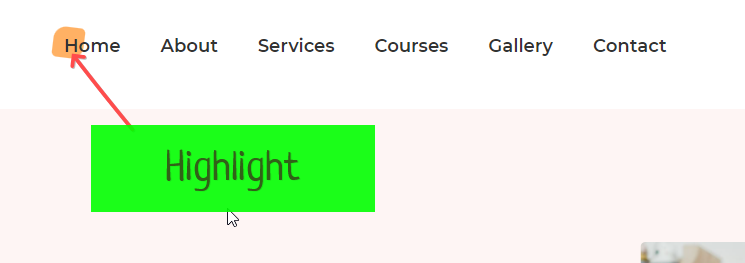
i want to add "beautiful highlight" to selected button. Please see image
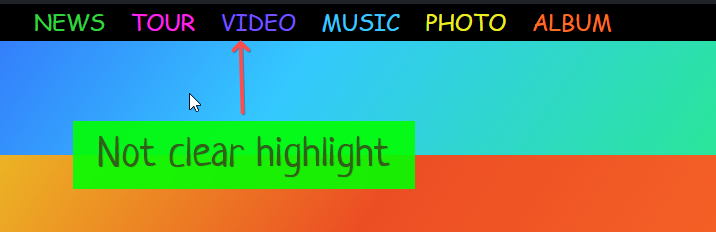
Highlight in My current link is not "clear": 
Does anybody know how to use css to do it?
I really appereciate if somebody can help me.
Thank in advance
CSS
body {
background: none #000;
margin: 0;
}
.logo {
text-transform: uppercase;
color: burlywood;
text-align: center;
font-size: 3vw;
font-family: cursive;
height: 90vh;
}
.sticky .logo{
height: 0;
}
ul.menu {
text-align: center;
list-style-type: none;
margin: 0;
padding: 2vh 0;
}
.sticky ul.menu {
padding: 1vh 0;
position: fixed;
width: 100%;
top: 0;
left: 0;
background: none #000;
}
ul.menu li {
display: inline-block;
vertical-align: middle;
list-style-type: none;
margin: 0 2vw 0 0;
}
ul.menu li.last {
margin: 0;
}
ul.menu li a {
text-decoration: none;
text-transform: uppercase;
font-size: 2vw;
font-family: cursive;
opacity: 1;
}
ul.menu li a.active, ul.menu li a:hover {
opacity: 0.6;
}
ul.menu li.news a {
color: #36d341;
}
ul.menu li.tour a {
color: #ff25e8;
}
ul.menu li.video a {
color: #7353ff;
}
ul.menu li.music a {
color: #3dc6ff;
}
ul.menu li.photo a {
color: #ecee24;
}
ul.menu li.album a {
color: #fa6d27;
}
#content > div {
padding: 45vh 0;
text-align: center;
text-transform: uppercase;
font-size: 2vw;
font-family: monospace;
}
#content #news {
background: -moz-linear-gradient(-34deg,#3434f7 0%,#34c8ff 50%,#27ef77 100%);
background: -webkit-linear-gradient(-34deg,#3434f7 0%,#34c8ff 50%,#27ef77 100%);
background: -o-linear-gradient(-34deg,#3434f7 0%,#34c8ff 50%,#27ef77 100%);
background: -ms-linear-gradient(-34deg,#3434f7 0%,#34c8ff 50%,#27ef77 100%);
background: linear-gradient(124deg,#3434f7 0%,#34c8ff 50%,#27ef77 100%);
}
#content #tour {
background: -moz-linear-gradient(-34deg,#ecee24 0%,#EC4e24 50%,#fa6d27 100%);
background: -webkit-linear-gradient(-34deg,#ecee24 0%,#EC4e24 50%,#fa6d27 100%);
background: -o-linear-gradient(-34deg,#ecee24 0%,#EC4e24 50%,#fa6d27 100%);
background: -ms-linear-gradient(-34deg,#ecee24 0%,#EC4e24 50%,#fa6d27 100%);
background: linear-gradient(124deg,#ecee24 0%,#EC4e24 50%,#fa6d27 100%);
}
#content #video {
background: -moz-linear-gradient(-34deg,#f21c36 0%,#ff26cf 50%,#a626ff 100%);
background: -webkit-linear-gradient(-34deg,#f21c36 0%,#ff26cf 50%,#a626ff 100%);
