12,0,1,1,.5,2.62,2.12,2.12,0,0,1,2.63.5h0m0-.5A2.62,2.62,0,1,0,5.25,2.62,2.62,2.62,0,0,0,2.63,0Z"
transform="translate(-0.01)"
/><path
d="M2.63,37.17A2.12,2.12,0,1,1,.5,39.29a2.12,2.12,0,0,1,2.13-2.12h0m0-.5a2.62,2.62,0,1,0,2.62,2.62h0A2.62,2.62,0,0,0,2.63,36.67Z"
transform="translate(-0.01)"
fill="#fff"
/><path
d="M2.63,37.17A2.12,2.12,0,1,1,.5,39.29a2.12,2.12,0,0,1,2.13-2.12h0m0-.5a2.62,2.62,0,1,0,2.62,2.62h0A2.62,2.62,0,0,0,2.63,36.67Z"
transform="translate(-0.01)"
/><line
x1="2.61"
y1="4.87"
x2="2.61"
y2="37.14"
fill="none"
stroke="#000"
stroke-miterlimit="10"
stroke-width="2"
/>
<circle cx="2.61" cy="2.62" r="2.12" fill="#fff" /><circle
cx="2.62"
cy="39.29"
r="2.12"
fill="#fff"
/>
</svg>
</div>
</div>
<div>I have more happy trees than you</div>
</div>