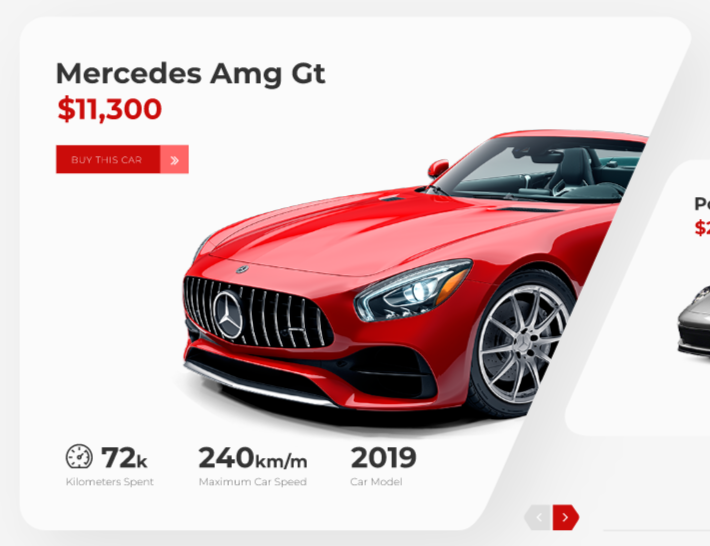
Is there anyway to create this kind of shape from CSS3.
I am already try several way but nothing is what i want, such as:
- clip-path: its good but not allow round corner.
- transform skew: allow border radius but the top-left corner need to stay still.
CodePudding user response:
You could use two nested elements and skew with overflow: hidden.
Please check the example (
OR
USE SVG:
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="244px" height="187px">
<image x="0px" y="0px" width="244px" height="187px" xlink:href="data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAAPQAAAC7CAYAAABSIbNHAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QA/wD/AP gvaeTAAAAB3RJTUUH5QseDAUnnCyJZgAAFttJREFUeNrt3XuspWV1x/HvWs 7z5kbA Mw9xsjc0NUIIEWLQ0VUPFShQEVENGWtloVKQyOgzNmqq2XptcQW0KxZkJNKCkISihoLdWYKBhHS2Ks0RoTCghFbIvEEWa/z of63n3PgftnDPOYV/XJ JczhnY T85nne57KWmBkAZjVIQiyDACj87JHV/OTbp QnvnqmPH7vbxJC6AsRIZuhafLp pTrX5cmNz6IAgYmJbKANIHGwDAQQbLBE//6Kr73px/lf792Ej/9bxDr93sKYXyZQDKoBVaf 002/8FeW3r2nUICyYACUwNNxlDkmSeOyQ 84w556LYzxVPun5v7/Y5CGGOq1GSS4ZkkYavO3S9b/ jtPO k/T8XaLMaefRz2/m337mNZ34IWTEyImAmiMUIHUL/CKj5wNoMsAJ27G98R15618mkBU9DRsl4cP/jI3/GV197m/3sh1AnDEMAMyLMIfSdkQ3QBFk81JaQH31xG9/98w8bbTBFLBvUP53knvU/45kfgwhmCtL2QCPl8TlCHULfKJAFM6GuMlUuv5kN5i2C0 86u1766/cqz/xoaf2Nyz5nB5/whS8zcmojJhggGCba77cTwnjLgAoi5k/LJhiZXBkc An8 96/Tj99cL3m71 3Jz1825lilPVvI9WAGGKQFcTqfr dEMabQo2BGtpOnk fSEOq4Mf3bbMD/7lR9dF/vrAWQBXzOTa1UpbJyx IATqE/jIlZfzJt6rBEpZBEmBtkIPk//qX16i15j2VsmKWETEQSFmp1fwPqK9yhxD6yHJ59FUsQ6112YHCV7vbNfrE5y9UEUtoRkwhKz5aZ1LGf69Mw0MI/WNa1rPIiEHK4qvalIXr1tHI8Xuursyk9rz6yZE07QCJ/0LiUEkIfeVrXH4upHmeTphvKyPY89/1cVl zh3xdBzCEDDw51 gRkimUPuWsmmFHH/FhyxVsdwVwjDwqbWBKFpGax 2lbzkpIesteQJsZqq3y80hDALzbFNzNe2sM7vpW0ffgc60Rw1CSEMPFMELec1yxVnqcjLXvIDlr38rho/wh0jdAjDwARoDniJb0Ab6LYPXoFkEoBpjNAhDINa624VA4DchnmLaR97xl1 