I'm currently learning angular and trying to create a simple pagination. The code is quite simple but confusingly, the value in code is always behind the value shown on template. The value shown on template is correct.
Parent Component
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
currentPage = 1;
totalPage = 3;
loadPage(event: string) {
if (event === 'next') {
this.currentPage = 1;
}
else {
this.currentPage -= 1;
}
}
}
Parent HTML
<p>Parent</p>
<app-pagination [currentPage]="currentPage"
[totalPage]="totalPage"
(pagingEvent)="loadPage($event)">
</app-pagination>
Child Component
import { Component, Input, OnInit, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-pagination',
templateUrl: './pagination.component.html',
styleUrls: ['./pagination.component.scss'],
})
export class PaginationComponent implements OnInit {
@Input() currentPage!: number;
@Input() totalPage!: number;
@Output() pagingEvent = new EventEmitter<string>();
constructor() { }
ngOnInit() {
}
gotoPage(direction: string) {
console.log('Current Page value:', this.currentPage);
this.pagingEvent.emit(direction);
}
}
Child HTML
<ul>
<li (click)="gotoPage('previous')">« Previous</li>
<li >{{ currentPage }}/{{ totalPage }}</li>
<li (click)="gotoPage('next')">Next »</li>
</ul>
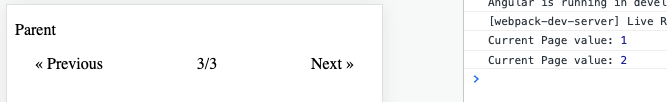
Here's a screenshot of the result

As you can see, on the template it shown 3/3 but the console.log is showing 2 instead of 3
Even if you pass the variable in the function, it always 1 number behind the value shown on the template.
<li (click)="gotoPage('next', currentPage)">Next »</li>
Why is this happened and how to fix this?
Thanks
CodePudding user response:
This is correct, your code works like this :
Let's say the page is currently 2 out of 3 as a starting point.
- You click Next on the child component
- The child component calls "goToPage"
- goToPage console.logs that the current page is 2
- goToPage emits that we are going to the next page
- The parent reads this emit and goes to the next page (e.g. To 3)
- The parent passes the current page (now 3) BACK to the child component
- The child component updates the UI to show 3
The only console.log that happens is BEFORE the page is increased, not after. So this is working as intended.
If I was you, I would remodel my code like so.
import { Component, Input, OnInit, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-pagination',
templateUrl: './pagination.component.html',
styleUrls: ['./pagination.component.scss'],
})
export class PaginationComponent implements OnInit {
@Input() startingPage: number;
@Input() currentPage!: number;
@Input() totalPage!: number;
@Output() pagingEvent = new EventEmitter<number>();
constructor() { }
ngOnInit() {
currentPage = startingPage;
}
gotoPage(direction: string) {
if (event === 'next') {
this.currentPage = 1;
}
else {
this.currentPage -= 1;
//What if page is 0 etc?
}
this.pagingEvent.emit(this.currentPage);
console.log(this.currentPage);
}
}
The Paging Controller should entirely control what the current page is. Not only because it means each parent doesn't have to manage it. But because in your code you are likely going to end up with an infinite loop (Seen it plenty of times) if you are not careful because you keep passing the current page in which could trigger more changes etc.
Instead, the paging component should emit upwards what the current page is (So that the parent can page through data for instance). But other than that, it doesn't have to worry about which direction we are heading etc.
