I have a JSON array like this:
[
{
"stageID": "7",
"stage": "Pre-processing materials",
"processID": "1",
"parentStageID": null,
"seqStageID": "6",
"supplyID": null,
"toolID": null,
"materialID": null,
"textContent": "The pre-processing stage is common in the traditional and the modern technique for the preparation of the base and the inlay materials. ",
"image": "images/menu-icon.png",
"imageAuthor": null,
"children": [
{
"stageID": "8",
"stage": "Preparation of the base material (wood)",
"processID": "1",
"parentStageID": "7",
"seqStageID": "7",
"supplyID": "8, 9, 10",
"toolID": "1",
"materialID": null,
"textContent": "In order to prepare the base material, first we need to select the piece of wood with the specified dimensions needed for beginning the inlay process. In the design provided, we are using mahogany wood with the following dimensions: length 15cm, width 15cm, and depth 1.5 cm. \nIt is important to ensure that the wood is clean and contains no holes.",
"image": "images/menu-icon.png",
"imageAuthor": null,
"children": [
{
"stageID": "9",
"stage": "Select the piece of wood",
"processID": "1",
"parentStageID": "8",
"seqStageID": "8",
"supplyID": null,
"toolID": null,
"materialID": null,
"textContent": "Select the base material (wood), this piece of wood should be clean, with no holes and smooth with no bumps. Concerning the small holes, if these holes are in the place of the design, so we can avoid them because they will be filled in the next steps, but if they are big holes so it is preferred to change the piece of wood to avoid further problems.",
"image": "images/menu-icon.png",
"imageAuthor": null
},
{
"stageID": "10",
"stage": "Cut the piece of wood ",
"processID": "1",
"parentStageID": "8",
"seqStageID": "9",
"supplyID": null,
"toolID": null,
"materialID": null,
"textContent": "Cut the piece of wood with the exact dimensions needed using the table saw machine.",
"image": "images/menu-icon.png",
"imageAuthor": null
},
{
"stageID": "11",
"stage": "Sand the piece of wood.",
"processID": "1",
"parentStageID": "8",
"seqStageID": "10",
"supplyID": null,
"toolID": null,
"materialID": null,
"textContent": "So, we sand it carefully with a piece of sandpaper grit (P100, P180 then P220) to be smooth and ready to work on it. ",
"image": "images/menu-icon.png",
"imageAuthor": null
}
]
},
{
"stageID": "12",
"stage": "Preparation of the inlay material",
"processID": "1",
"parentStageID": "7",
"seqStageID": "11",
"supplyID": null,
"toolID": null,
"materialID": null,
"textContent": "The preparation phase of inlay materials is a consuming phase in terms of time and efforts. This phase consists of preparing all the inlay materials; from its raw status as it exists in nature to the ready",
"image": "images/menu-icon.png",
"imageAuthor": null,
"children": [
{
"stageID": "13",
"stage": "Preparation of mother of pearl",
"processID": "1",
"parentStageID": "12",
"seqStageID": "12",
"supplyID": null,
"toolID": null,
"materialID": null,
"textContent": null,
"image": "images/menu-icon.png",
"imageAuthor": null,
"children": [
{
"stageID": "14",
"stage": "Cut the mother-of-pearl",
"processID": "1",
"parentStageID": "13",
"seqStageID": "13",
"supplyID": null,
"toolID": "1",
"materialID": null,
"textContent": "Cut the mother-of-pearl shell into two halves and remove all the unneeded dark edges using the table saw machine. ",
"image": "images/menu-icon.png",
"imageAuthor": null
},
{
"stageID": "15",
"stage": "Reach the nacre",
"processID": "1",
"parentStageID": "13",
"seqStageID": "14",
"supplyID": null,
"toolID": null,
"materialID": null,
