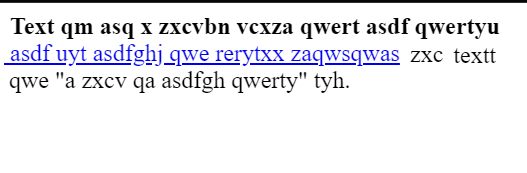
I'm trying to wrap text on smaller screens like this screenshot

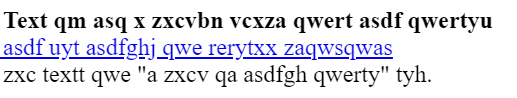
but my actual result so far is the div only sticking to a new line, like this screenshot

My html
<section >
<div >
Text qm asq x zxcvbn vcxza qwert asdf qwertyu
</div>
<div >
<a href="https://example.com">
asdf uyt asdfghj qwe rerytxx zaqwsqwas
</a>
</div>
<div >
zxc textt qwe "a zxcv qa asdfgh qwerty" tyh.
</div>
</section>
& css
.weeklyAlertBlurb {
font-weight: bold;
font-size: 1.2em;
}
.waitlistBlurb {
font-size: 1.2em;
}
@media (max-width: 428px) {
.waitlistBlurb {
margin-left: -0.25em;
}
}
.attendBlurb {
font-size: 1.2em;
}
@media (max-width: 428px) {
.attendBlurb {
margin-left: -0.25em;
}
}
section.alertBlurb {
z-index: 1;
margin-bottom: -5em;
display: flex;
flex-wrap: wrap;
}
I've tried different things like word-wrap: break-word; with no success. I'm wondering if I need to redo my markup structure?
CodePudding user response:
div tag is a block-level tag, it, of course, starts in a new line, so instead use span tag,
<span >
zxc textt qwe "a zxcv qa asdfgh qwerty" tyh.
</span>