background: -o-linear-gradient(-34deg,#f21c36 0%,#ff26cf 50%,#a626ff 100%);
background: -ms-linear-gradient(-34deg,#f21c36 0%,#ff26cf 50%,#a626ff 100%);
background: linear-gradient(124deg,#f21c36 0%,#ff26cf 50%,#a626ff 100%);
}
#content #music {
background: -moz-linear-gradient(-34deg,#36D341 0%,#4AC326 50%,#3DC6FF 100%);
background: -webkit-linear-gradient(-34deg,#36D341 0%,#4AC326 50%,#3DC6FF 100%);
background: -o-linear-gradient(-34deg,#36D341 0%,#4AC326 50%,#3DC6FF 100%);
background: -ms-linear-gradient(-34deg,#36D341 0%,#4AC326 50%,#3DC6FF 100%);
background: linear-gradient(124deg,#36D341 0%,#4AC326 50%,#3DC6FF 100%);
}
#content #photo {
background: -moz-linear-gradient(-34deg,#f42df6 0%,#be34ff 50%,#4827ef 100%);
background: -webkit-linear-gradient(-34deg,#f42df6 0%,#be34ff 50%,#4827ef 100%);
background: -o-linear-gradient(-34deg,#f42df6 0%,#be34ff 50%,#4827ef 100%);
background: -ms-linear-gradient(-34deg,#f42df6 0%,#be34ff 50%,#4827ef 100%);
background: linear-gradient(124deg,#f42df6 0%,#be34ff 50%,#4827ef 100%);
}
#content #album {
background: -moz-linear-gradient(-34deg,#F21D36 0%,#AAEEDD 50%,#FE1245 100%);
background: -webkit-linear-gradient(-34deg,#F21D36 0%,#AAEEDD 50%,#FE1245 100%);
background: -o-linear-gradient(-34deg,#F21D36 0%,#AAEEDD 50%,#FE1245 100%);
background: -ms-linear-gradient(-34deg,#F21D36 0%,#AAEEDD 50%,#FE1245 100%);
background: linear-gradient(124deg,#F21D36 0%,#AAEEDD 50%,#FE1245 100%);
}
#footer {
padding: 2vw 0;
text-align: center;
}
HTML
<div id="header">
<div >
Sticky Nav and Nav Highlight on page scroll
</div>
</div>
<div id="navigation">
<ul >
<li >
<a href="#news" title="" >News</a>
</li>
<li >
<a href="#tour" title="" >Tour</a>
</li>
<li >
<a href="#video" title="" >Video</a>
</li>
<li >
<a href="#music" title="" >Music</a>
</li>
<li >
<a href="#photo" title="" >Photo</a>
</li>
<li >
<a href="#album" title="" >Album</a>
</li>
</ul>
</div>
<div id="content">
<div id="news">
News
</div>
<div id="tour">
Tour
</div>
<div id="video">
Video
</div>
<div id="music">
Music
</div>
<div id="photo">
Photo
</div>
<div id="album">
Album
</div>
</div>
<div id="footer">
<div >
<a href="" target="_blank">Privacy Policy</a> | <a href="" target="_blank">Terms of Service</a>
</div>
</div>
CodePudding user response:
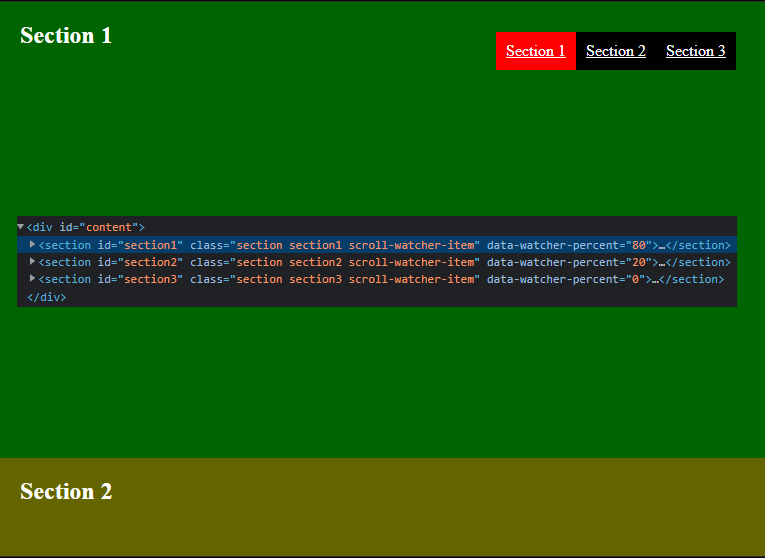
In this example the section which takes more viewport height is active.