GFRBcgQ6hGHg96ATUsqU1Aq27vIbK aVKxiGoTHlDmEYmO82 q2Kikths07djejtpSfxAgdwhAwNSD7o3ROsP6SW2xyxeOZelo1oQh0CENArZQYQv0ixspX3ioGamlaiiPQIQwDL1eCkamX/uqDsuK1twLTF8qIQIcwHEQwzQgVacsfXil0rztPvToVgQ5hGFip8XfsS7/HynPvKLcmfUt6yqdFoEMYArWWoXjFa27BShWhzi3J7qpYBDqEIZAykI5G1r35epNMLc24rNiUGEegQxgUCqh2UtkUCjIBE4Hn/96NTK55RExJaJlrt8ulje6/IoTQb4LX27YMbf 1WPJ6 lYhrcXYlqs gPrFDCPjTTKqzqESiECHMBhyVcpoA5WvYJvWkKAtbVh7yS3SWvUYpnhRXu0GecqqWAQ6hAFgWpcpdjPPLiOzQYXC8pd/BvGTYmp1GaV/vrx2BDqEAZDFvHafGOSmpXMmI7DktIdY/fqbQb1IiYgHXtLP9bOJQIcwAFKzsWxlAaw0fU6m2Na9V2QvQISf6NZO4CUOloQwgKakUqR0e80ZmzwKW3nWZ5XkRUoML2ZAbmr7xsGSEAaNdfaVBbNyUERB1v3ujYrmJvBZD2J4O5tO/4spfxnEfegQBoCUBs6lkCeGkKuFpM07dnu/G6e0pvyZZ/8kAh3CYNHu4piuf/snmbficToHt2fxx/v9 kMIzazZwFKp6DkP2XTl3sPt xqBDmEACF68oC2193Ff8sJHmL/yISUfVi qmHKHMAi8thCVKtSGbt19DVaOdR5G89cYoUMYBFKm2jljzzvlMVaedzM6tRb37ESgQxgE5ltRuWoh2/Ze6SdIjFoS TBCHVPuEAaB mUrlQWw7Nx/NPHWsX6cJB3OvyaE8JwrrWCRciBEFah8mq0KuXx8w9tusiTZCw4pZG/yPlsR6BB6wKS5x2yIlXvPtD3QtZFTRmQhtuW910pueVl9A 8dO/uYRqBD6AXDz15j/qOVSiQGlJtWsu6ym2VyzSO5FNXPAp0bVrMUgQ6hB0SUbjG/jIn4SA3kpH7RauWZ9xg1iiE0nSRnP92GWBQLoTeyNZej6Ay5UjphtDMsOfUxWXHhTc2ms5khUkZzycx27I0ROoQe89G5 UVGFOoTrr0Klc6pMJGyKFam3bMVgQ6hB6zJavZKIz48qz9OLz3tEV15/s2e8dy9DVl 0mb2D9ER6BB6Ykooc7uUGvJnZVac9/fSKflXNYVLQPxISWWzP/sZgQ6hl0Q7xQxqNZD5yNqLb3j2ee2m23Pq/mJWItAh9IpU/sxcAp2ywHG/dTMLN/5grv4TEegQekAAy21QLQXyFVoLqTft2HW4W1OHEoEOoRdEEU81Te1O1r751jT/uAftMJ6RZxKBDqEXsoEqdXO9WRSWv wuE0AOty7J/y8CHUIPWGkHq81i96KTH7fVF 7zHlZzd74rAh1CD3g1z1w6X0zAC3Zd4x0w7LBWsWcSgQ6hB4zktfFFIM2Dla/7lGRBRA7reuRMItAh9ICUVjaiBmsuvcWkyojQLhcx5koEOoResIyIYmkBbL3mWik1xPxcWIzQIQwXqfyo5 rLbmXhxh/4NLsJcozQIQyVWtpYawK27trhbWKV0vNmTkWgQ iBZCALtvwP89Y8COrtY GwiujPRgQ6hB4wErZtz1WolptUbczMC/TO4SgdgQ6hF4468QlZc E 66RXERFSp4jB3IhAh9ALJ 