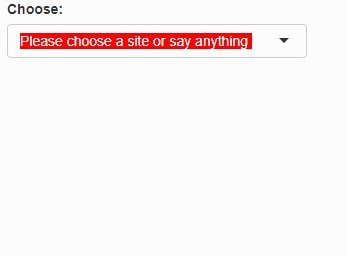
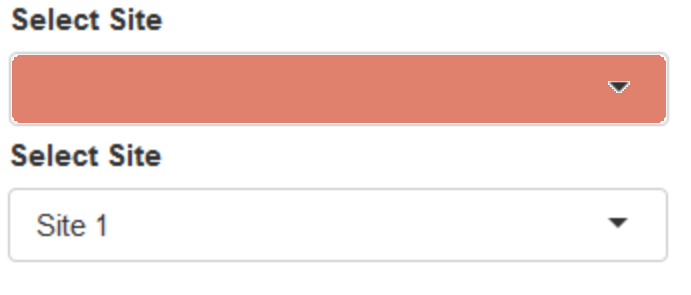
I wish to visually alert users when a selectInput() value has not been selected as shown below. Could not locate a solution in this forum except for 
CodePudding user response:
Some of the controls are in the css below
library(shiny)
css <- "
.selectize-dropdown-content .option {
color: blue;
}
.selectize-input .item {
color: red !important;
background-color: yellow !important;
}
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
background-color:red !important;
color: white;
}
::-moz-placeholder { /* Firefox 19 */
color: pink;
}
:-ms-input-placeholder { /* IE 10 */
color: pink;
}
:-moz-placeholder { /* Firefox 18- */
color: pink;
}"
ui <- fluidPage(
tags$head(
tags$style(HTML(css))
),
br(),
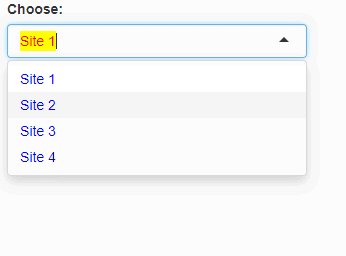
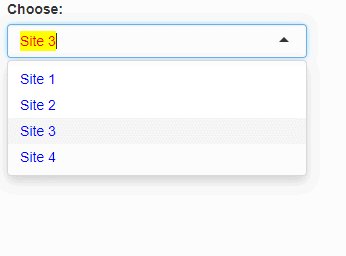
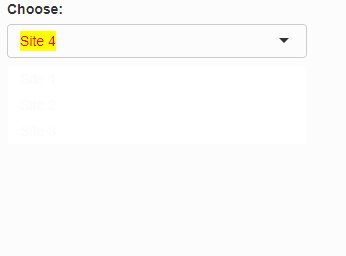
selectInput("my_select", "Choose: ", c("Please choose a site or say anything"='',"Site 1", "Site 2","Site 3", "Site 4"),
selectize = T),
br()
)
server <- function(input, output) {}
shinyApp(ui = ui, server = server)