I would like to change the distance of the components (textfield and button) so that they do not overlap but there is a space between them and I do not know how to do this.
I would like to at least add 1-2 spaces between the fieldtext and the button
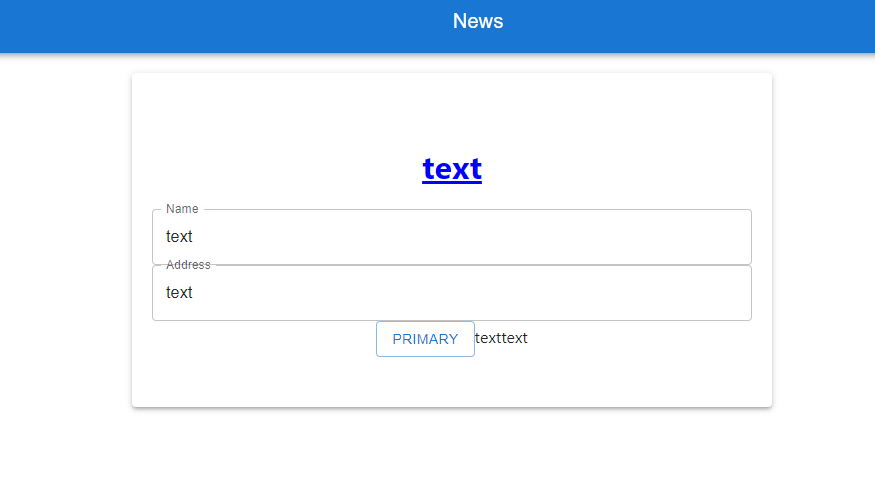
Here's how it looks:

code:
import * as React from 'react';
import TextField from '@mui/material/TextField';
import { Box, Paper, Button} from '@mui/material';
export default function Student() {
const paperStyle={padding:'50px 20px', width:600, margin:"20px auto"}
const[name, setName]=React.useState('')
const[address, setAddress]=React.useState('')
return (
<Box
component="form"
sx={{
'& > :not(style)': { m: 1, },
}}
noValidate
autoComplete="off"
>
<Paper elevation={3} style={paperStyle}>
<h1 style={{color:"blue"}}><u>text</u></h1>
<TextField id="outlined-basic" label="Name" variant="outlined" fullWidth
value={name}
onChange={(e)=>setName(e.target.value)}
/>
<TextField id="outlined-basic" label="Address" variant="outlined" fullWidth
value={address}
onChange={(e)=>setAddress(e.target.value)}
/>
<Button variant="outlined">Primary</Button>
{name}
{address}
</Paper>
</Box>
);
}
CodePudding user response:
that sx prop on your Box would add the margin between the elements:
sx={{
"& > :not(style)": { m: 1 }
}}
but the > limits it to only form elements directly inside the Box but because you added the Paper the css selector does not catch anymore.
the easyest thing would be to just more that sx prop from the Box to the Paper
Here is a working example: https://codesandbox.io/s/romantic-rubin-80o3d2?file=/src/App.js
CodePudding user response:
Maybe style={{ bottomGap: 10 }} to both TextField components?