65miwgqVutpDPbjlXuEAaOKc1BbS/ZW65J2sQibOXrbzLJnQ DTklfrHKHMFhMEFPaACXIIuJlwVZfeiumnXvQz6UIdAhzwBQgU4n/2NQHQydh23t3dYr Pcci0CHMATGjbqbSBpIFrMLWvuXTLHj 970w4HMvAh3CXBBIGajNU5UEo0aWn31XPYeLXjOJQIcwZ1qgArXfoJKjT3zSVm/fl6x3MYtAhzAnlFoPemWSyvtR5S17rhSdyHO5zzzzqwghHDHDfMqdhIO5hqNPeVzXbN HwfSLGM t6G0VwhzwPlRAbbREYM15N5m0OvW1eyVG6BDmQN0cJlGw1gS27k2faD4mFotiIQyVNCWzsu6SO2X 1u80g7ZJjNAhDBcV339O87HN79/hHdxLCysO9u5l9PvrEMJIqL3uNmsvupMFG79nTbQEEq2evYwIdAhzwNQwy3DsWXfmzqmwcgR0jquSHEoEOoQ5ICbIUS94ql57wd lDEKmU2Io9qFDGC6WKvKWnTtV52UEfMqd6cEFq2ki0CHMQuf0ppRRt7n7LAqqCBW6pmxVlRtXTbxyD fcEegQZkHqBArZsi9 ZfzuczkFZhsu/XRWPShkX 1GpxYb6tnrjECHMBvJsLKQXUvGFKpOfCaRTTt2i0wAeUolz1wWxOJgSQgDJefsLWvqCl/0UqgzWcE2XHwni5qDJBXNltW0ckM9EoEOYRZUweuAtf2Ip/mtKrUJZPO1O4HOyOwTbH GNsrn9up19vsLFcIwMAOTNnSejQ0sY4s3PM38477rv6NgdU/3nZ8tbluFMAsC5eaFlZ/jw/bxu68iTZQlMkXwQyVm4p8k0pPigI0YoUOYDaM0hDVqKSveCzcdYN1FN/jHK3 uloyJV/wUkVKDOxbFQhg44hvPJKsxbcG29 8Qncy st181rM2qWJRLIQBpIBlavWznMIEsu6NnyBbZ1V7EAzOKwlhkJWFrmTqoV6z/W6xiYOIUPdzFexZItAhzIIhfswTSDof27r7atQXwKoIdAjDxWuG VZVvXb73bJw63cAsgxOmCG2rUKYne7BbGTZOXeatjEMoUVP70fOIAIdwizUIiQzWLDlab9VVXVPhNnc9ng EjHlDmEWyuI2tu3aq7LOO0hTABAFaff75XVfZ79fQAgDQwFVctLp/Z1FEDNY9MInWXvJDVqOmAhNU4zBmehGoEMAQPxAl2XvHJkFKQ/OUqob1OvO 6TIRPZez Dnunt3Cmw2ItAhgJfhRTAEofY5tgm1AlpjaQJdfcGnkDbWVCQphQwGyeDMFULoIzNDZMrFC/9dv2qRQdZfdDeLTtrfXf0qC2E9LgI4k8H66yWEPpHyXFwLoJWPwlL5b1QTsGXnTlPx4Jv/BVD3 0X/AhHoEADMb0alLFDXHlppUyeD1W/4vC0 8VtGTbk hUiZbEs8Q4cweJr7zWJY8uJhkktAlr38DjFQS3QiY2XG3cNqJLMRgQ4BoDIvStAsdOUyEi84/qCtu iG5p4zZl65RLw4r0jqa4WSZ4tAhwBY9r1mD205/aWQN 6WmQyN/ecRQShYtq951gUC2GwiBgmGbFSQkhrbNGWA7r LX9jgzQEzyACHQJl98kUk7rzfCxrL77BUiv3sibYkYpAhwBIFqzZhwaQirxi z4xHahn5JlEoEMAwPy8tpQDI2vf9HlZ8uIHmsbtwyICHQL4IRJRyBm0BZt37ZTMQNULm404 hkCkLUNNZgKsuC4A3LUtgdEslcp6TRwH3wR6BAArSktbkCOv/oDplXniuSgndc 