I have 2 menu Administration and Market with sub menus.
The Administration menu works correctly
If I click on Account Opening it works ! The page appears with the link
http://localhost:4200/administration/account-opening
If I click on Portfolio it works also ! The page appears with the link
http://localhost:4200/administration/portfolio
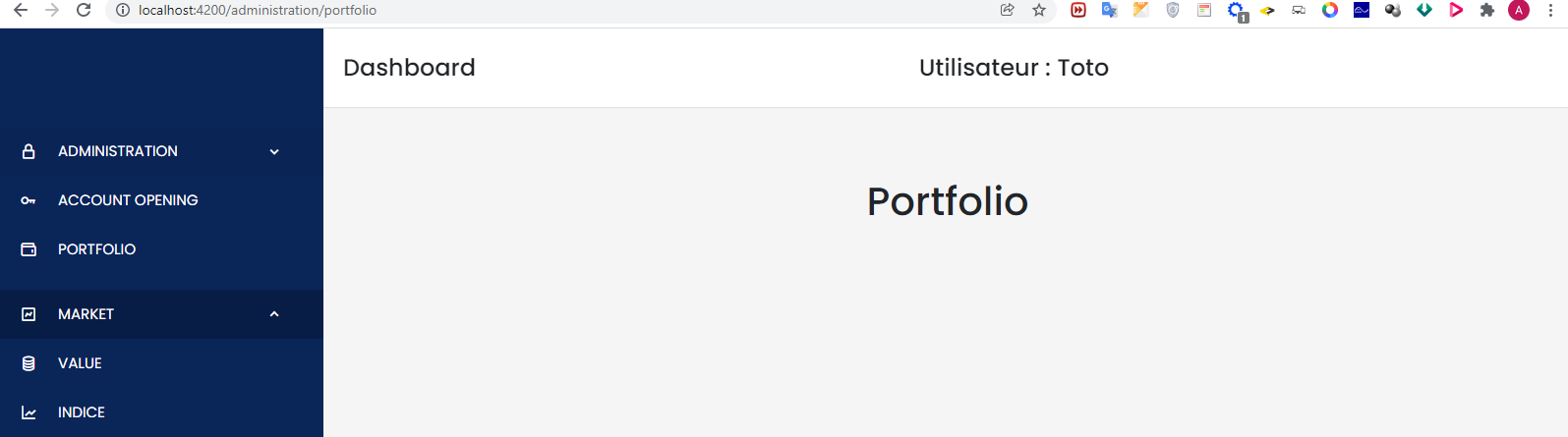
My problem is that if I click on Market for example on Value from the administration url, I don't switch to the url http://localhost:4200/market/indice.
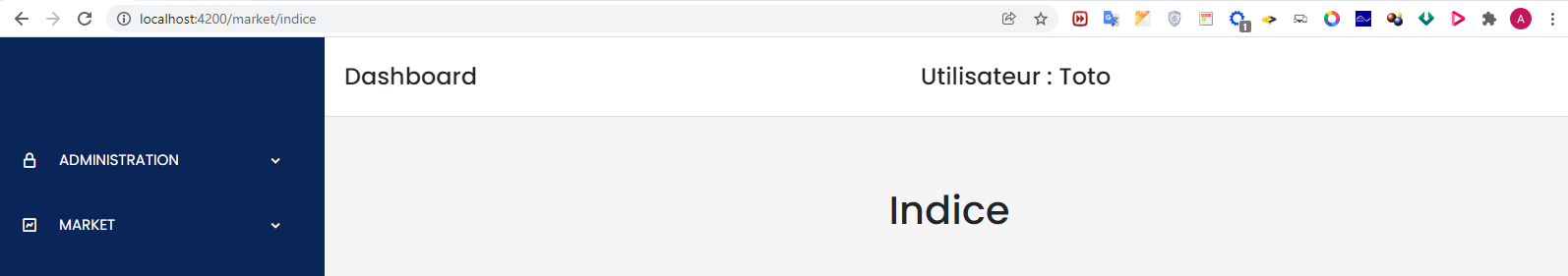
Here is a screenshot...I'm still on the url:
http://localhost:4200/administration/portfolio
However, If if change the url manually
http://localhost:4200/administration/portfolio
By
http://localhost:4200/market/indice
The Indice page works !
How I can communicate from the "Administration" and "Market" section in 1 click????
I don't want the user enters the url manually to navigate the site, it will be tedious.
I think the problem is on the dashboard.component.ts ? Perhaps that the routes are incorrect
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-dashboard',
templateUrl: './dashboard.component.html',
styleUrls: ['./dashboard.component.css'],
})
export class DashboardComponent implements OnInit {
selectedTab: string | undefined;
showSubmenu: any[] = [];
showInfo: any[] = [];
menus: any[] = [
/* Administration */
{
class: 'bx bx-lock-alt',
item: 'Administration',
route: 'administration',
arrowDown: 'bx bx-chevron-down',
arrowUp: 'bx bx-chevron-up',
submenus: [
{
class: 'bx bx-key',
item: 'Account Opening',
route: 'account-opening',
},
{
class: 'bx bx-wallet',
item: 'Portfolio',
route: 'portfolio',
},
],
},
/* Market */
{
class: 'bx bx-chart',
item: 'Market',
route: 'market',
arrowDown: 'bx bx-chevron-down',
arrowUp: 'bx bx-chevron-up',
submenus: [
{
class: 'bx bx-coin-stack',
item: 'Value',
route: 'value',
},
{
class: 'bx bx-line-chart',
item: 'Indice',
route: 'indice',
},
],
},
];
constructor() {}
ngOnInit() {}
toggleMenu(index: number) {
this.showSubmenu[index] = !this.showSubmenu[index];
}
toggleSubmenu(event: MouseEvent, item: any) {
event.stopPropagation();
this.showInfo[item] = !this.showInfo[item];
}
}
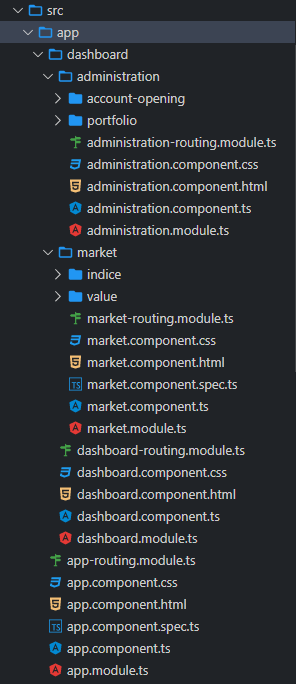
Here is an idea of the structure
I can share the project with you at this link, if you want?
https://stackblitz.com/edit/github-hkryrg?file=src/app/dashboard/dashboard.component.ts
Thanks a lot for your help !
CodePudding user response:
This is happening because you have defined all the routes as relatives.
So when you are in /localhost:4200/administration/account-opening and click on market it tries to navigate to /localhost:4200/administration/market. You can see it in the error thrown in the console.
Error: Cannot match any routes. URL Segment: 'administration/market'
To solve it in this specific case, you could add a forward-slash / in the administration and market routes, to make them absolute.
menus: any[] = [
/* Administration */
{
...
route: '/administration',
...
},
/* Market */
{
...
route: '/market',
...
},
];
cheers