Example with your html & css code below:
jQuery(window).bind('scroll', function() {
var navHeight = jQuery('ul.menu').height();
if (jQuery(window).scrollTop() > navHeight) {
jQuery('body').addClass('sticky');
} else {
jQuery('body').removeClass('sticky');
}
});
// Scroll watcher
function getViewportHeight() {
return window.innerHeight || document.documentElement.clientHeight;
}
function scrollWatch() {
let elements = document.querySelectorAll(".scroll-watcher-item");
if (!elements) {
return;
}
[].forEach.call(elements, function(element) {
scrollWatchElement(element);
});
scrollWatch__UpdateActiveMenuItem();
}
function scrollWatch__UpdateActiveMenuItem() {
let menu_items = document.querySelectorAll("#navigation a");
if (!menu_items) {
return;
}
[].forEach.call(menu_items, function(item) {
item.classList.remove("active");
});
let elements = document.querySelectorAll(".scroll-watcher-item");
if (!elements) {
return;
}
let active_expectant = null;
let active_expectant_percent = 0;
[].forEach.call(elements, function(element) {
let percent = parseFloat(element.getAttribute("data-watcher-percent"));
if (percent > active_expectant_percent) {
active_expectant = element;
active_expectant_percent = percent;
}
});
if (!active_expectant) {
return;
}
let active_menu_item_id = active_expectant.getAttribute("id");
let active_menu_item = document.querySelector('#navigation a[href="#' active_menu_item_id '"]');
if (!active_menu_item) {
return;
}
active_menu_item.classList.add("active");
}
function scrollWatchElement(element) {
let viewportHeight = getViewportHeight();
if (!element) {
return;
}
let rect = element.getBoundingClientRect();
let top = rect.top;
if (top < 0) top = 0;
if (top > viewportHeight) top = viewportHeight;
let bottom = rect.bottom;
if (bottom < 0) bottom = 0;
if (bottom > viewportHeight) bottom = viewportHeight;
let percent = Math.round((100 * (bottom - top)) / viewportHeight, 2);
element.setAttribute("data-watcher-percent", percent);
}
// https://developer.mozilla.org/ru/docs/Web/API/Document/scroll_event
let ticking = false;
window.addEventListener("scroll", function(e) {
if (!ticking) {
window.requestAnimationFrame(function() {
setTimeout(function() {
scrollWatch();
ticking = false;
}, 250);
});
ticking = true;
}
});
scrollWatch();body {
background: none #000;
margin: 0;
}
.logo {
text-transform: uppercase;
color: burlywood;
text-align: center;
font-size: 3vw;
font-family: cursive;
height: 90vh;
}
.sticky .logo {
height: 0;
}
ul.menu {
text-align: center;
list-style-type: none;
margin: 0;
padding: 2vh 0;
}
.sticky ul.menu {
padding: 1vh 0;
position: fixed;
width: 100%;
top: 0;
left: 0;
background: none #000;
}
ul.menu li {
display: inline-block;
vertical-align: middle;
list-style-type: none;
margin: 0 1vw;
}
ul.menu li.last {
margin: 0;
}
ul.menu li a {
text-decoration: none;
text-transform: uppercase;
font-size: 2vw;
font-family: cursive;
opacity: 1;
padding: 0 1vw;
}
ul.menu li a:hover {
opacity: 0.6;
}
ul.menu li.news a {
color: #36d341;
}
ul.menu li.tour a {
color: #ff25e8;
}
ul.menu li.video a {
color: #7353ff;
}
ul.menu li.music a {
color: #3dc6ff;
}
ul.menu li.photo a {
color: #ecee24;
}
ul.menu li.album a {
color: #fa6d27;
}
ul.menu li a.active {
background: red;
color: #fff;
}
#content>div {
padding: 45vh 0;
text-align: center;
text-transform: uppercase;
font-size: 2vw;
font-family: monospace;
}
#content #news {
background: -moz-linear-gradient(-34deg, #3434f7 0%, #34c8ff 50%, #27ef77 100%);
