I'm looking for the best practice vuetify way to render :
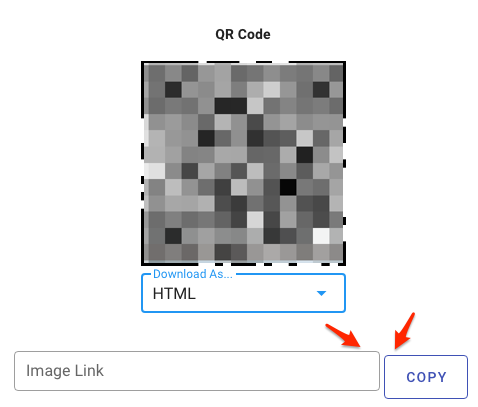
button on the right of a text-field (attached)
I can't seem to find it on the main 
<v-row v-if="downloadOption == 'HTML'">
<v-text-field dense outlined v-model="imageLink" label="Image Link" required></v-text-field>
<v-btn large outlined color="indigo"> Copy </v-btn>
<v-text-field dense outlined v-model="html" label="HTML" required></v-text-field>
<v-btn large outlined color="indigo"> Copy </v-btn>
</v-row>
Do you guys have any tips on how to do that?
CodePudding user response:
Try to use the append slot in the v-text-field component :
<v-text-field dense outlined v-model="html" label="HTML" required >
<template #append>
<v-btn outlined color="indigo"> Copy </v-btn>
</template>
</v-text-field>
CodePudding user response:
Try this :
new Vue({
el: '#app',
vuetify: new Vuetify(),
}).v-btn {
height: 39px !important;
}<script src="https://unpkg.com/[email protected]/dist/vue.js"></script>
<script src="https://unpkg.com/[email protected]/dist/vuetify.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/vuetify.min.css"/>
<div id="app">
<v-app id="inspire">
<v-form>
<v-container>
<v-row>
<v-col cols="8" sm="6" >
<v-text-field dense outlined v-model="html" label="HTML" required></v-text-field>
</v-col>
<v-col cols="4" sm="6" >
<v-btn large outlined color="indigo"> Copy </v-btn>
</v-col>
</v-row>
</v-container>
</v-form>
</v-app>
</div>