<div classNme={styles.row}>
<div class={styles.column}></div>
<div class={styles.column}></div>
<div class={styles.column}></div>
</div>
<div classNme={styles.row}>
<div class={styles.column}></div>
<div class={styles.column}></div>
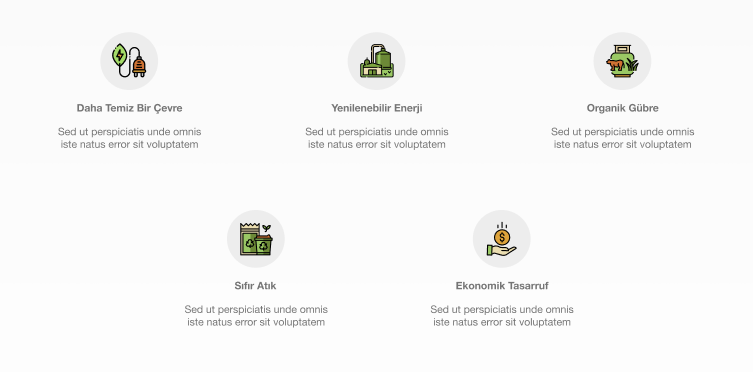
</div>I am creating this design below. Styles related with row column is enough. Thanks
CodePudding user response:
Here the very basic structure:
.row{
display:flex;
flex-wrap:wrap;
}
.column{
flex: 1 0 100%;
max-width: calc(1 / 3 * 100%);
margin:auto;
}
DEMO
.row{
display:flex;
flex-wrap:wrap;
}
.column{
flex: 1 0 100%;
max-width: calc(1 / 3 * 100%);
margin:auto;
}<div class="row">
<div class="column">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In et semper mi. Suspendisse at lobortis ligula. Pellentesque sagittis nisi et eros malesuada, eu tempor eros aliquam. Donec rhoncus ex a dolor tempor ultricies. Curabitur pulvinar sagittis tortor vel varius. Duis in enim volutpat, consectetur tortor eget, convallis quam. Etiam at rutrum augue. Aenean elit augue, varius eu blandit in, porttitor ut risus.</div>
<div class="column">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In et semper mi. Suspendisse at lobortis ligula. Pellentesque sagittis nisi et eros malesuada, eu tempor eros aliquam. Donec rhoncus ex a dolor tempor ultricies. Curabitur pulvinar sagittis tortor vel varius. Duis in enim volutpat, consectetur tortor eget, convallis quam. Etiam at rutrum augue. Aenean elit augue, varius eu blandit in, porttitor ut risus.</div>
<div class="column">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In et semper mi. Suspendisse at lobortis ligula. Pellentesque sagittis nisi et eros malesuada, eu tempor eros aliquam. Donec rhoncus ex a dolor tempor ultricies. Curabitur pulvinar sagittis tortor vel varius. Duis in enim volutpat, consectetur tortor eget, convallis quam. Etiam at rutrum augue. Aenean elit augue, varius eu blandit in, porttitor ut risus.</div>
<div class="column">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In et semper mi. Suspendisse at lobortis ligula. Pellentesque sagittis nisi et eros malesuada, eu tempor eros aliquam. Donec rhoncus ex a dolor tempor ultricies. Curabitur pulvinar sagittis tortor vel varius. Duis in enim volutpat, consectetur tortor eget, convallis quam. Etiam at rutrum augue. Aenean elit augue, varius eu blandit in, porttitor ut risus.</div>
<div class="column">Lorem ipsum dolor sit amet, consectetur adipiscing elit. In et semper mi. Suspendisse at lobortis ligula. Pellentesque sagittis nisi et eros malesuada, eu tempor eros aliquam. Donec rhoncus ex a dolor tempor ultricies. Curabitur pulvinar sagittis tortor vel varius. Duis in enim volutpat, consectetur tortor eget, convallis quam. Etiam at rutrum augue. Aenean elit augue, varius eu blandit in, porttitor ut risus.</div>
</div>