I am trying to build a toggle button similar to the ones found in quasar and am having a hard time with stacking hover effects.
I have a hover effect on all of the buttons (first and last child get their outer border rounded), but there is a different hover color when a button is active (I think). Currently they are both stacking on each other and I'm not sure how to remove the static css hover effect.
How can I removed the original hover effect and JUST have the is-active hover effect?
Cheers!
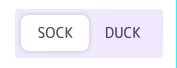
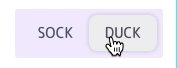
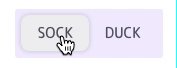
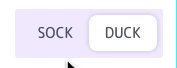
Here's an example of the quasar buttons:
ButtonToggle.vue
<template>
<div class="c-button-toggle-wrapper">
<button
:class="[option.value === selectedOption ? 'is-active' : '', 'c-button']"
v-for="option in options"
:key="option"
:modelValue="modelValue"
:option="options"
@click="selected(option.value)"
>
{{ option.label }}
</button>
</div>
</template>
<style lang="sass" scoped>
.c-button-toggle-wrapper
display: flex
justify-content: center
align-items: center
background: lavender
width: max-content
padding: 8px
.c-button
background: transparent
font-size: 14px
font-weight: 500
color: rgba(36, 42, 56, 0.75)
border: none
line-height: 1.715em
text-transform: uppercase
padding: 6px 16px
margin: 0
cursor: pointer
&:hover
transition: .4s
background: rgba(0, 0, 0, 0.075)
&:first-child
&:hover
border-top-left-radius: 2px
border-bottom-left-radius: 2px
&:last-child
&:hover
border-top-right-radius: 2px
border-bottom-right-radius: 2px
.is-active
background: white
border-radius: 4px
box-shadow: 0 0 5px rgba(0, 0, 0, 0.16)
border: none
&:hover
transition: .4s
background: rgba(0, 0, 0, 0.075)
</style>
<script>
export default {
name: "ButtonToggle",
props: {
modelValue: { type: undefined, required: true },
options: { type: Array, required: true },
},
data() {
return {
selectedOption: null,
};
},
computed: {},
methods: {
selected(option) {
this.selectedOption = option;
console.log(`selectedOption`, this.selectedOption);
this.$emit("update:modelValue", this.selectedOption);
},
},
};
</script>
CodePudding user response:
Use the .not() pseudo class.
so in your case:
.c-button.not(.is-active):hover {...}