I'm having a hard time understanding the posts on this issue that delve into CSS/java script, of which I know very little about.
In running the below code, I'm trying to get the download buttons, number of table rows to view, and the filter, to present neatly. Does someone know how to do this?
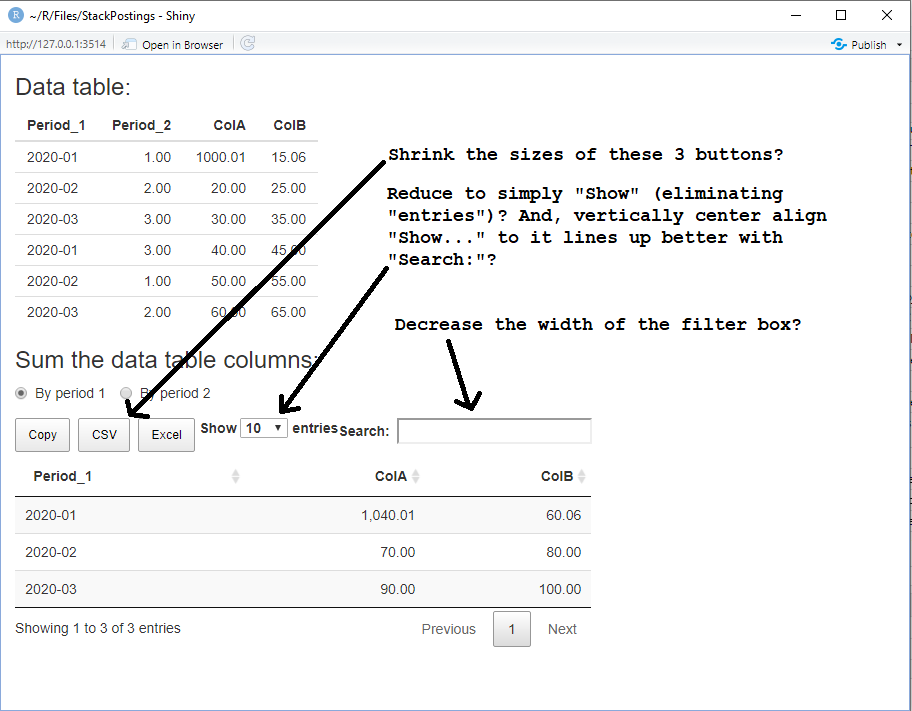
I purposely crowd them in the below using fluidRow(column(width...)) to better illustrate the problem, because in the fuller App this derives from the table is rendered in a main panel which is narrow. Please see the image at the bottom to see some ideas for cleaning this up: by shrinking the size of the download buttons, reducing the text in the show number of rows input, etc. I'm open to any other formatting suggestions! Though I don't want to cut back on the items (download buttons, length, filter).
library(dplyr)
library(DT)
library(shiny)
library(shinyWidgets)
library(tidyverse)
ui <-
fluidPage(
fluidRow(
column(width = 8,
h3("Data table:"),
tableOutput("data"),
h3("Sum the data table columns:"),
radioButtons(
inputId = "grouping",
label = NULL,
choiceNames = c("By period 1", "By period 2"),
choiceValues = c("Period_1", "Period_2"),
selected = "Period_1",
inline = TRUE
),
DT::dataTableOutput("sums")
)
)
)
server <- function(input, output, session) {
data <- reactive({
data.frame(
Period_1 = c("2020-01", "2020-02", "2020-03", "2020-01", "2020-02", "2020-03"),
Period_2 = c(1, 2, 3, 3, 1, 2),
ColA = c(1000.01, 20, 30, 40, 50, 60),
ColB = c(15.06, 25, 35, 45, 55, 65)
)
})
summed_data <- reactive({
data() %>%
group_by(!!sym(input$grouping)) %>%
select("ColA","ColB") %>%
summarise(across(everything(), sum))
})
output$data <- renderTable(data())
output$sums <- renderDT({ # this section changed
summed_data() %>%
datatable(rownames = FALSE) %>%
formatCurrency(c("ColA", "ColB"), currency = '\U20AC', digits = 2)
})
output$sums <- renderDT({
summed_data() %>%
datatable(rownames = FALSE,
extensions = 'Buttons',
options = list(
buttons = list(
list(extend = 'copy', filename = "flowsBalances"),
list(extend = 'csv', filename = "flowsBalances"),
list(extend = 'excel', filename = "flowsBalances")
),
dom = 'Blfrtip'
),
class = "display"
) %>%
formatCurrency(c("ColA", "ColB"), currency = '', digits = 2)
})
}
shinyApp(ui, server)
CodePudding user response:
Please don't ask multiple questions in a single question. Here is an answer, except for the alignment:
library(shiny)
library(DT)
dat <- iris[1:20, 1:3]
# change the width of the search box, and make the buttons smaller:
css <- '
.dataTables_filter input[type=search] {
width: 50px;
}
button.dt-button {
padding: 1px !important
}
'
ui <- fluidPage(
tags$head(
tags$style(
HTML(css)
)
),
br(),
DTOutput("dtable")
)
server <- function(input, output){
output[["dtable"]] <- renderDT({
datatable(
dat,
extensions = "Buttons",
options =
list(
dom = "Blfrtip",
language =
list(
lengthMenu = "Show _MENU_" # remove "Entries"
),
buttons = list("csv", "excel")
)
)
})
}
shinyApp(ui, server)