I don't think that we can share the link that we get from the live server extension to someone else for viewing our web page.
kindly advise me. I am new to front-end development.
CodePudding user response:
By default LiveServer will listen for network connections on 127.0.0.1 and is available only to clients running on the same computer.
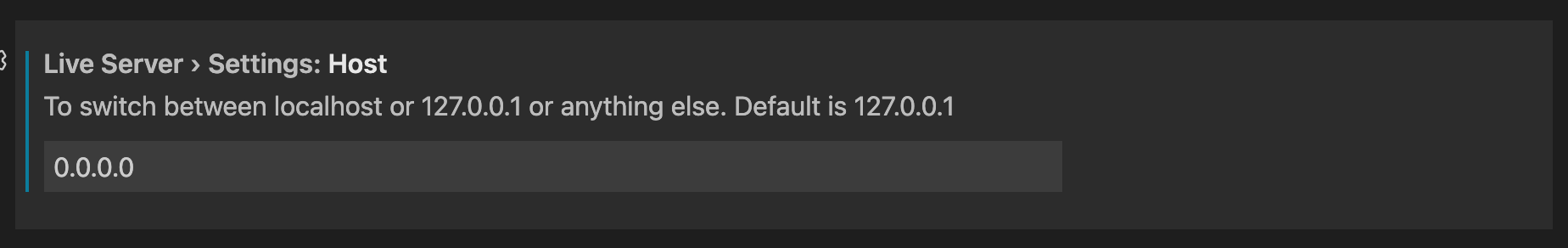
You can change that in the settings (under Live Server > Settings:Host) to specify any IP address allocated to the computer you are working on. You can also use 0.0.0.0 for every IP address allocated to that computer.
Anyone who can reach the IP address you select (which is typically anyone on the same LAN as you) can then visit http://192.0.0.10:5500/ to see the site. (Replace the IP address in that example with the one assigned to your computer that you selected above).
For someone to access the server from a different network, you will need to have an IP address on the public Internet. Typically you would get this by following the above instructions and then configuring your router to forward port 5500 from its Internet facing IP address to the IP address of your computer on the LAN.
You can also look at tunnelling a connection with by creating an SSH tunnel manually or using a service like ngrok which connects a URL on the public Internet to your local server (note that this removes the requirement to change the Live Server configuration away from 127.0.0.1).
CodePudding user response:
I am not sure if the answer I gave you is good enough or not. The output of HTML code you say is when you double click on file with '.html' extension, a browser will open in chrome or IE.
You say you want to share the output, in that case, just take the screenshot of the opened window/browser and you can share it.
If you want to share the code create zip file with all the .html pages, images and css/js files(if you have used any).