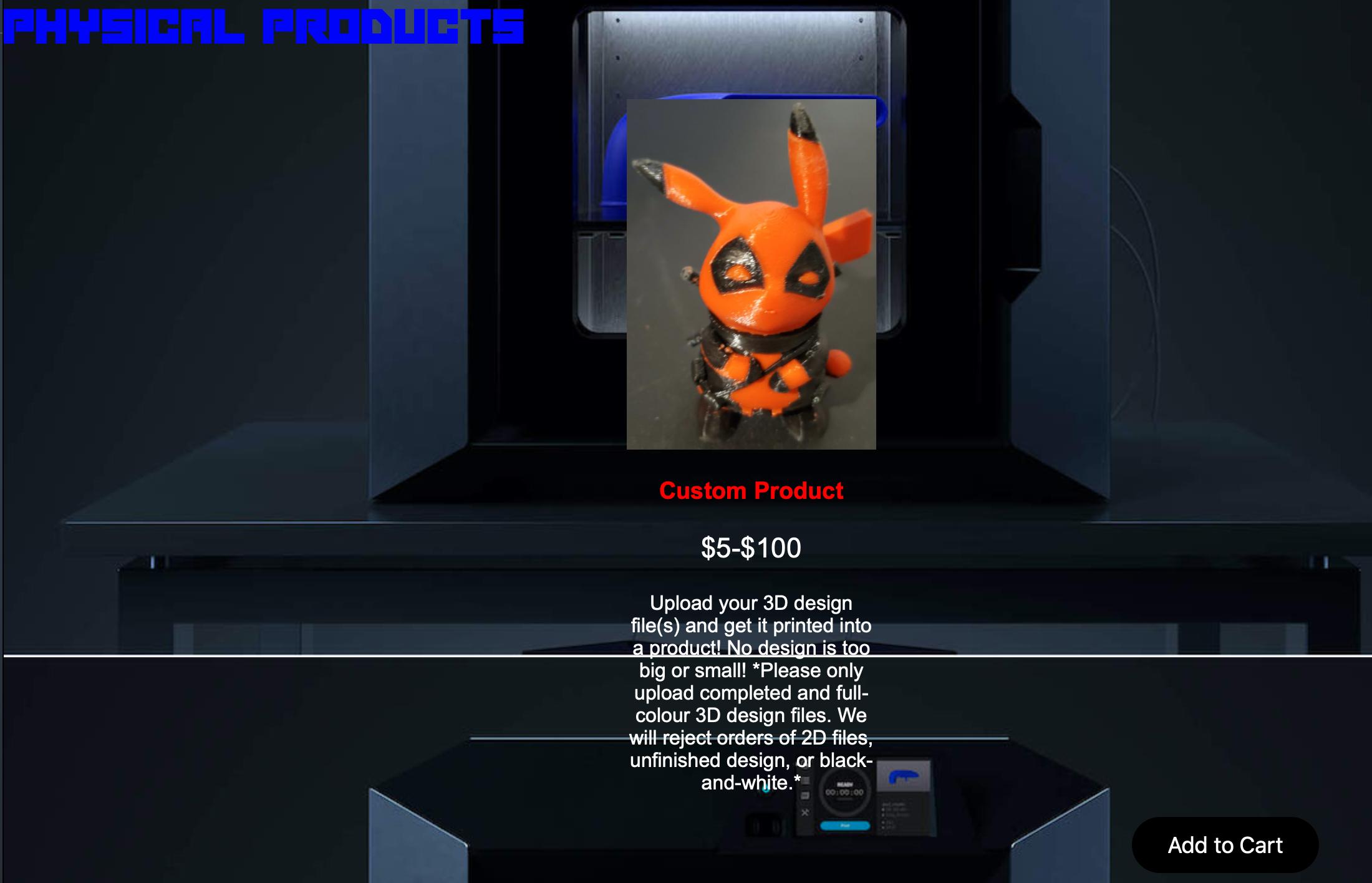
So I am making some product cards with an "Add to cart" button. Everything else is aligned centred in the card, but the button is somehow to the far right even tho the code says otherwise. What I mean by this is the button is inside the card's div, so I don't know how if there is something wrong in my code or I'm missing a key style element. I should note my college project is purely website redesign, not development/implementation hence the webpage looks incomplete.  I'm trying to get this little blunder outta the way before I add more product cards, filling the page. Also bear in mind I am still new to coding but I'm always learning and improving.
I'm trying to get this little blunder outta the way before I add more product cards, filling the page. Also bear in mind I am still new to coding but I'm always learning and improving.
This is the HTML:
<div >
<img src="ProductService/custom.png" alt="Custom" style="width:100%">
<h3>Custom Product</h3>
<p >$5-$100</p>
<p >Upload your 3D design file(s) and get it printed into a product! No design is too big or small! *Please only upload completed and full-colour 3D design files. We will reject orders of 2D files, unfinished design, or black-and-white.* </p>
<p><button>Add to Cart</button></p>
</div>
Followed by the CSS:
.card {
max-width: 200px;
Height: 100%;
margin: auto;
text-align: center;
font-family: arial;
}
.card h3 {
Color: red;
}
.price {
color: white;
font-size: 22px;
}
.description {
Color: white;
}
.card button {
border: none;
outline: 0;
padding: 12px;
color: white;
background-color: #000;
Text-align: center;
cursor: pointer;
width: 150px;
font-size: 18px;
}
.card button:hover {
Color: blue;
}
Once again, all answers and suggestions are appreciated.
CodePudding user response:
Hey there i try your code but it shows add to cart button in the center. But still if you face issue try to reset the css by using following code in your style.css file-
*{
padding:0;
margin:0;
}
I also attach screenshot of your code with this where your code shows add to cart button in the center.
[Image of your code][1] [1]: https://imgur.com/a/WpehP6i
CodePudding user response:
Maybe its issue with any other parent div because when I tried your HTML and CSS on codepen add to cart button is centered.
You can see the codepen I used:- https://codepen.io/GauravSingh96/pen/JjMEeoQ
This is the html used:-
<div >
<img src="ProductService/custom.png" alt="Custom" style="width:100%">
<h3>Custom Product</h3>
<p >$5-$100</p>
<p >Upload your 3D design file(s) and get it printed into a product! No design is too big or small! *Please only upload completed and full-colour 3D design files. We will reject orders of 2D files, unfinished design, or black-and-white.* </p>
<p><button>Add to Cart</button></p>
You will have to recheck all the codes from top.
