I know that this question has already been asked, but I tried everything and I haven't find a solution, so I'm asking again, my apologizes :-).
I'm trying to make my row fill all the remaining screen space of the page, however, my row never shrink, it stays at his initial size.
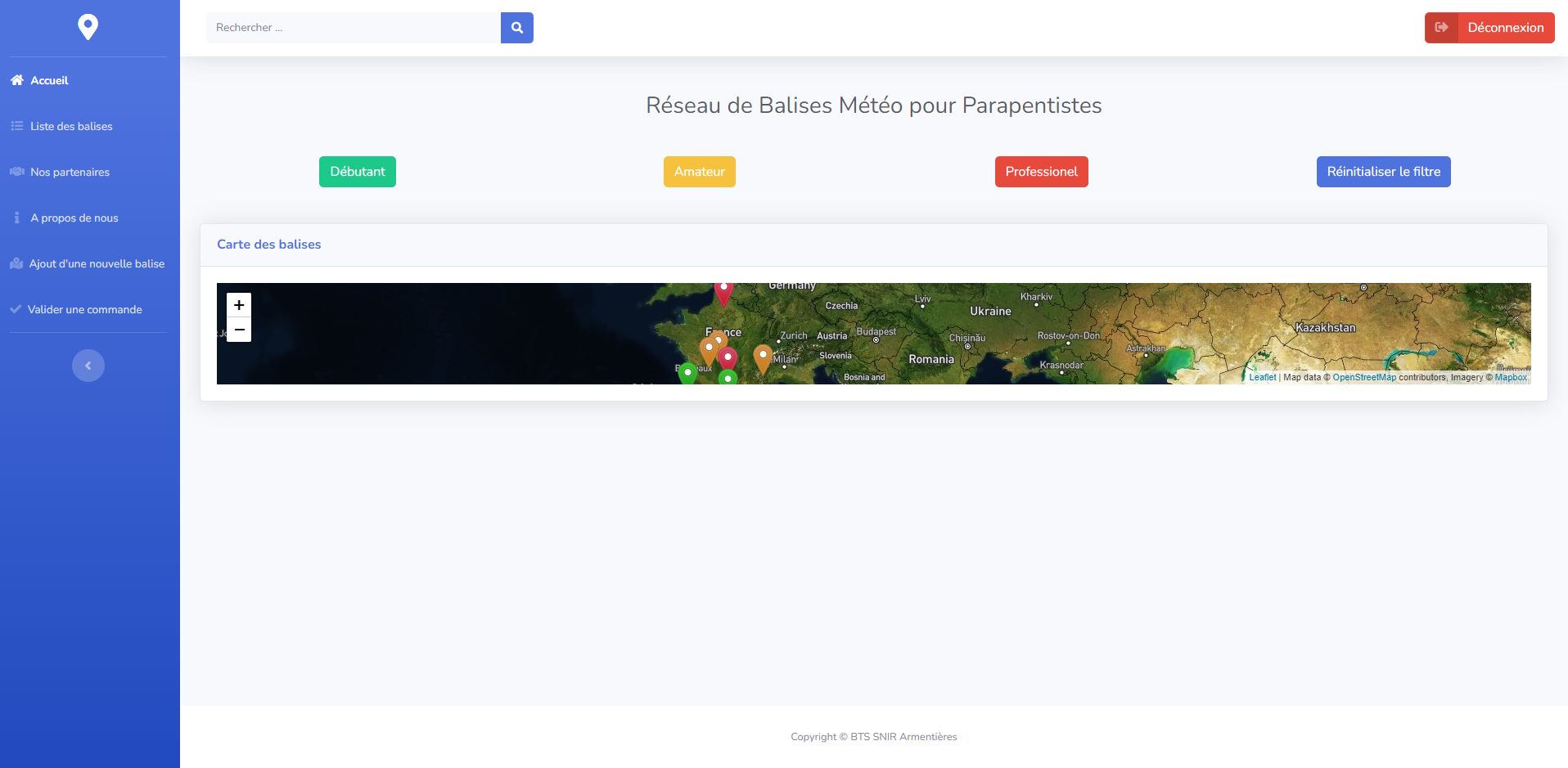
Notice that my map fits the size of the div.
Here is the code that i'm using :
<div >
<div >
<div >
<div >
<h6 >
Carte des balises
</h6>
</div>
<div >
<div id="map"></div>
</div>
</div>
</div>
</div>
And there is the render of the page : 
If someone could give me some clues, I would really appreciate it !
Thanks in advance, :)
CodePudding user response:
<div >
the h-100 class here says take 100% height of it's parent and the parent element
<div >
Does not have a height setup. Also all block label elements in html does not have a height defined out of the box, rather it's depends on it's child.
So what you need to do is set a height on the parent, ex:
In HTML: add a class
<div >
CSS: define the class as below
.map-height{
min-height:calc( 100vh - 300px )
}
the 300 px is hard codded here but you need to calculate your header height the section with 4 big labels height footer height Assuming those 3 section has a static height setup.