background: -webkit-linear-gradient(-34deg, #3434f7 0%, #34c8ff 50%, #27ef77 100%);
background: -o-linear-gradient(-34deg, #3434f7 0%, #34c8ff 50%, #27ef77 100%);
background: -ms-linear-gradient(-34deg, #3434f7 0%, #34c8ff 50%, #27ef77 100%);
background: linear-gradient(124deg, #3434f7 0%, #34c8ff 50%, #27ef77 100%);
}
#content #tour {
background: -moz-linear-gradient(-34deg, #ecee24 0%, #EC4e24 50%, #fa6d27 100%);
background: -webkit-linear-gradient(-34deg, #ecee24 0%, #EC4e24 50%, #fa6d27 100%);
background: -o-linear-gradient(-34deg, #ecee24 0%, #EC4e24 50%, #fa6d27 100%);
background: -ms-linear-gradient(-34deg, #ecee24 0%, #EC4e24 50%, #fa6d27 100%);
background: linear-gradient(124deg, #ecee24 0%, #EC4e24 50%, #fa6d27 100%);
}
#content #video {
background: -moz-linear-gradient(-34deg, #f21c36 0%, #ff26cf 50%, #a626ff 100%);
background: -webkit-linear-gradient(-34deg, #f21c36 0%, #ff26cf 50%, #a626ff 100%);
background: -o-linear-gradient(-34deg, #f21c36 0%, #ff26cf 50%, #a626ff 100%);
background: -ms-linear-gradient(-34deg, #f21c36 0%, #ff26cf 50%, #a626ff 100%);
background: linear-gradient(124deg, #f21c36 0%, #ff26cf 50%, #a626ff 100%);
}
#content #music {
background: -moz-linear-gradient(-34deg, #36D341 0%, #4AC326 50%, #3DC6FF 100%);
background: -webkit-linear-gradient(-34deg, #36D341 0%, #4AC326 50%, #3DC6FF 100%);
background: -o-linear-gradient(-34deg, #36D341 0%, #4AC326 50%, #3DC6FF 100%);
background: -ms-linear-gradient(-34deg, #36D341 0%, #4AC326 50%, #3DC6FF 100%);
background: linear-gradient(124deg, #36D341 0%, #4AC326 50%, #3DC6FF 100%);
}
#content #photo {
background: -moz-linear-gradient(-34deg, #f42df6 0%, #be34ff 50%, #4827ef 100%);
background: -webkit-linear-gradient(-34deg, #f42df6 0%, #be34ff 50%, #4827ef 100%);
background: -o-linear-gradient(-34deg, #f42df6 0%, #be34ff 50%, #4827ef 100%);
background: -ms-linear-gradient(-34deg, #f42df6 0%, #be34ff 50%, #4827ef 100%);
background: linear-gradient(124deg, #f42df6 0%, #be34ff 50%, #4827ef 100%);
}
#content #album {
background: -moz-linear-gradient(-34deg, #F21D36 0%, #AAEEDD 50%, #FE1245 100%);
background: -webkit-linear-gradient(-34deg, #F21D36 0%, #AAEEDD 50%, #FE1245 100%);
background: -o-linear-gradient(-34deg, #F21D36 0%, #AAEEDD 50%, #FE1245 100%);
background: -ms-linear-gradient(-34deg, #F21D36 0%, #AAEEDD 50%, #FE1245 100%);
background: linear-gradient(124deg, #F21D36 0%, #AAEEDD 50%, #FE1245 100%);
}
#footer {
padding: 2vw 0;
text-align: center;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div id="header">
<div >
Sticky Nav and Nav Highlight on page scroll
</div>
</div>
<div id="navigation">
<ul >
<li >
<a href="#news" title="" data-scroll-offset="0">News</a>
</li>
<li >
<a href="#tour" title="" data-scroll-offset="0">Tour</a>
</li>
<li >
<a href="#video" title="" data-scroll-offset="0">Video</a>
</li>
<li >
<a href="#music" title="" data-scroll-offset="0">Music</a>
</li>
<li >
<a href="#photo" title="" data-scroll-offset="0">Photo</a>
</li>
<li >
<a href="#album" title="" data-scroll-offset="0">Album</a>
</li>
</ul>
</div>
<div id="content">
<div id="news" >
News
</div>
<div id="tour" >
Tour
</div>
<div id="video" >
Video
</div>
<div id="music" >
Music
</div>
<div id="photo" >
Photo
</div>
<div id="album" >
Album
</div>
</div>
<div id="footer">
<div >
<a href="" target="_blank">Privacy Policy</a> | <a href="" target="_blank">Terms of Service</a>
</div>
</div>