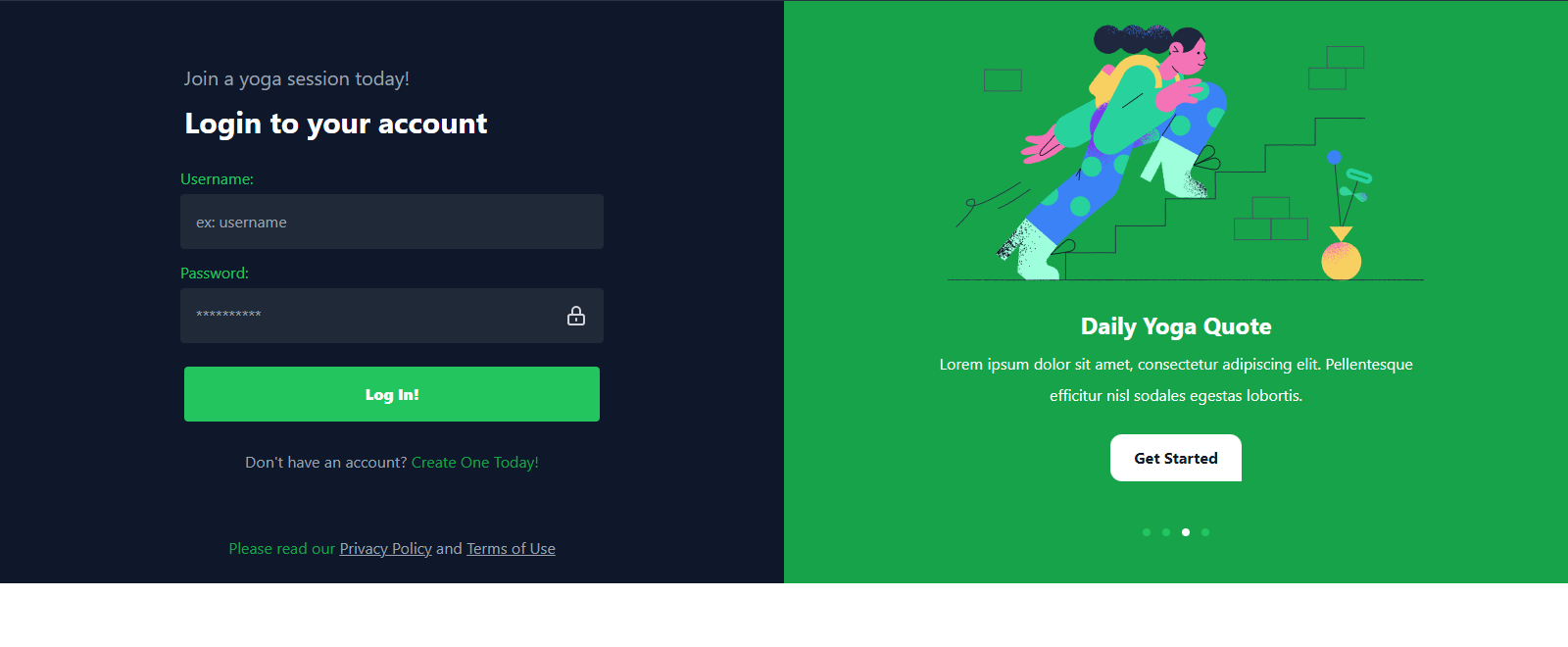
I am creating a simple login form using tailwind.css. I want the form to take up the full height of the screen, but for some reason, it doesn't and leaves white space at the bottom:
I don't understand why this is happening, but I think it has something to do with the second div, which has the lg:w-1/2 property.
