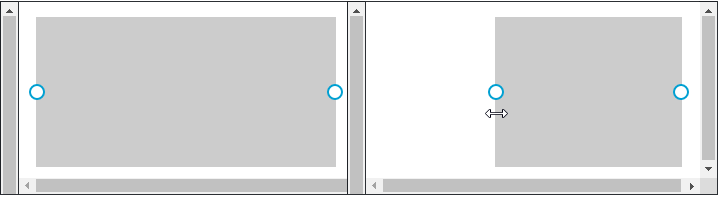
I have the following sample code that use jQuery Resizable for e, w handles. I can see the "e" handle works as expected, but for "w" it always change the "e" width.
What's wrong? Really appreciate for any help, thank you...
body {
margin: 50px;
}
.row {
width: 900px;
height: auto;
}
.col {
position: relative;
min-height: 331px;
height: 331px;
width: 33.333%;
background: #ccc;
}
.handle-w,
.handle-e {
background: #fff;
border: 2px solid #00a0d2;
border-radius: 50%;
height: 12px;
width: 12px;
cursor: e-resize;
top: 50%;
transform: translateY(-50%);
position: absolute;
}
.handle-w {
left: -7px;
}
.handle-e {
right: -7px;
}
</head>
<body>
<div >
<div >
<div ></div>
<div ></div>
</div>
</div>
<script src="external/jquery/jquery.js"></script>
<script src="jquery-ui.js"></script>
<script>
$(document).ready(function () {
var col = $('.col');
col.resizable({
containment: col.closest('.row'),
handles: {
'w': col.find('.handle-w'),
'e': col.find('.handle-e')
},
});
});
</script>
</body>
</html>
Or you can see the live demo in jsfiddle here 
Additionally, I suggest you review the following posts. Similar but not synonymous issues are discussed:
