I have this code executing on login button click:
login() {
console.log('inside login');
this.childComponent.refreshFromParent(); //subscribe greeting
this.app.authenticate(this.credentials, () => { //subjectGreeting.next()
the this.childComponent is another component which contains the method refreshFromParent()
refreshFromParent(): void{
console.log('home component refresh from parent');
this.subscriptionGreeting = this.app.resGreeting.subscribe(r => {
console.log('inside greeting subscription');
console.log(r);
console.log(typeof r);
console.log(typeof this.greeting);
if(r){
this.greeting.id = r.id;
this.greeting.content = r.content;
//console.log(r);
//console.log(this.greeting);
}
});
}
as can be seen, the refreshFromParent() method is being called before authenticate() method, therefore, subscription is being done before subject.next().
following is the code for authenticate:
authenticate(credentials, callback) {
const headers = new HttpHeaders({ Authorization : 'Basic ' btoa(credentials.username ':' credentials.password)
});
return this.http.get<Greeting>('http://localhost:8080/user', {headers},).subscribe(response => {
console.log('Inside app service authenticate');
if (response) {
this.authenticated = true;
console.log(response);
this.subjectGreeting.next(response);
this.subjectAuthenticated.next(true);
} else {
this.authenticated = false;
this.subjectAuthenticated.next(false);
}
callback();
});
}
finally, the html of child component which displays a greeting if the object id is not empty string is as follows:
<div *ngIf="greeting.id != ''">
<p> The ID is {{ greeting.id }}</p>
<p>The content is {{ greeting.content }}</p>
<p>{{greeting}}</p>
however, nothing is being rendered, meaning that greeting.id is empty string.
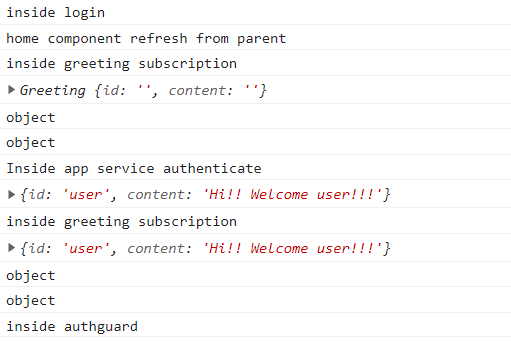
below is my console log:

EDIT1:
following is the html page snapshot from browser:

please help!
CodePudding user response:
Actually, the issue is in your this code block. I have update, please make use of this:
refreshFromParent(): void{
console.log('home component refresh from parent');
this.subscriptionGreeting = this.app.resGreeting.subscribe(r => {
console.log('inside greeting subscription');
console.log(r);
console.log(typeof r);
console.log(typeof this.greeting);
if(r){
this.greeting = { ...r };
//console.log(r);
//console.log(this.greeting);
}
});
}
CodePudding user response:
Try to change the condition in your view:
instead of <div *ngIf="greeting.id != ''">
try <div *ngIf="greeting?.id != ''">
or <div *ngIf="(greeting | async)?.id != ''">
