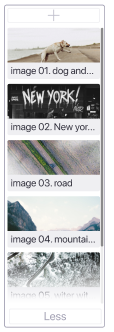
I have a file picker. when select some file like this  there is shadow on the bottom, when add more files like this
there is shadow on the bottom, when add more files like this  the shadow must be still at the bottom, how can I do this?
the shadow must be still at the bottom, how can I do this?
CodePudding user response:
This will get you started. It's not really a shadow, but linear-gradient background will provide the effect you are looking for though you will have to tweak the values to get it exactly how you want.
.container {
display: flex;
flex-direction: column;
position: absolute;
flex: 1;
}
.container img {
margin: 0 0 12px 0;
}
.overlay {
display: flex;
position: fixed;
width: 100%;
bottom: 0;
height: 100px;
background: linear-gradient(0deg, rgba(255, 255, 255, 1) 39%, rgba(255, 255, 255, 0) 100%);
}<div >
<img src="https://i.stack.imgur.com/HQMHH.jpg" height="200" />
<img src="https://i.stack.imgur.com/HQMHH.jpg" height="200" />
<img src="https://i.stack.imgur.com/HQMHH.jpg" height="200" />
<img src="https://i.stack.imgur.com/HQMHH.jpg" height="200" />
<div > </div>
</div>CodePudding user response:
You can use from a div for shadow with position: relative, as the last div:
div {
padding: 10px;
border: solid 1px white;
width: 200px;
height: 120px;
background-image: url(https://s4.uupload.ir/files/گیتار-14_1x2o.jpg);
background-size: cover;
}
.shadow {
width: 200px;
height: 120px;
padding: 10px;
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.7));
position: relative;
top: -140px;/*equal to height & padding from divs*/
}<body>
<div>
</div>
<div>
</div>
<div>
</div>
<div>
</div>
<div ></div>
</body>