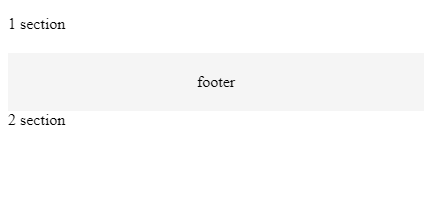
I have an example of a simple grid in which when the screen size is less than 767 pixels, all blocks stretch to fill the screen.
Section 2 moves to the very bottom when this size (767 pixels) is reached. And I have something like this: Section 1, footer, section 2. Is it possible to somehow make section 2 at the very top? (section 2, section 1, footer)
* {
box-sizing: border-box;
}
.wrapper {
max-width: 1200px;
width: 100%;
padding: 0 0px;
margin: 0 auto;
}
.leftcolumn {
float: left;
width: 65%;
}
.rightcolumn {
float: left;
width: 35%;
padding-left: 20px;
}
.row:after {
content: "";
display: table;
margin-top: 20px;
}
.footer {
padding: 20px;
text-align: center;
background: rgba(221, 221, 221, 0.3);
margin-top: 20px;
}
@media screen and (max-width: 767px) {
.leftcolumn, .rightcolumn {
width: 100%;
padding: 0;
}
}
<div >
<div >
<div >
1 section
<div >
footer
</div>
</div>
<div >
2 section
</div>
</div>
</div>
CodePudding user response:
I did these changes in your code:
Use grid instead float. Then set grid-column and grid-row for grid items. Then change these for screen size smaller than 768px.
Note also I changed your HTML for this purpose:
* {
box-sizing: border-box;
}
.wrapper {
max-width: 1200px;
width: 100%;
padding: 0 0px;
margin: 0 auto;
}
.row {
display: grid;
grid-template-columns: 65% 35%;
}
.rightcolumn {
grid-column: 2 / 3;
padding-left: 20px;
}
.row:after {
content: "";
display: table;
margin-top: 20px;
}
.footer {
grid-row: 2 / 3;
padding: 20px;
text-align: center;
background: rgba(221, 221, 221, 0.3);
margin-top: 20px;
}
@media screen and (max-width: 767px) {
.row {
grid-template-columns: 100%;
}
.rightcolumn {
grid-row: 1 / 2;
grid-column: 1 / 2;
padding-left: 0;
}
.footer{
grid-row: 3 / 4;
}
}<div >
<div >
<div >
1 section
</div>
<div >
footer
</div>
<div >
2 section
</div>
</div>
</div>CodePudding user response:
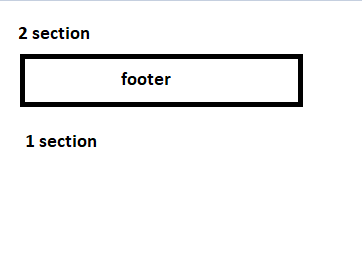
You can simply do it by using flexbox and a little bit of change in your html code.
* {
box-sizing: border-box;
}
.wrapper {
max-width: 1200px;
width: 100%;
border: 2px solid blue;
padding: 0 0px;
margin: 0 auto;
}
.left {
width: 65%;
}
.rightcolumn {
width: 35%;
padding-left: 20px;
}
.row {
display: flex;
justify-content: space-between;
}
.footer {
padding: 20px;
width: 100%;
text-align: center;
background: rgba(221, 221, 221, 0.3);
margin-top: 20px;
}
@media screen and (max-width: 767px) {
.row {
flex-direction: column;
}
.left,
.rightcolumn {
width: 100%;
padding: 0;
}
.left {
order: 2;
}
.rightcolumn {
order: 1;
}
}<div >
<div >
<div >
<div >
1 section
</div>
<div >
footer
</div>
</div>
<div >
2 section
</div>
</div>
</div>You can set the width of .footer div according to your preference above 767 pixels, I have set it 100%;