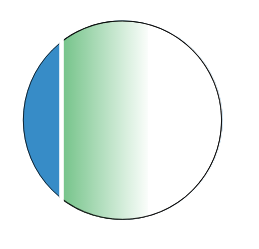
I'm trying to achieve this:
The gradient proportion will grow so I did a circle as opacityMask then a recangle using the circle as mask, like that:
<Ellipse Name="Mask"
Fill="Red"
Width="{Binding ActualWidth, ElementName=mainGrid}" Grid.ColumnSpan="3"
Visibility="Visible"/>
<Rectangle Name="Gradient" Fill="Azure"
Grid.Column="2" Width="100"
HorizontalAlignment="Left"
VerticalAlignment="Stretch">
<Rectangle.OpacityMask>
<VisualBrush Visual="{Binding ElementName=Mask}" />
</Rectangle.OpacityMask>
</Rectangle>
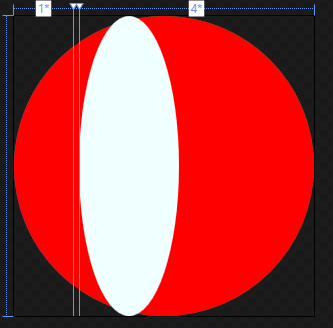
How do I keep the rectangle's form and mask it using the circle ??
CodePudding user response:
This should work:
<VisualBrush Visual="{Binding ElementName=Mask}"
Stretch="None" AlignmentX="Left" AlignmentY="Top"/>
CodePudding user response:
So you need something like this:
<Border Name="Mask"
Background="White"
Grid.Column="2"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch">
</Border>
<Ellipse Name="gradient"
Stroke="Black"
StrokeThickness="1"
Width="{Binding ActualWidth, ElementName=mainGrid}" Grid.ColumnSpan="3"
Visibility="Visible">
<Ellipse.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,0" > >
<GradientStop Color="Green" Offset="0" />
<GradientStop Color="White" Offset="1" />
</LinearGradientBrush>
</Ellipse.Fill>
<Ellipse.OpacityMask>
<VisualBrush Visual="{Binding ElementName=Mask}"
Stretch="None"
AlignmentX="Right"
AlignmentY="Top" />
</Ellipse.OpacityMask>
</Ellipse>
<Border Name="Mask2"
Grid.Column="0"
Background="White"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch">
</Border>
<Ellipse Name="BlueEllipse"
Fill="Blue"
Stroke="Black"
StrokeThickness="1"
Width="{Binding ActualWidth, ElementName=mainGrid}"
Grid.ColumnSpan="3" >
<Ellipse.OpacityMask>
<VisualBrush Visual="{Binding ElementName=Mask2}"
Stretch="None"
AlignmentX="Left"
AlignmentY="Top"/>
</Ellipse.OpacityMask>
</Ellipse>
To achive what the original image is.