I am using a widget in my React app which does not have a height attribute. However, I can edit the div that shows up in my DOM to fit my needs. I can not access that div thorough my code to adjust the height. This is my widget:
<TradeViewChart
pair="BTCUSDT"
interval="1m"
chartLayout={{
layout: {
backgroundColor: "black",
textColor: "white",
},
grid: {
vertLines: {
color: "transparent",
},
horzLines: {
color: "transparent",
},
},
}}
/>
This is how it appears in the DOM:

I need to access this class and adjust the height. How can I do that?
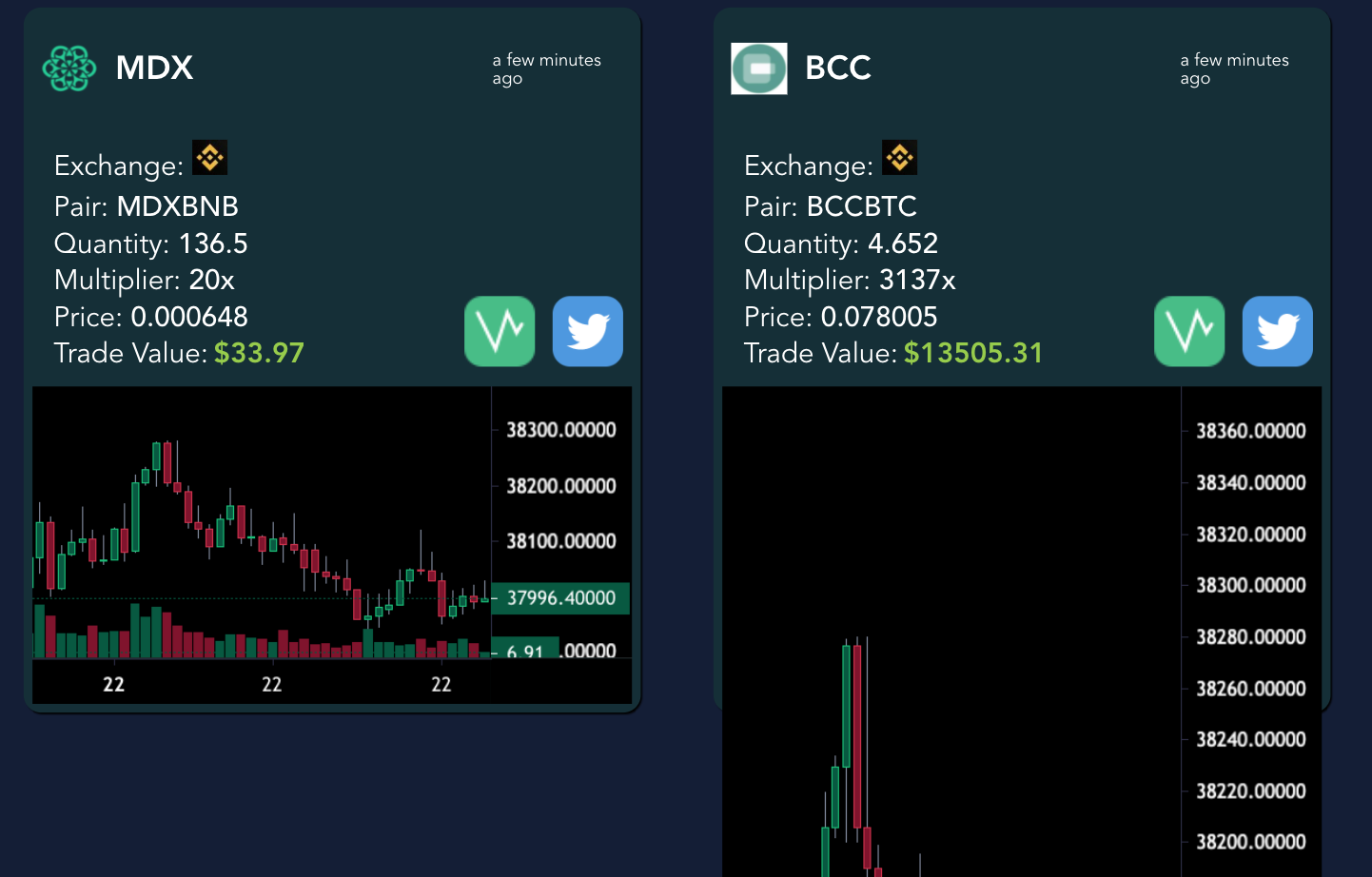
The following screenshot shows the difference between adjusted and unadjusted height"

How do I access that class in my code so I can adjust the height for my widgets?
CodePudding user response:
To overwrite css that is in a style attribute you need to use !important
try this:
.tv-lightweight-charts {
height: 22px !important;
}
CodePudding user response:
.chat-img .chartContainer .tv-lightweight-charts{
height: 20px;
}
please re-check spellings of classes