"textContent": "Scrape the mother-of-pearl shell until you reach the nacre.",
"image": "images/menu-icon.png",
"imageAuthor": null
},
{
"stageID": "16",
"stage": "Store the slabs",
"processID": "1",
"parentStageID": "13",
"seqStageID": "15",
"supplyID": "11",
"toolID": null,
"materialID": null,
"textContent": "Soak the mother-of-pearls slabs in a bucket full of water for proper storing until further use. ",
"image": "images/menu-icon.png",
"imageAuthor": null
}
]
},
{
"stageID": "17",
"stage": "Preparation of ebony",
"processID": "1",
"parentStageID": "12",
"seqStageID": "16",
"supplyID": null,
"toolID": null,
"materialID": "8",
"textContent": null,
"image": "images/menu-icon.png",
"imageAuthor": null,
"children": [
{
"stageID": "18",
"stage": "Slice the ebony",
"processID": "1",
"parentStageID": "17",
"seqStageID": "17",
"supplyID": null,
"toolID": "1",
"materialID": null,
"textContent": "Adjust the table saw blade to the required thickness and then slice the ebony slabs gradually.",
"image": "images/menu-icon.png",
"imageAuthor": null,
"children": [
{
"stageID": "20",
"stage": "Cut the bones",
"processID": "1",
"parentStageID": "18",
"seqStageID": "19",
"supplyID": null,
"toolID": "1",
"materialID": null,
"textContent": "Cut the bone into two halves using the table saw machine and remove all the unneeded parts. Adjust the depth of the table saw machine to cut the bone into thinner slabs (thickness around 6mm).",
"image": "images/menu-icon.png",
"imageAuthor": null
},
{
"stageID": "21",
"stage": "Pre-clean the bones",
"processID": "1",
"parentStageID": "18",
"seqStageID": "20",
"supplyID": "15",
"toolID": null,
"materialID": null,
"textContent": "Pour some water in a cooking pot over the stove and soak the bone slabs in it. Cover the pot with a lid and let it boil for half an hour. The cleaner they are when you start, the better the hydrogen peroxide will work.",
"image": "images/menu-icon.png",
"imageAuthor": null
},
{
"stageID": "22",
"stage": "Dry the bones",
"processID": "1",
"parentStageID": "18",
"seqStageID": "21",
"supplyID": null,
"toolID": null,
"materialID": null,
"textContent": "Let it dry.",
"image": "images/menu-icon.png",
"imageAuthor": null
},
{
"stageID": "23",
"stage": "Slice the bones",
"processID": "1",
"parentStageID": "18",
"seqStageID": "22",
"supplyID": null,
"toolID": "1",
"materialID": null,
"textContent": "Adjust the table saw machine to the needed thickness (around 2mm) and slice the bones slabs.",
"image": "images/menu-icon.png",
"imageAuthor": null
},
{
"stageID": "24",
"stage": "Degrease and whiten the bones",
"processID": "1",
"parentStageID": "18",
"seqStageID": "23",
"supplyID": "12, 14, 16",
"toolID": null,
"materialID": null,
"textContent": "In a cooking pot, soak the sliced bones in a mixture of water, Ammonia NH?OH and hydrogen peroxide H2o2 for 30 minutes over the stove. Repeat this step three times allowing interval times for the bone to cool down. Finally soak the bones in a bucket full of hydrogen peroxide overnight. Ammonia is a solvent to remove the fat whilst the hydrogen peroxide helps in whitening the bones. Degreasing is crucial in bone cleaning so as the fat wouldn",
"image": "images/menu-icon.png",
"imageAuthor": null
}
]
}
]
},
{
"stageID": "19",
"stage": "Preparation of bones",
"processID": "1",
"parentStageID": "12",
"seqStageID": "18",
"supplyID": "13",
"toolID": null,
"materialID": null,
"textContent": null,
"image": "images/menu-icon.png",
"imageAuthor": null
}
]
}
]
}
]
As this JSON is pretty longwinded, I have separated it from the rest of the code, but down below, consider it as the variable JSONArray.
