I'm trying to make a Flexbox with TailwindCSS, but I'm having issues aligning an element with another one.
Current Code:
<div class="flex">
{% if picture != "None" %}
<img alt="profile picture" src="{{ picture }}" class="rounded object-fit h-20 cursor-not-allowed">
{% else %}
<img alt="Repl Stories" src="https://i.ibb.co/pnJswr2/50e5076526fb3d02fda4bce1f8e6e7d7.png" class="cursor-not-allowed object-fit h-20">
{% endif %}
<h2 class="m-2 font-bold text-xl text-base">selectthegang</h2>
<p class="text-gray-700 text-base mt-12 text-left flex-none">Creator of Repl Stories</p>
</div>I'm trying to make "Creator of Repl Stories" align with the "selectthegang"
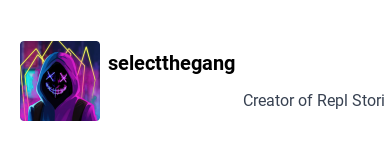
Picture of what the HTML returns:
CodePudding user response:
Wrap both the h2 and the p elements into another div. :)