I'm having some trouble centering a div. I know, I know, cliche. I've tried using AlignItems and display flex and both don't work. I can do left: 20px and that moves it but I want it to be responsive based on the phone they are using.
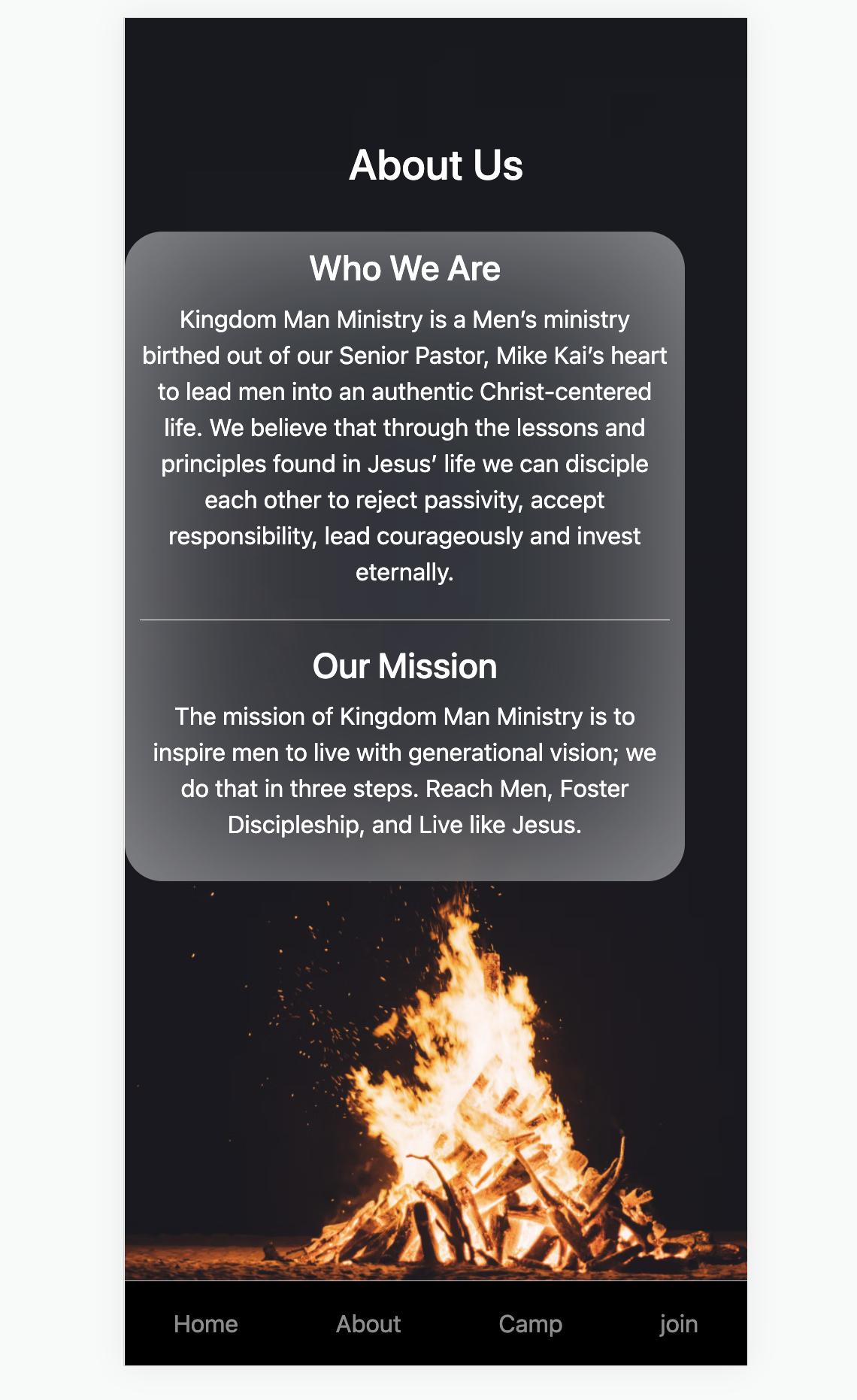
I am using React and I'm making a frost effect but it's sticking to the left side as shown

Here is the code I am using:
function BottomText() {
const style = {
h3: {
textAlign: "center",
position: "relative",
},
p: {
textAlign: "center",
position: "relative",
},
};
return (
<div>
<h3
style={{
textAlign: "center",
position: "relative",
}}
>
Who We Are
</h3>
<p
style={{
textAlign: "center",
position: "relative",
paddingBottom: "20px",
borderBottom: ".5px solid white",
}}
>
Kingdom Man Ministry is a Men’s ministry birthed out of our Senior
Pastor, Mike Kai’s heart to lead men into an authentic Christ-centered
life. We believe that through the lessons and principles found in Jesus’
life we can disciple each other to reject passivity, accept
responsibility, lead courageously and invest eternally.
</p>
<h3 style={style.h3}>Our Mission</h3>
<p style={style.p}>
The mission of Kingdom Man Ministry is to inspire men to live with
generational vision; we do that in three steps. Reach Men, Foster
Discipleship, and Live like Jesus.
</p>
</div>
);
}
const style = {
frost: {
position: "relative",
display: "flex",
justifyContent: "center",
backgroundAttachment: "fixed",
boxShadow: "inset 0 0 2000px rgba(255, 255, 255, .5)",
backdropFilter: "blur(5px)",
backgroundColor:"#6c757d4d",
width: "90%",
textAlign: "center",
padding: "10px 10px",
top: "100px",
borderRadius: "25px",
},
};
function About() {
return (
<div>
<TopText />
<div classname="container" style={style.frost}>
<BottomText />
</div>
</div>
);
Here is a codepen that i made to recreate the problem: Recreated CodePen
It might be an issue with the child div or something but I am not sure. I feel like it's an easy fix but I've been on this problem for a while. Thanks for any comments and Happy Sunday! : )
CodePudding user response:
You need to create a parent element, a container, that has display:flex and justify-content:center
On your codepen; try this for example;
<div style="display:flex; justify-content:center;">
<div >...</div>
</div>
For more info: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