import React from 'react';
class Process extends React.Component{
constructor(props) {
super(props);
this.state = {
bodyContent: null,
}
}
componentDidMount(){
this.getContent();
}
parseNodes(nodes) { // takes a nodes array and turns it into a <ol>
const ul = document.createElement("UL");
for(let i=0; i<nodes.length; i ) {
ul.appendChild(this.parseNode(nodes[i]));
}
return ul;
}
parseNode(node) { // takes a node object and turns it into a <li>
const li = document.createElement("LI");
li.innerHTML = node.stage;
li.key = node.stageID;
li.id = node.stageID;
if(node.children) li.appendChild(this.parseNodes(node.children));
return li;
}
getContent(){
const JSONArray = {/*json as above*/};
const listedStages = this.parseNodes(JSONArray);
console.log(listedStages);
let bodyContent = [];
bodyContent.push(listedStages);
this.setState({
bodyContent: bodyContent,
})
}
render(){
return (
<div className="process">
<div className="processContent">
{this.state.bodyContent}
</div>
</div>
)
}
}
export default Process;
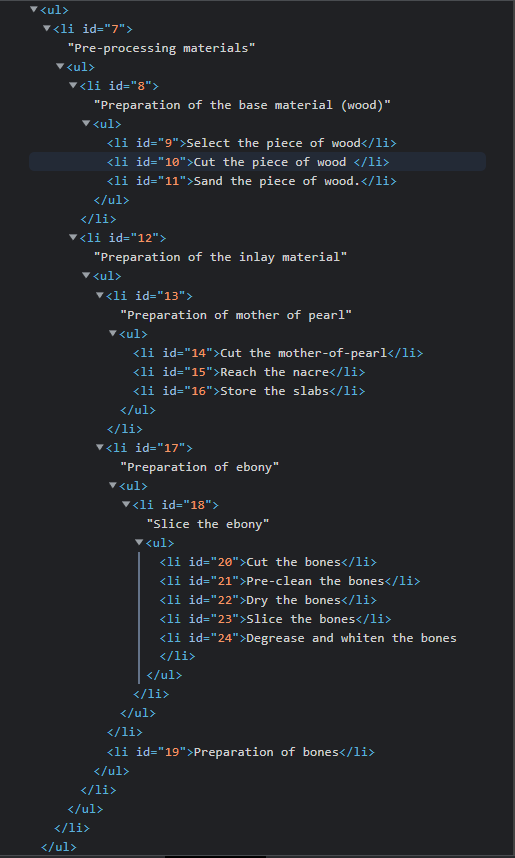
in this screenshot below, you can see my parseNode method, once logged to the console, is producing the list structure as intended:
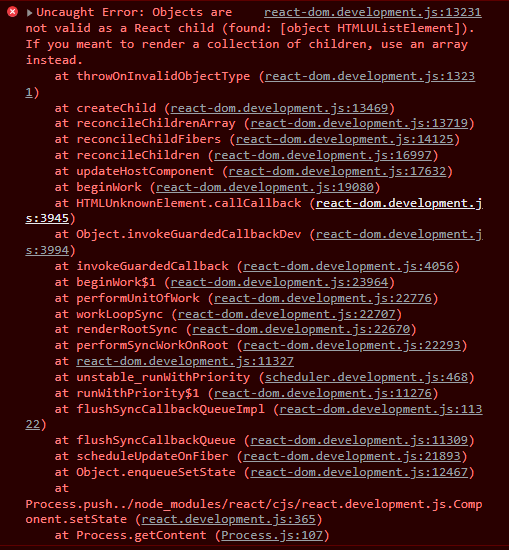
However, when I push the content to the bodyContent array and try to set this as the state to then be rendered I am getting this error:
How can I go about getting this HTML list object to render on my page?
Here is a codesandbox link to the code: https://codesandbox.io/embed/charming-mclaren-bgf5x?fontsize=14&hidenavigation=1&theme=dark
CodePudding user response:
I think this is very simple just if you update your functions like this
parseNodes(nodes) {
return <ul>
{nodes.map(item => this.parseNode(item))}
</ul>;
}
parseNode(node) {
return <li key={node.stageID} id={node.stageID}>
{node.stage}
{node?.children ? this.parseNodes(node.children) : null}
</li>;
}