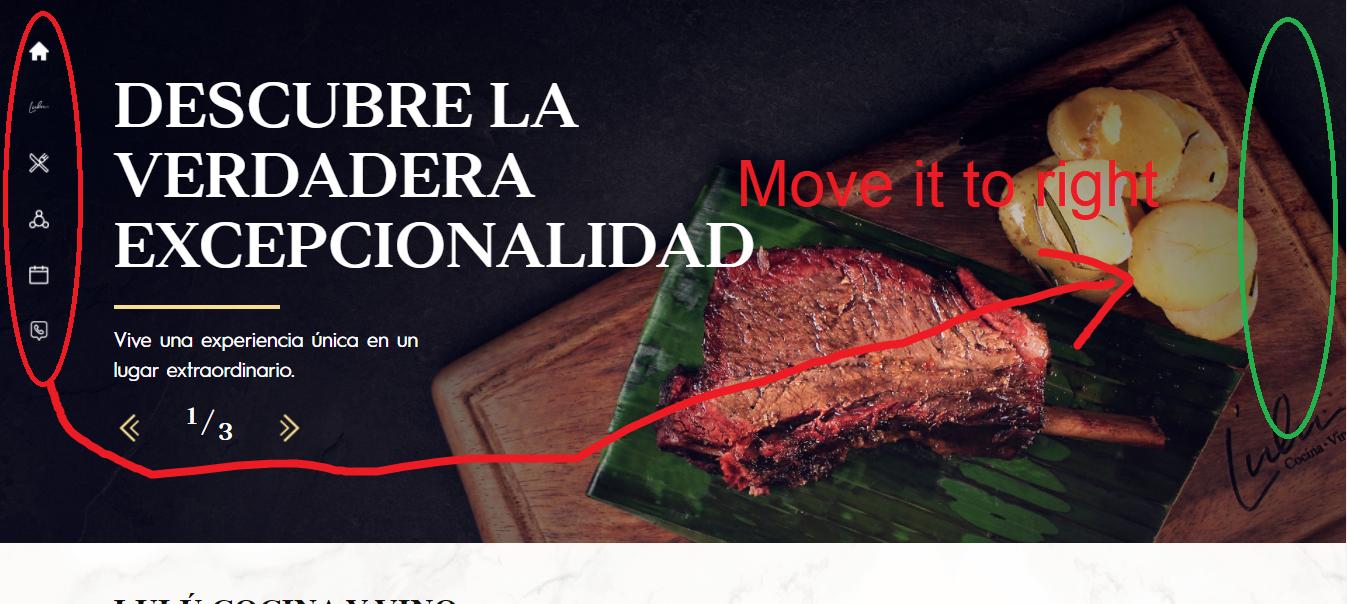
I am designing a web page. I have already created the navigation bar but the problem is that I want it on the right side of the page. I have tried using float: right but it does not work. It works perfectly when scrolling the page as it moves to stay in place, but I have not been able to send it to the right side of the page, like for two days.
Thank you in advance.
Here is my HTML, I am skipping the Hero Section as it is another div.
.sideNav {
height: 100%;
width: 0;
background-color: red;
position: fixed;
z-index: 1 !important;
bottom: 4.5vh;
left: 0;
background-color: #fff;
padding-top: 60px;
float: right;
}
.sideNav__button {
padding: 8px 8px 24px 32px;
text-decoration: none;
color: white;
}<body>
<!-- Navegation bar -->
<nav class="sideNav d-flex flex-column">
<!-- Navegation icons -->
<a class="sideNav__button" href="#"><img class="navIcon" src="./res/icons/inicio_off.png" alt=""></a>
<a class="sideNav__button" href="#"><img class="navIcon" src="./res/icons/lulu_off.png" alt=""></a>
<a class="sideNav__button" href="#"><img class="navIcon" src="./res/icons/menu_off.png" alt=""></a>
<a class="sideNav__button" href="#"><img class="navIcon" src="./res/icons/about_off.png" alt=""></a>
<a class="sideNav__button" href="#"><img class="navIcon" src="./res/icons/reserva_off.png" alt=""></a>
<a class="sideNav__button" href="#"><img class="navIcon" src="./res/icons/contacto_off.png" alt=""></a>
</nav>CodePudding user response:
you can try this (right:0; and remove left:0;) :
.sideNav {
height: 100%;
width: 0;
background-color: red;
position: fixed;
z-index: 1 !important;
bottom: 4.5vh;
right: 0;
background-color: #fff;
padding-top: 60px;
float: right;
}
CodePudding user response:
For demonstration purposes, I changed your logos to dummy images. If you don't want your sideNav class to have a width: 100%; you can change the width: fit-content; and give your .sideNav a flex display and use align-items: flex-end; to align the content to the right. PLease see the changes I made below to your CSS.
.sideNav {
height: 100%;
width: fit-content;
background-color: red;
position: absolute;
z-index: 1 !important;
right: 0;
background-color: #fff;
display: flex;
flex-direction: column;
align-items: flex-end;
}
.sideNav__button {
text-decoration: none;
color: white;
}<body>
<!-- Navegation bar -->
<nav class="sideNav d-flex flex-column">
<!-- Navegation icons -->
<a class="sideNav__button" href="#"><img class="navIcon" src="https://dummyimage.com/25x25/000/fff" alt=""></a>
<a class="sideNav__button" href="#"><img class="navIcon" src="https://dummyimage.com/25x25/000/fff" alt=""></a>
<a class="sideNav__button" href="#"><img class="navIcon" src="https://dummyimage.com/25x25/000/fff" alt=""></a>
<a class="sideNav__button" href="#"><img class="navIcon" src="https://dummyimage.com/25x25/000/fff" alt=""></a>
<a class="sideNav__button" href="#"><img class="navIcon" src="https://dummyimage.com/25x25/000/fff" alt=""></a>
<a class="sideNav__button" href="#"><img class="navIcon" src="https://dummyimage.com/25x25/000/fff" alt=""></a>
</nav>