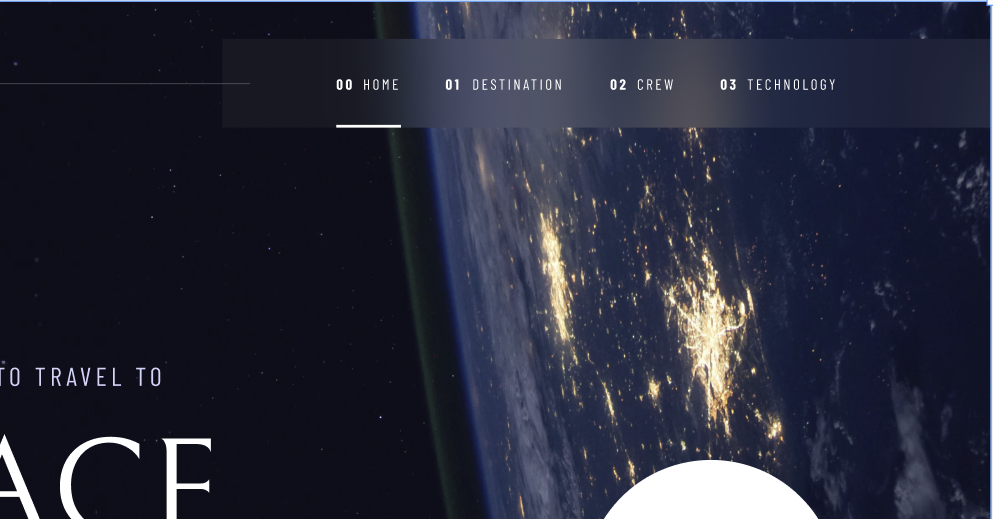
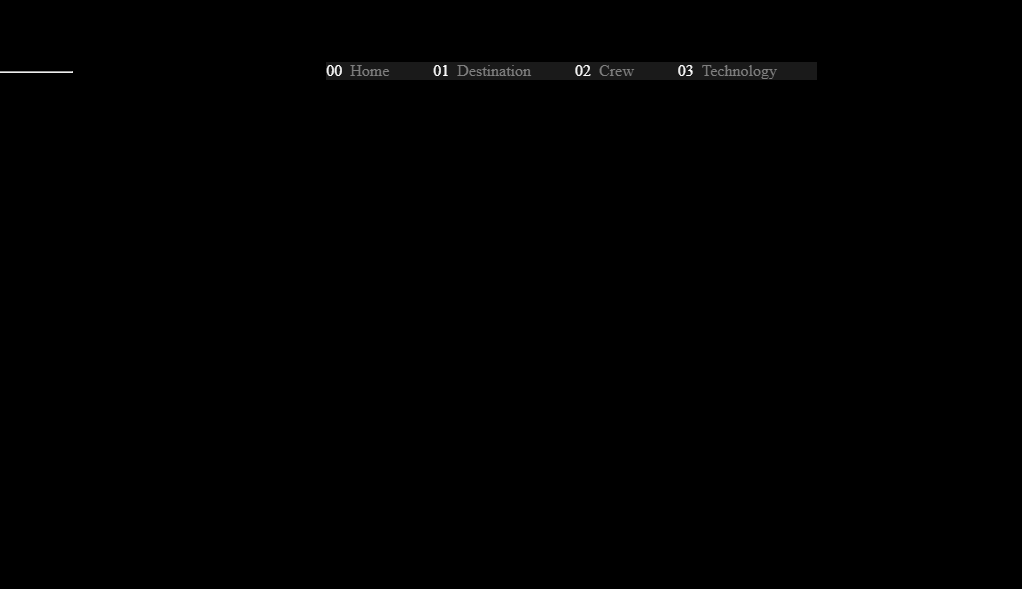
I am currently attempting to increase the width of the back-drop filler effect and I am confused on how to do it. The first picture is what I have and the second is what it should look like. I feel it possibly has something to do with increasing the width and height of my nav but when I tried it didn't work out. Could also have something to do with the fact I used absolute with the nav instead of using float but im so copnfused. Thanks.

