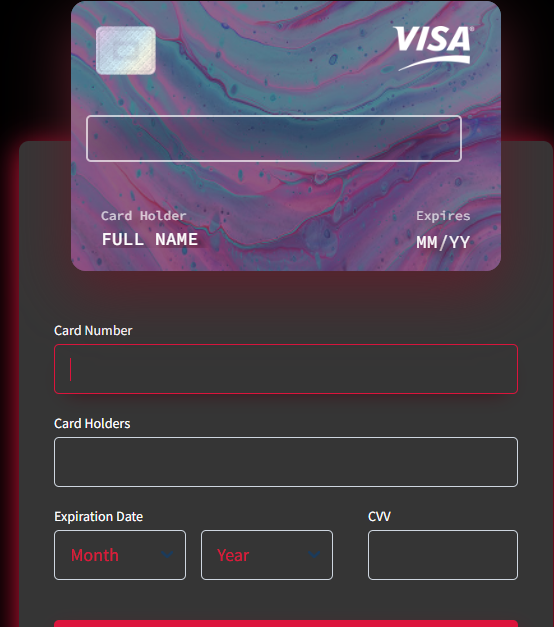
I am creating a card payment page where it has a card and text box when I type on textbox it should show on the card.but I am using {{n < 10 ? '0' n : n}} ,{{$index minCardYear}} in HTML to get the number on card with animation.
<div >
<div >
<label for="cardMonth" >Expiration Date</label>
<select id="cardMonth" v-model="cardMonth" v-on:focus="focusInput" v-on:blur="blurInput" data-ref="cardDate">
<option value="" disabled selected>Month</option>
<option v-bind:value="n < 10 ? '0' n : n" v-for="n in 12" v-bind:disabled="n < minCardMonth" v-bind:key="n">
{{n < 10 ? '0' n : n}}
</option>
</select>
<select id="cardYear" v-model="cardYear" v-on:focus="focusInput" v-on:blur="blurInput" data-ref="cardDate">
<option value="" disabled selected>Year</option>
<option v-bind:value="$index minCardYear" v-for="(n, $index) in 12" v-bind:key="n">
{{$index minCardYear}}
</option>
</select>
</div>
</div>
Django is giving me the error of:
TemplateSyntaxError at /payment Could not parse the remainder: '[$index]' from 'cardNumber[$index]'
How can I solve it so that Django ignores those portions and js should read that.
CodePudding user response:
I'm not familiar with Vue.js, but I do know that their template tags are the same {{ }} as Django template language, but I believe you can substitute double square brackets [[ ]] by defining the delimiter so Vue will see the variable, but Django will ignore it.. Check out this tutorial.
<script>
var app = new Vue({
delimiters: ['[[', ']]'],
...
</script>
Then in your html:
<div >
<div >
<label for="cardMonth" >Expiration Date</label>
<select id="cardMonth" v-model="cardMonth" v-on:focus="focusInput" v-on:blur="blurInput" data-ref="cardDate">
<option value="" disabled selected>Month</option>
<option v-bind:value="n < 10 ? '0' n : n" v-for="n in 12" v-bind:disabled="n < minCardMonth" v-bind:key="n">
[[ n < 10 ? '0' n : n ]]
</option>
</select>
<select id="cardYear" v-model="cardYear" v-on:focus="focusInput" v-on:blur="blurInput" data-ref="cardDate">
<option value="" disabled selected>Year</option>
<option v-bind:value="$index minCardYear" v-for="(n, $index) in 12" v-bind:key="n">
[[ $index minCardYear ]]
</option>
</select>
</div>
</div>