5Pvo9wsIoSem9neWKb8utbatGYUXroMNb7tO6J4EsyEJ89S3GcJIs04qM4bQObEpBskQq4EWbN1zpenkQWj7aC2JAasDeEgR6DAWflEom/ZTloEEpApZ9YZ9vu9cIQJGjhE6hIHVpFOakCfEBGsDq87/grWOetIbz0HTEnaYRuhYFAtjwaTcYy4VDPzWo C1hAxJCTa/b2fnsoV4mP0PE4tiIQymzsOz/2NeUiivPv9LHPPib3Y/Q7sHxHRwqnrOJAIdxkIzbZbOz7utX9H5yNbdO6AMxk1rZ5r6BcMTk F5pSEcMZnyo4fZpEJaK5BFJ 73YgW 72ylEolp83/DIZ6hwxixbmG/UilfacO2912DtkrcpfxPm18NzfMzxAgdxkVTktcUEz8sIpZgwcZcr3vrX/b75c2VCHQYD2okq4CMdLasMqx7442pmj9Ylf6O5G32 wWE0BOmNIV3a/BGGUmwVRfsG6b7zjOJQIexYGKIGmQhZUBb6IrX3SdLTruvLYNYYfuXE4EOYyGLdfekVLGc4YS97za6jWFHQQQ6jIVUdqTQjFlG1rzhXo4 eb9kG6ptqZmMzjsJ4VCygPqtKxGFZWf E9loqzFMVT1nEoEO46E8PwuCzVsD6y/7OCokFBmm2xczvc1 v4AQesIEtNTe3rJzF2nB05AZxrphhzI67ySEQ1Fv4m7zN2Q2/PZf0Tw7j1gC4uhnGAtmfqBE1158o4/OlKoleeCath J0XknIRyCn8meIK/Zvs PcZd626VB3aiIQIcxoeQVr/qKLj71vnL/wit6wlBdvpj5XYYwDrSFnrBnB9qMyOU2lcgoDdAR6DAebHI5tvhFX8OgFmjqhRl5lAboCHQYIQJoWedVnf6Bze/dhUxk370qMS4z7hihQxg4zdS5LHbVBqiXGFqwBtnwtusQQbIhImi5eTVKozNEoMPIUA nNXXCyiESAdu8cxfVUQckG6h4rW0qvFPscLWLnfmrEMIIsOYKZJ6 6EWaRNZdej20S5i9F3SnaKCN1igdgQ4jQQSyqp8IEzDED4wse9V9tBY/WVNR tH5J0vu1AtrCh Mggh0GA0ZLHs1Ty/Vm7EksOV9O02ERJvUfKJkcnnmNtrIELWLnUkEOowGhWRTpt0ILDt3P0tO/7Lfm6y6i2amaJl2GymeoUMYNJ3ukqXdjbUqZOsH39mZWtM8K1eddrJZahTxaiYjIgIdRoKU/rC1 ukvqVZhx7zo694 ll 48qVlEq4jtCwWt63CSDARJCvJSn/YTe/Zi1aZLMgYDVtj9FbDKBMxLNVAhoXrYePlfyFWVr0ZmbLbM4pAhxGhpVeswppLbrDq6KdKp7mxEoEOoyH7RlRWYNVrbxYyZqUlbB6dZ SZRKDDCFF0xav3s/TXvoRpKWBQl2n3eIhAh5GQtcLI5K273wN4B0krz9Y2OttSM4lAh5GguQ2rzvuKHnP6V6w0yTBpQ64QiRE6hMHT7D J7zf7Gc9yRRKBFWd/FvyoNlYjVmHjk2UgAh2GiTSVOvHuF CXLExg3opyqwrv695cwOhUJxkPEegwFEzxgKrfX1ayb1PlMkJv3vGhujrmSSvHuMmKoYzR4zMQgQ5DQqAUAyujbd0qH8iwYA0c9/aPqdWdRu7NIve47UVHoMNwyPjDsQl