I found this code on codepen and was trying some stuff with it. I tried to centered the title on top of it but it won't let me do it. What's wrong with it ?
What could I do ?
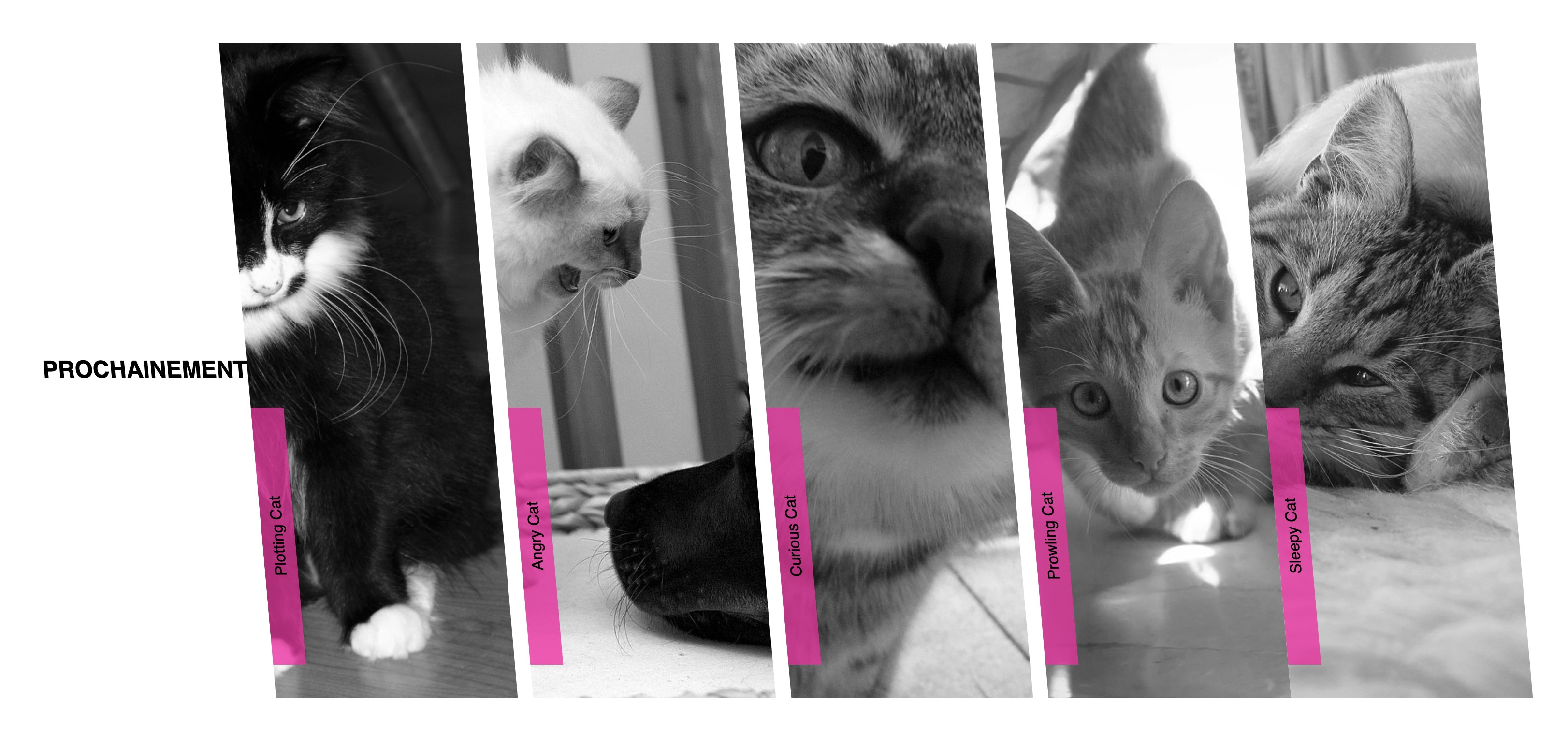
Here's a screenshot of the issue : 
Here's my code :
.container {
background: transparent;
margin: 0;
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
display: flex;
justify-content: center;
align-items: center;
margin: 30vmin;
overflow: hidden;
transform: skew(5deg);
}
.container .card {
border: none;
background: transparent;
flex: 1;
transition: all 1s ease-in-out;
height: 60vmin;
position: relative;
}
.container .card .card__head {
border-radius: 15px;
color: black;
background: rgba(255, 30, 173, 0.75);
padding: 0.5em;
transform: rotate(-90deg);
transform-origin: 0% 0%;
transition: all 0.5s ease-in-out;
min-width: 100%;
text-align: center;
position: absolute;
bottom: 0;
left: 0;
font-size: 1em;
white-space: nowrap;
}
.container .card:hover {
flex-grow: 10;
}
.container .card:hover img {
filter: grayscale(0);
}
.container .card:hover .card__head {
text-align: center;
top: calc(100% - 2em);
color: white;
background: rgba(0, 0, 0, 0.5);
font-size: 2em;
transform: rotate(0deg) skew(-5deg);
}
.container .card img {
width: 100%;
height: 100%;
object-fit: cover;
transition: all 1s ease-in-out;
filter: grayscale(100%);
}
.container .card:not(:nth-child(5)) {
background: transparent;
margin-right: 1em;
}<div class="container">
<h2>PROCHAINEMENT</h2>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/d/d6/Cat_plotting_something_evil!.jpg">
<div class="card__head">Plotting Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/d/d8/False_alarm_-a.jpg/1280px-False_alarm_-a.jpg">
<div class="card__head">Angry Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/Neugierige-Katze.JPG/1280px-Neugierige-Katze.JPG">
<div class="card__head">Curious Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/75/Al_acecho_(9272124788).jpg/1280px-Al_acecho_(9272124788).jpg">
<div class="card__head">Prowling Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/d/de/Mimi&Tigsi.jpg/1280px-Mimi&Tigsi.jpg">
<div class="card__head">Sleepy Cat</div>
</div>
</div>CodePudding user response:
you can try this :
.container {
background: transparent;
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
display: flex;
justify-content: center;
align-items: center;
margin:30vmin;
transform: skew(5deg);
}
.container h2
{
position:absolute;
top:-70px;
}
.container .card {
border: none;
background: transparent;
flex: 1;
transition: all 1s ease-in-out;
height: 60vmin;
position: relative;
}
.container .card .card__head {
border-radius: 15px;
color: black;
background: rgba(255, 30, 173, 0.75);
padding: 0.5em;
transform: rotate(-90deg);
transform-origin: 0% 0%;
transition: all 0.5s ease-in-out;
min-width: 100%;
text-align: center;
position: absolute;
bottom: 0;
left: 0;
font-size: 1em;
white-space: nowrap;
}
.container .card:hover {
flex-grow: 10;
}
.container .card:hover img {
filter: grayscale(0);
}
.container .card:hover .card__head {
text-align: center;
top: calc(100% - 2em);
color: white;
background: rgba(0, 0, 0, 0.5);
font-size: 2em;
transform: rotate(0deg) skew(-5deg);
}
.container .card img {
width: 100%;
height: 100%;
object-fit: cover;
transition: all 1s ease-in-out;
filter: grayscale(100%);
