I am trying to implement a rating using CSS. I am using radio buttons to rate. When I try to rate the rating is going in the reverse direction. From right to left. How to rate from left to right:
What I have tried is:
form{
background:#ececec;
margin: 2rem;
padding: 3rem;
}
.dash_btn {
margin-left: 15px;
font-size: 18px;
border-radius: 5px;
}
.dash_btn:hover {
font-size: 18px;
}
.dealer .row {
min-height: 110px !important;
}
.dropdown{
float:right;
}
.dpicker{
margin-left:1rem;
}
.checked{
color:orange;
}
.review{
background: #ececec;
padding:4rem;
margin:1rem;
}
fieldset, label { margin: 0; padding: 0; }
body{ margin: 20px; }
h1 { font-size: 1.5em; margin: 10px; }
/****** Style Star Rating Widget *****/
.rating {
border: none;
/**float: left;**/
}
.rating > input { display: none; }
.rating > label:before {
margin: 5px;
font-size: 1.25em;
font-family: FontAwesome;
display: inline-block;
content: "\f005";
}
.rating > .half:before {
content: "\f089";
position: absolute;
}
.rating > label {
color: #ddd;
/**float: right; ***/
}
/***** CSS Magic to Highlight Stars on Hover *****/
.rating > input:checked ~ label, /* show gold star when clicked */
.rating:not(:checked) > label:hover, /* hover current star */
.rating:not(:checked) > label:hover ~ label { color: #FFD700; } /* hover previous stars in list */
.rating > input:checked label:hover, /* hover current star when changing rating */
.rating > input:checked ~ label:hover,
.rating > label:hover ~ input:checked ~ label, /* lighten current selection */
.rating > input:checked ~ label:hover ~ label { color: #FFED85; }<form method="post" action="/updateRating" id="reviewForm">
<input type="hidden" name="_token" value="{{csrf_token()}}"/>
<input type="hidden" name="rate_id" value="{{rate_id}}"/>
<div class="form-group row">
<label for="truck" class="col-sm-2 col-form-label"></label>
<div class="col-sm-10">
<input type="text" name="truck_name" readonly class="form-control-plaintext" id="truck" value="{{truck_name}}">
</div>
</div>
<div class="text-center">
<h3>
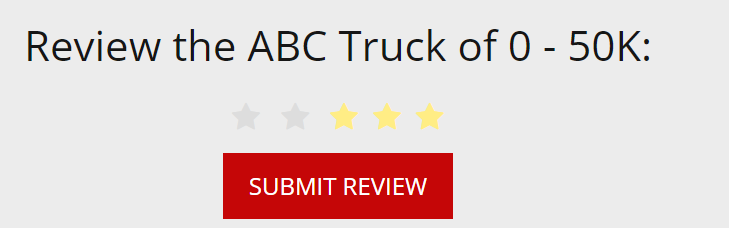
Review the {{truck}} of {{mileage}}:
</h3>
<fieldset class="rating">
<input type="radio" id="star1" name="rating" value="1" /><label class = "full" for="star1" title="Sucks big time - 1 star"></label>
<input type="radio" id="star2" name="rating" value="2" /><label class = "full" for="star2" title="Kinda bad - 2 stars"></label>
<input type="radio" id="star3" name="rating" value="3" /><label class = "full" for="star3" title="Meh - 3 stars"></label>
<input type="radio" id="star4" name="rating" value="4" /><label class = "full" for="star4" title="Pretty good - 4 stars"></label>
<input type="radio" id="star5" name="rating" value="5" /><label class = "full" for="star5" title="Awesome - 5 stars"></label>
</fieldset>
<input type="submit" class="btn btn-primary text-center" value="Submit Review">
</div>
</form>What Output shows as:
Here my rating goes from right to left instead of left to right. How to fix this?
CodePudding user response:
This is a working example based on your code
form{
background:#ececec;
margin: 2rem;
padding: 3rem;
}
.dash_btn {
margin-left: 15px;
font-size: 18px;
border-radius: 5px;
}
.dash_btn:hover {
font-size: 18px;
}
.dealer .row {
min-height: 110px !important;
}
.dropdown{
float:right;
}
.dpicker{
margin-left:1rem;
}
.checked{
color:orange;
}
.review{
background: #ececec;
padding:4rem;
margin:1rem;
}
fieldset, label { margin: 0; padding: 0; }
body{ margin: 20px; }
h1 { font-size: 1.5em; margin: 10px; }
/****** Style Star Rating Widget *****/
.rating {
border: none;
display: flex;
flex-direction: row-reverse;
justify-content: center;
}
.rating > input {
display: none;
}
.rating > label:before {
margin: 5px;
font-size: 1.25em;
font-family: FontAwesome;
display: inline-block;
content: "\f005";
}
.rating > .half:before {
content: "\f089";
position: absolute;
}
.rating > label {
color: #ddd;
}
/***** CSS Magic to Highlight Stars on Hover *****/
.rating > input:checked ~ label, /* show gold star when clicked */
.rating:not(:checked) > label:hover, /* hover current star */
.rating:not(:checked) > label:hover ~ label { color: #FFD700; } /* hover previous stars in list */
.rating > input:checked label:hover, /* hover current star when changing rating */
.rating > input:checked ~ label:hover,
.rating > label:hover ~ input:checked ~ label, /* lighten current selection */
.rating > input:checked ~ label:hover ~ label { color: #FFED85; }<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<form method="post" action="/updateRating" id="reviewForm">
<input type="hidden" name="_token" value="{{csrf_token()}}"/>
<input type="hidden" name="rate_id" value="{{rate_id}}"/>
<div class="form-group row">
<label for="truck" class="col-sm-2 col-form-label"></label>
<div class="col-sm-10">
<input type="text" name="truck_name" readonly class="form-control-plaintext" id="truck" value="{{truck_name}}">
</div>
</div>
<div class="text-center">
<h3>Review the {{truck}} of {{mileage}}:</h3>
<fieldset class="rating">
<input type="radio" id="star5" name="rating" value="5" /><label class = "full" for="star5" title="Awesome - 5 stars"></label>
<input type="radio" id="star4" name="rating" value="4" /><label class = "full" for="star4" title="Pretty good - 4 stars"></label>
<input type="radio" id="star3" name="rating" value="3" /><label class = "full" for="star3" title="Meh - 3 stars"></label>
<input type="radio" id="star2" name="rating" value="2" /><label class = "full" for="star3" title="Meh - 2 stars"></label>
<input type="radio" id="star1" name="rating" value="1" /><label class = "full" for="star1" title="Sucks big time - 1 star"></label>
</fieldset>
<input type="submit" class="btn btn-primary text-center" value="Submit Review">
</div>
</form>CodePudding user response:
Try using flexbox:
.rating {
display: flex;
flex-direction: row-reverse;
justify-content: left; /* choose where you want to place your rating horizontally */
}