BPsgpkYtIKsuvjG3Fh0QSWDWaW1jZn4neoS6S85kfN5pGHIJyJgYlvFtKZSUhfba1/yDNBcs1K9FStMLGkarJMkMItBhOGi3qJ9YKU6QM6x89f5qyZn3SnOrqkzJzbvQYTZKzWJn8WXq9wsIYVZKf2dfATNAkGoC23rtDj8R5pcgran0aeqVhkT8tNiYiECHoWACXvrLy/OKAa1l2DGnfrlTupemxU13tg2MVImhmUSgw1AQjM6WlAJi2KZ3fUR1Mo/T0c6ZRKDDUJi6xoUBk8uRDb//J8h4jcAziUCHoSAm3UMiorD5mj9mYvGTZvVIFfk7UhHoMBxEyCIYgonChrde5wtf4ivaAYhAh6GRSWaIKbLsZQ/QWvp4t1pnfBs34isRhoOVFjdaw7Y9VyMJbVa8x jyxUwi0GEoWHNlctkrvsWSM 71hnOlh QYHe2ciUJOkevQfzLt7nJOlG/LBKKIGSotOGHvu/2Z2feiE 1 v/CBEkkOA8GkKUyQvFh 9obsJpncFPRsLYMlp30JK90jBTqdMAIQgQ4Dwmt/AWTUxDthCN5Dsi4N6DZd8RGTbvECyOTYspomAh0GQ/a9ZpL56KtQSzkWJsC8VXDcOz8KrXLpwj mkjvXMkIEOgyMqVcdPaBam7d VWDNpTfWE4ue8nk4INJ8FjpuhcMOIQIdBodauYDhz8 ieLmhDHn1K25PzberNtcoYerFjBCBDgPDukc7pxbGrzMse UDeuxZd3t2tdTZbneuSY5TEcCZRKDDwJCyn1xrBlUMgRZwwvuvMdTbV5nh1Ukqv/8sEN/GXSrVwqcww6TsA0p3WuNTmTR2tY3D3LNp5YCmfI/5UrbvO5fps9bivaokkTftup6lZ3yh07RdZNoUO741p5P8w7u2c/95t0muwTImQk5GOiiYWvcLFqkOR0KMprKIUeplm2KUVe2yxGUimBmqip38t1fIhss/Xjd1AcOMxA48uJYHrryFh29/KareLDuLl0FVw3f1c Q5HDHJCaT2dDZVgWTq95cfGDExZMUrH Al95xskr1yZ5gVMTOvuXT/hV tH73j9NQ5gUMpnVqBtOO8bDgyZh5UUcg ExTxqXVOHnax2qfhrWPJr35YVCb8xLZJzK1nScwOYlRYbqNfu B HvnsrwDlCw5knyrF1n04Er69XL6RUvnRcqnOW2aGCvXkcuSML54oR53wbYjR XCVEbqcpc1Pa/76m /Vh28/k3L Rqj8mF2OrYHwy2vOaluZAUoGE6 1LeZFCmTju27mRR 7nLTgAGV7SkxiEfswSM6Z8uDi2wGSsUfv2c79598m9kyZdpe/QUP4JeXy3KzqU26kAmtj85Zgy865Vzfv3G3HnHqfGL5QVs5/ev7bQNXvtzAUZGohciGTTX1f/7G7z Mbl99OPkC31GIIv6warAUchMUv/j7Lz7mjXn7WZ9LzXvJl32Auo3i55 yPzBHkw/V/zOoiRJm RLQAAAAASUVORK5CYII=" />
</svg>
CodePudding user response:
This is a solution with clip-path:
.box {
width:245px;
height: 187px;
background-color: #ffad00;
clip-path: path("M 10 0 L 235 0 A 10 10 0 0 1 245 10 L 170 177 A 13 30 0 0 1 160 187 L 10 187 A 10 10 0 0 1 0 177 L 0 10 A 10 10 0 0 1 10 0");
}
For more information about drawing paths refer to https://developer.mozilla.org/de/docs/Web/SVG/Tutorial/Paths
Be aware that not all browsers will support this: https://caniuse.com/mdn-css_properties_clip-path_path