I'm learning ASP.net Web Form and working on a simple project but I'm trying to do a couple of things but still couldn't figure them out!
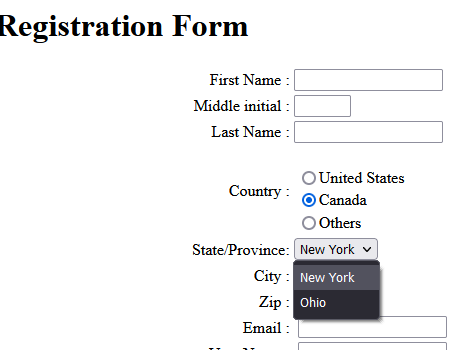
First, I have countries as Radio buttons and states then cities as dropdown list! I put United States as the default value but the problem is when I choose another country from the Radio buttons the dropdown list doesn't update (the select statement is 100% right)
is there a simple way I can do what I'm trying to do? (also I want to do the same with states/cites, get the state from the first dropdown list and update the second dropdown list)
Second, How can I make the check box required? I've seen a question about that here before it was about using a custom validator I tried it but when I click submit the pages refreshes (it's basically submitting) then the validator message shows, not like other validators where I can't even submit if there's something wrong! how can I fix this too?

And because I'm new to asp I didn't know what code to share here so if someone tells me what you need to see to be able to help me I can edit. Thanks!
CodePudding user response:
Ok, so we will assume some markup. You have to set auto-postback = true for the radio button list.
so, say we have this markup:
<div style="width:40%">
<label>First Name:</label> <asp:TextBox ID="txtFirst" runat="server"></asp:TextBox><br/>
<label>Middle Initial:</label> <asp:TextBox ID="txtMiddle" runat="server" Width="35px"></asp:TextBox><br/>
<label>Last Name:</label> <asp:TextBox ID="txtLast" runat="server"></asp:TextBox><br/>
</div>
<div style="float:left;line-height:75px">
<label>Country:</label>
</div>
<div style="float:left">
<asp:RadioButtonList ID="RadioButtonList1" runat="server" AutoPostBack="True">
<asp:ListItem Value="USA">United States</asp:ListItem>
<asp:ListItem Value="Canada">Canada</asp:ListItem>
<asp:ListItem Value="Other">Other</asp:ListItem>
</asp:RadioButtonList>
</div>
<div style="clear:both" >
<br />
<label>State/Province</label>
<asp:DropDownList ID="DropDownList1" runat="server" Height="22px" Width="169px"
style="font-size:14px"
DataValueField="ID"
DataTextField="HotelName">
</asp:DropDownList>
</div>
And then this code:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
RadioButtonList1.SelectedIndex = 0
LoadCombo()
End If
End Sub
Protected Sub RadioButtonList1_SelectedIndexChanged(sender As Object, e As EventArgs) Handles RadioButtonList1.SelectedIndexChanged
LoadCombo()
End Sub
Sub LoadCombo()
Dim strSQL As String =
"SELECT ID, HotelName FROM tblHotels Where Country = @Country ORDER BY HotelName"
Using conn As New SqlConnection(My.Settings.TEST4)
Using cmdSQL As New SqlCommand(strSQL, conn)
cmdSQL.Parameters.Add("@Country", SqlDbType.NVarChar).Value = RadioButtonList1.SelectedItem.Value
conn.Open()
DropDownList1.DataSource = cmdSQL.ExecuteReader
DropDownList1.DataBind()
End Using
End Using
End Sub
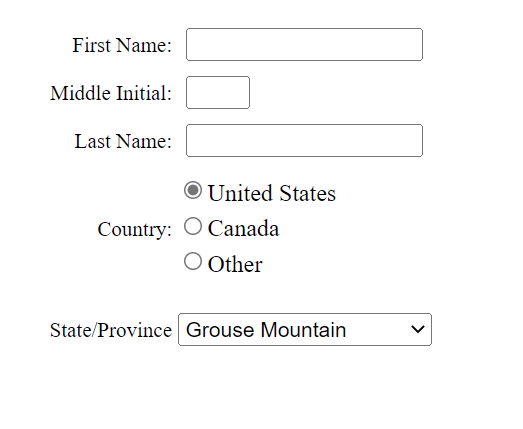
And now we have this:
So, on first page load (post-back = false), we set the Radio buttion list to "0" (first choice), and then we call the routine to load the combo box.
And that same routine gets called when you change the RB list based on the Country.