I have set up a ListBox where the items are another ListBox.
This allows me to bind an observable collection that contains a list.
I used an horizontal StackPanelas the ItemsPanelTemplate of the second ListBox but it was ugly so I tried to use a Grid instead (for the moment I fixed the number of columns to test if everything is working).
Everything is in the correct cell, but it looks like the SharedSizeGroup is not taken in account, what I would like is that the cells of the same columns have the same width (the one of the widest element)
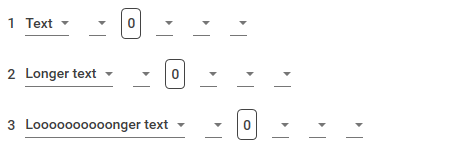
See picture of what is happenning with my XAML code:
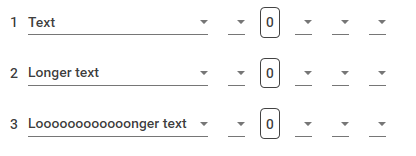
And what I would like to achieve
I think that I did not place the Grid.IsSharedSizeScope="True" to the proper place or maybe I did something else wrong.
I know this looks like a DataGrid for now, but in the next step some lines may not have the same number of items.
XAML Code
<ListBox Grid.Row="1" ItemsSource="{Binding LibraryGroupedValuesList}"
SelectedItem="{Binding SelectedGroupedValues}">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Position}" VerticalAlignment="Center">
</TextBlock>
<ListBox Grid.IsSharedSizeScope="True" Grid.Column="1" ItemsSource="{Binding PositionValues}"
ItemTemplateSelector="{StaticResource VariableTypeTemplateSelector}"
HorizontalContentAlignment="Stretch" >
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto" SharedSizeGroup="1"></ColumnDefinition>
<ColumnDefinition Width="auto" SharedSizeGroup="2"></ColumnDefinition>
<ColumnDefinition Width="auto" SharedSizeGroup="3"></ColumnDefinition>
<ColumnDefinition Width="auto" SharedSizeGroup="4"></ColumnDefinition>
<ColumnDefinition Width="auto" SharedSizeGroup="5"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Style.Setters>
<Setter Property="Grid.Column" Value="{Binding Index}"/>
</Style.Setters>
</Style>
</ListBox.ItemContainerStyle>
</ListBox>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
CodePudding user response:
You have an outer ListBox that contains items which are itself ListBoxes, which have a Grid as ItemsPanel. This Grid defines shared size groups. Putting the Grid.IsSharedSizeScope="True" attached property on the inner ListBox does not work, because this scope only contains a single Grid, the items panel. The way it is right now means each inner ListBox with its own Grid as items panel defines its own shared size scope, which does not affect the others. This would work if you had e.g. an ItemTemplate containing a Grid, since then each item inside the ListBox and hence inside the shared size scope would be targeted.
This is also implies the solution to your issue, just move the shared size scope declaration to the outer ListBox, which is the scope containing all inner ListBoxes an their Grids.
<ListBox Grid.Row="1"
ItemsSource="{Binding LibraryGroupedValuesList}"
SelectedItem="{Binding SelectedGroupedValues}"
Grid.IsSharedSizeScope="True">