Here is my HTML code (I'm including all of it, just in case my issue has is being caused by another HTML element):
<div id="content">
<section >
<div class=>
<nav data-config-id="toggle-mobile" data-config-target=".navbar-menu"
data-config- style="background-color: #2A3342 !important;">
<div >
<div >
<a href="{% url 'home' %}">
<img src="https://i.ibb.co/LRCrLTF/Screenshot-2022-04-03-140946-removebg-preview.png" alt="LOGO"
data-config-id="auto-img-1-2" style="transform: scale(2); padding-left: 30px"> </a>
</div>
<div >
<ul >
<li ><a
href="#"
data-config-id="auto-txt-1-2" style=" font-size: 18px">About</a></li>
<li ><a
href="{% url 'classes' %}" data-config-id="auto-txt-2-2" style=" font-size: 18px">Classes</a></li>
<li ><a
href="{% url 'resources' %}" data-config-id="auto-txt-3-2" style=" font-size: 18px">Resources</a>
</li>
<li><a href="#"
data-config-id="auto-txt-4-2" style=" font-size: 18px" id = "responsivehide">Upcoming</a></li>
</ul>
</div>
<div >
<div ><a
href="{% url 'login' %}" data-config-id="auto-txt-5-2" style="font-size: 18px">Log In</a><a
href="#" data-config-id="auto-txt-6-2" style="font-size: 15px">Sign Up</a></div>
</div>
</div>
<button >
<svg width="35" height="35" viewbox="0 0 32 32" fill="none" xmlns="http://www.w3.org/2000/svg"
data-config-id="auto-svg-1-2">
<rect width="32" height="32" rx="6" fill="currentColor"></rect>
<path
d="M7 12H25C25.2652 12 25.5196 11.8946 25.7071 11.7071C25.8946 11.5196 26 11.2652 26 11C26 10.7348 25.8946 10.4804 25.7071 10.2929C25.5196 10.1054 25.2652 10 25 10H7C6.73478 10 6.48043 10.1054 6.29289 10.2929C6.10536 10.4804 6 10.7348 6 11C6 11.2652 6.10536 11.5196 6.29289 11.7071C6.48043 11.8946 6.73478 12 7 12ZM25 15H7C6.73478 15 6.48043 15.1054 6.29289 15.2929C6.10536 15.4804 6 15.7348 6 16C6 16.2652 6.10536 16.5196 6.29289 16.7071C6.48043 16.8946 6.73478 17 7 17H25C25.2652 17 25.5196 16.8946 25.7071 16.7071C25.8946 16.5196 26 16.2652 26 16C26 15.7348 25.8946 15.4804 25.7071 15.2929C25.5196 15.1054 25.2652 15 25 15ZM25 20H7C6.73478 20 6.48043 20.1054 6.29289 20.2929C6.10536 20.4804 6 20.7348 6 21C6 21.2652 6.10536 21.5196 6.29289 21.7071C6.48043 21.8946 6.73478 22 7 22H25C25.2652 22 25.5196 21.8946 25.7071 21.7071C25.8946 21.5196 26 21.2652 26 21C26 20.7348 25.8946 20.4804 25.7071 20.2929C25.5196 20.1054 25.2652 20 25 20Z"
fill="currentColor"></path>
</svg></button>
</nav>
<section >
<div >
<div >
<div >
<div>
<div >
<span >Join a yoga session today!</span>
<h3 style="padding-top: 3%">Login to your account</h3>
</div>
<form action="" method="POST">
{% csrf_token %}
<div >
</div>
<label for="username" class = "ml-2 text-green-500">Username:</label>
<div >
<input id = "username" name="username" type="text" placeholder="ex: username"
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="#d4d4dc" stroke-width="2">
<path stroke-linecap="round" stroke-linejoin="round" d="M5.121 17.804A13.937 13.937 0 0112 16c2.5 0 4.847.655 6.879 1.804M15 10a3 3 0 11-6 0 3 3 0 016 0zm6 2a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
</div>
<label for="username" class = "ml-2 text-green-500">Password:</label>
<div >
<input type="password" name="password" placeholder="**********">
<button>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="#d4d4dc" stroke-width="2">
<path stroke-linecap="round" stroke-linejoin="round" d="M12 15v2m-6 4h12a2 2 0 002-2v-6a2 2 0 00-2-2H6a2 2 0 00-2 2v6a2 2 0 002 2zm10-10V7a4 4 0 00-8 0v4h8z" />
</svg>
</button>
</div>
<div >
<button style="margin-bottom: 7%">Log In!</button>
<span >
<span>Don't have an account?</span>
<a href="#">Create One Today!</a>
</span>
<p ><a href="#">Please read our</a> <a href="{% url 'privacyPolicy'%}">Privacy Policy</a> and <a href="{% url 'termsOfUse'%}">Terms of Use</a></p>
</div>
</form>
</div>
</div>
</div>
<div >
<div style="z-index: 10;">
<img src="https://shuffle.dev/atis-assets/illustrations/pablo-coming-soon-dark-mono.png" alt="">
<h2 >Daily Yoga Quote</h2>
<div >
<p >Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque efficitur nisl sodales egestas lobortis.</p>
</div>
<a href="#">Get Started</a>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
</div>
</div>
<div >
<div >
<img src="atis-assets/illustrations/pablo-coming-soon-dark-mono.png" alt="">
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
</div>
<div style="z-index: 10;">
<h2 >"The daily Yoga quote: "</h2>
<p >test.</p>
<a href="#">Get Started</a>
</div>
</div>
</div>
</section>
Can someone please help me with my problem, so that the form takes up 100% of available screen space?
CodePudding user response:
try to append the class "h-screen" at the div surrounding both inner divs. it's around line 48 of your markup and has the classes "flex" and "flex-wrap"
make it look like this:
<div >