I'm getting an array of objects with some properties from a .NET Controller using the following Typescript:
import { Component, Inject } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-fetch-data',
templateUrl: './fetch-data.component.html'
})
export class FetchDataComponent {
public celebreties: Celebrety[];
constructor(http: HttpClient, @Inject('BASE_URL') baseUrl: string) {
http.get<Celebrety[]>(baseUrl 'celebrety').subscribe(result => {
this.celebreties = result;
}, error => console.error(error));
}
}
export enum Gender {
Male = 0,
Female = 1,
Unknown = 2,
}
interface Celebrety {
name: string;
birthDate: Date;
gender: Gender;
role: string;
imageUrl: string;
}
The template html I have is this:
<h1 id="tableLabel">Celebereties</h1>
<p *ngIf="!celebreties"><em>Loading...</em></p>
<table class='table table-striped' aria-labelledby="tableLabel" *ngIf="celebreties">
<thead>
<tr>
<th>Name</th>
<th>Birth Date</th>
<th>Gender</th>
<th>Role</th>
<th>Image</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let celebrety of celebreties">
<td>{{ celebrety.name }}</td>
<td>{{ celebrety.birthDate }}</td>
<td>{{ celebrety.gender }}</td>
<td>{{ celebrety.role }}</td>
<td><img src="{{ celebrety.imageUrl }}"/></td>
</tr>
</tbody>
</table>
This works fine but shows numbers for the gender. I'm Trying to display the names and not the numbers, but if I use:
<td>{{ Gender[celebrety.gender] }}</td>
it gives an undefined error. Why isn't the enum recognized inside the angular brackets?
CodePudding user response:
Enums were not really designed for this; however, you can do it like this:
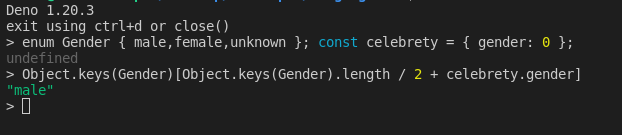
Object.keys(Gender)[Object.keys(Gender).length / 2 celebrety.gender]
The above code is assuming that celebrety.gender is a number (the value assigned from the enum) if it is actually the text, you would do:
Object.keys(Gender)[Object.keys(Gender).length / 2 Gender[celebrety.gender]]
Which is obviously redundant since you already have the text "male"/"female"/"unknown"
It looks kind of hacky because enums are meant to be inserted into the code at compilation time, not be used as objects.
CodePudding user response:
I found a hack. I wrote a function that returns the value and I call it from the html:
<h1 id="tableLabel">Celebereties</h1>
<p *ngIf="!celebreties"><em>Loading...</em></p>
<table class='table table-striped' aria-labelledby="tableLabel" *ngIf="celebreties">
<thead>
<tr>
<th>Name</th>
<th>Birth Date</th>
<th>Gender</th>
<th>Role</th>
<th>Image</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let celebrety of celebreties">
<td>{{ celebrety.name }}</td>
<td>{{ celebrety.birthDate | date }}</td>
<td>{{ GetGenderNameByValue(celebrety.gender) }}</td>
<td>{{ celebrety.role }}</td>
<td><img src="{{ celebrety.imageUrl }}" /></td>
<td><button (click)="Delete()">Delete</button></td>
</tr>
</tbody>
</table>
<button (click)="Reset()">Reset</button>
import { Component, Inject } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-fetch-data',
templateUrl: './fetch-data.component.html'
})
export class FetchDataComponent {
public celebreties: Celebrety[];
public Reset() {
}
public Delete() {
}
public GetGenderNameByValue(value : number) {
return Gender[value];
}
constructor(http: HttpClient, @Inject('BASE_URL') baseUrl: string) {
http.get<Celebrety[]>(baseUrl 'celebrety').subscribe(result => {
this.celebreties = result;
}, error => console.error(error));
}
}
export enum Gender {
Male,
Female,
Unknown,
}
interface Celebrety {
name: string;
birthDate: Date;
gender: Gender;
role: string;
imageUrl: string;
}