}
.container .card:not(:nth-child(5)) {
background: transparent;
margin-right: 1em;
}<div class="container">
<h2>PROCHAINEMENT</h2>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/d/d6/Cat_plotting_something_evil!.jpg">
<div class="card__head">Plotting Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/d/d8/False_alarm_-a.jpg/1280px-False_alarm_-a.jpg">
<div class="card__head">Angry Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/Neugierige-Katze.JPG/1280px-Neugierige-Katze.JPG">
<div class="card__head">Curious Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/75/Al_acecho_(9272124788).jpg/1280px-Al_acecho_(9272124788).jpg">
<div class="card__head">Prowling Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/d/de/Mimi&Tigsi.jpg/1280px-Mimi&Tigsi.jpg">
<div class="card__head">Sleepy Cat</div>
</div>CodePudding user response:
Using absolute positioning can sacrifice positioning when resizing the browser or the screen. In a solution without absolute positioning, you can put the <h2> outside of the container. Also, the container has a margin: 30vmin;. You can separate that top spacing by removing the top margin. Here I set margin-top: 0; !important; to get rid of that spacing. Then I used text-align: center; to position the h2 text in the center.
.container {
background: transparent;
margin: 0;
font-family: sans-serif;
display: flex;
justify-content: center;
align-items: center;
display: flex;
justify-content: center;
align-items: center;
margin: 30vmin;
margin-top: 0 !important;
overflow: hidden;
transform: skew(5deg);
}
.container .card {
border: none;
background: transparent;
flex: 1;
transition: all 1s ease-in-out;
height: 60vmin;
position: relative;
}
.container .card .card__head {
border-radius: 15px;
color: black;
background: rgba(255, 30, 173, 0.75);
padding: 0.5em;
transform: rotate(-90deg);
transform-origin: 0% 0%;
transition: all 0.5s ease-in-out;
min-width: 100%;
text-align: center;
position: absolute;
bottom: 0;
left: 0;
font-size: 1em;
white-space: nowrap;
}
.container .card:hover {
flex-grow: 10;
}
.container .card:hover img {
filter: grayscale(0);
}
.container .card:hover .card__head {
text-align: center;
top: calc(100% - 2em);
color: white;
background: rgba(0, 0, 0, 0.5);
font-size: 2em;
transform: rotate(0deg) skew(-5deg);
}
.container .card img {
width: 100%;
height: 100%;
object-fit: cover;
transition: all 1s ease-in-out;
filter: grayscale(100%);
}
.container .card:not(:nth-child(5)) {
background: transparent;
margin-right: 1em;
}
h2 {
text-align: center;
}<h2>PROCHAINEMENT</h2>
<div class="container">
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/d/d6/Cat_plotting_something_evil!.jpg">
<div class="card__head">Plotting Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/d/d8/False_alarm_-a.jpg/1280px-False_alarm_-a.jpg">
<div class="card__head">Angry Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/Neugierige-Katze.JPG/1280px-Neugierige-Katze.JPG">
<div class="card__head">Curious Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/75/Al_acecho_(9272124788).jpg/1280px-Al_acecho_(9272124788).jpg">
<div class="card__head">Prowling Cat</div>
</div>
<div class="card">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/d/de/Mimi&Tigsi.jpg/1280px-Mimi&Tigsi.jpg">
<div class="card__head">Sleepy Cat</div>
</div>
</div>