This is the HTML code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" type="image/png" sizes="32x32" href="./assets/favicon-32x32.png">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Bellefair&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Barlow Condensed&display=swap" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Barlow&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/styles.css">
<title>Frontend Mentor | Space tourism website</title>
</head>
<body>
<div >
<img src="assets/shared/logo.svg" alt="logo">
<hr>
</div>
<div >
<a href="#"><span >00</span>Home</a>
<a href="#"><span >01</span>Destination</a>
<a href="#"><span >02</span>Crew</a>
<a href="#"><span >03</span>Technology</a>
</div>
<div >
<h5>So, you want to travel to</h5>
<h1>Space</h1>
<p>Let’s face it; if you want to go to space, you might as well genuinely go to
outer space and not hover kind of on the edge of it. Well sit back, and relax
because we’ll give you a truly out of this world experience!</p>
</div>
<button >Explore</button>
</body>
</html>
This is the CSS code
body {
background-image: url(assets/home/background-home-desktop.jpg);
background-color: black;
color: #FFFFFF;
}
hr {
width: 40%;
display: inline-block;
position: absolute;
top: 75px;
}
a {
text-decoration: none;
}
h1 {
margin: 0;
font-size: 9.375rem;
font-family: 'Bellefair', serif;
text-transform: uppercase;
font-weight: normal;
}
h2 {
font-size: 6.25rem;
}
h3 {
font-size: 3.5rem;
font-family: 'Bellefair', serif;
font-weight: normal;
}
h4 {
font-size: 2rem;
font-family: 'Bellefair', serif;
}
h5 {
margin: 0 0 0 10px;
font-size: 1.75rem;
letter-spacing: 4.75px;
font-family: 'Barlow Condensed', sans-serif;
font-weight: normal;
color: #D0D6F9;
}
p {
width: 32%;
font-family: 'Barlow', sans-serif;
line-height: 2;
color: #D0D6F9;
}
.logo {
margin-right: 70px;
}
.top-logo {
margin: 53px 0 0 50px;
display: inline-block;
}
.nav > a {
color: grey;
margin-right: 40px;
}
.nav-number {
color: white;
margin-right: 8px;
}
.nav {
display: inline-block;
position: absolute;
top: 74px;
right: 230px;
background: hsl(0 0% 100% / 0.1);
backdrop-filter: blur(1rem);
}
.description-container {
position: absolute;
bottom: 150px;
left: 150px;
}
.btn {
position: absolute;
bottom: 150px;
right: 150px;
}
CodePudding user response:
Hello i have rewrite your code to make an clean code on my version.
body {
background-color: black;
}
.wrapper_navbar {
display: flex;
flex-direction:row;
align-items: center;
}
.logo_navbar {
display: flex;
}
.img_logo {
width: 60px;
height: 60px;
}
hr {
width: 100%;
display: inline-block;
top: 75px;
}
.hr_line{
display:flex;
flex:auto;
}
.navbar {
display: flex;
background: hsl(0 0% 100% / 0.1);
backdrop-filter: blur(1rem);
padding: 10px 17px;
justify-content: center;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
li {
float: left;
}
a {
text-decoration: none;
color: #ccc;
}
li a {
display: block;
padding: 8px;
}
.item_nav {
margin: 0 5px;
}<div >
<div >
<div >
<img src="https://img1.pngdownload.id/20171220/dxq/google-png-5a3aafee6ff5c8.9595681415137955664586.jpg" />
</div>
</div>
<div >
<hr />
</div>
<div >
<ul>
<li ><a href="#">Item 1</a></li>
<li ><a href="#">Item 2</a></li>
<li ><a href="#">Item 3</a></li>
</ul>
</div>
</div>