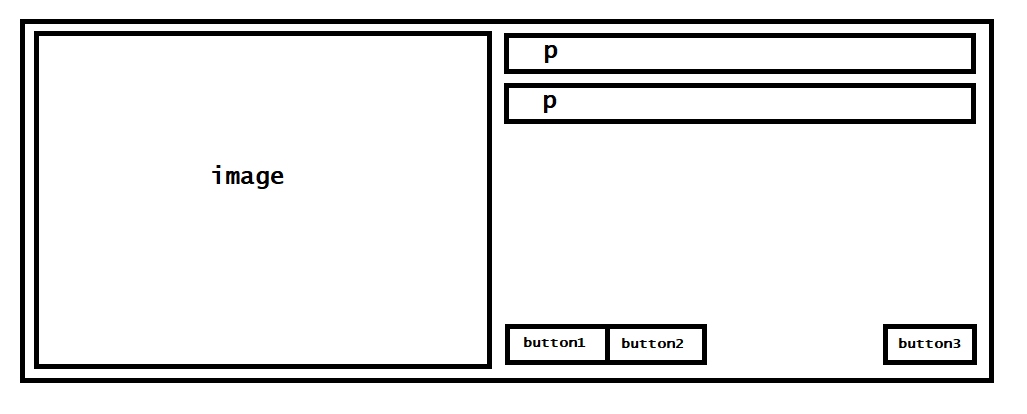
I am using Bootstrap 5 to get a layout like the following:
I am using the following html:
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div >
<div >
<a href="#"><img src="https://picsum.photos/800/600"></a>
</div>
<div >
<div >
<p>Test1</p>
<p>Test2</p>
</div>
<div >
<div >
<button type="button" >Button1</button>
<button type="button" >Button2</button>
</div>
<div >
<button type="button" >Button3</button>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
I am having problems in the buttons section, to justify the 3 of them to the bottom, and button3 to the right of the layout.
Any idea how to apply different justifications to the elements inside a div?
CodePudding user response:
Try this:
<div >
<div >
<button type="button" >Button1</button>
<button type="button" >Button2</button>
</div>
<div >
<button type="button" >Button3</button>
</div>
</div>
CodePudding user response:
Here you go...
body {
margin: 0;
}
#img {
width: 100%;
}
#upper_part {
height: calc(100% - 10%);
}
#lower_part {
height: 10%;
}
.btn {
width: 150px;
}<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css' integrity='sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU' crossorigin='anonymous'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js' integrity='sha384-skAcpIdS7UcVUC05LJ9Dxay8AXcDYfBJqt1CJ85S/CFujBsIzCIv l9liuYLaMQ/' crossorigin='anonymous'></script>
</head>
<body>
<div class='container-fluid'>
<div class='row'>
<div class='col-lg-6 col-md-6 col-sm-12'>
<a href='#'><img id='img' src='https://picsum.photos/800/600'></a>
</div>
<div class='col-lg-6 col-md-6 col-sm-12'>
<div class='row' id='upper_part'>
<div class='container-fluid'>
<p>Test1</p>
<p>Test2</p>
</div>
</div>
<div class='row d-flex align-items-end' id='lower_part'>
<div class='col-8'>
<button type='button' class='btn btn-sm btn-outline-secondary'>Button1</button>
<button type='button' class='btn btn-sm btn-outline-secondary'>Button2</button>
</div>
<div class='col-4 d-flex justify-content-end'>
<button type='button' class='btn btn-sm btn-outline-secondary'>Button3</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>